On a déja publié un article sur comment ajouter une popup d’abonnement par email à votre blog . Aujourd’hui on va partager avec vous une autre version de popup d’abonnement via email on utilisant le service gratuit de google « Feedburner ». Cette popup s’affiche quand le visiteur cliquera sur une icone visible à gauche de votre écran.
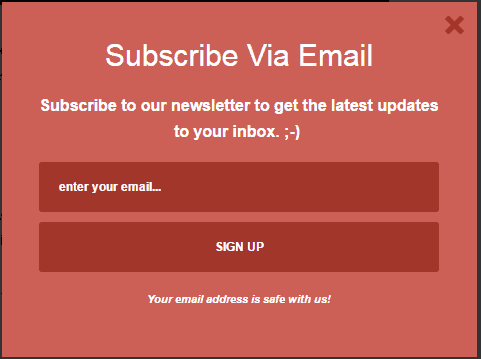
Voici le résultat final de votre Popup :
Le bouton pour lancer la popup :
Maintenant on va savoir étape par étape comment ajouter cette popup d’abonnement à votre blog.
Ajouter une Popup Email abonnement à votre blog
La première étape est d’ajouter un code css à votre thème. Dans votre tableau de bord de blogger, cliquez sur modèle ensuite sur modifier le code Html.
Dans votre éditeur HTml cherchez ]]></b:skin> ( CTRL+F pour lancer la recherche) et juste en dessus coller ce code :
<pre>/***** OnClick PopUp Email Subscription Form CSS *****/
#popup-wrap .popup-button { background: #A1362A url("http://2.bp.blogspot.com/-5BeaRyWo6FQ/Vc9zn8NV2oI/AAAAAAAADU0/tGTO9XGumUs/s1600/envelop.png") no-repeat scroll center center; border-radius: 50%; bottom: 25px; cursor: pointer; height: 80px; left: 25px; position: fixed; width: 80px; z-index: 99999; }
#popup-wrap .popup-button:hover { background-color: #70261D; }
#popup-wrap .popup-bg { opacity: 0; visibility: hidden; position: fixed; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0, .8); transition: opacity .25s ease; z-index: 999999; }
#popup-wrap .popup-bg-close { position: absolute; top: 0; right: 0; bottom: 0; left: 0; cursor: pointer; }
#popup-wrap .popup-trigger { display: none; }
#popup-wrap .popup-trigger:checked + .popup-bg { opacity: 1; visibility: visible; }
#popup-wrap .popup-trigger:checked + .popup-bg .popup-form { top: 0; }
#popup-wrap .popup-form { transition: top .25s ease; position: absolute; top: -20%; right: 0; bottom: 0; left: 0; max-width: 400px; margin: auto; overflow: auto; padding: 2.5em; max-height: 280px; background: #cc6055; text-align: center; }
#popup-wrap .popup-inner { color: #fff; font-size: 15px; font-family: "Century Gothic", sans-serif; font-weight: bold; line-height: normal; }
#popup-wrap .popup-title { display: block; font-size: 2em; font-weight: normal; margin-bottom: 20px; }
#popup-wrap .popup-content { font-size: 16px; line-height: 26px; }
#popup-wrap .popup-footer { font-size: 75%; font-style: italic; }
#popup-wrap #mailbox,
#popup-wrap #subbutton { background: #A1362A; border: none; border-radius: 3px; box-sizing: border-box; color: #fff; font-family: "Century Gothic",sans-serif; font-size: 12px; font-weight: bold; line-height: 30px; padding: 10px 20px; width: 100%; }
#popup-wrap #mailbox { margin: 0 0 10px; text-transform: lowercase; }
#popup-wrap #subbutton { cursor: pointer; margin: 0; text-transform: uppercase; }
#popup-wrap #subbutton:hover { background: #70261D; }
#popup-wrap .popup-form-close { position: absolute; right: 1em; top: 1em; width: 1.1em; height: 1.1em; cursor: pointer; }
#popup-wrap .popup-form-close:after,
#popup-wrap .popup-form-close:before { content: ''; position: absolute; width: 5px; height: 1.5em; background: #A1362A; display: block; transform: rotate(45deg); left: 50%; margin: -3px 0 0 -1px; top: 0; }
#popup-wrap .popup-form-close:hover:after,
#popup-wrap .popup-form-close:hover:before { background: #70261D; }
#popup-wrap .popup-form-close:before { transform: rotate(-45deg); }</pre>
N’oublier pas de sauvegarder votre thème.
Dans l’étape suivante on va ajouter le code Html à notre thème, pour cela il suffit de chercher ce code </body> et juste en dessus collez le code ci-après:
<div id="popup-wrap">
<!-- Subscribe Trigger -->
<label class='popup-button' for='popup-trigger'></label>
<!-- Subscribe Content -->
<input class='popup-trigger' id='popup-trigger' type='checkbox'/>
<div class='popup-bg'>
<label class='popup-bg-close' for='popup-trigger' id='popup-close'></label>
<div class='popup-form'>
<label class='popup-form-close' for='popup-trigger' id='popup-close'></label>
<div class='popup-inner'>
<!-- Opt-In Subscribe -->
<span class="popup-title">Inscription pa Email</span>
<span class="popup-content">Inscrivez-vous à nos Newsletter pour recevoir nos articles ;-)</span>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR_SUBSCRIBE_ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR_SUBSCRIBE_ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='mailbox' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' required='' type='text' value='Enter your email...'/>
<input id='subbutton' title='' type='submit' value='Sign up'/>
</form>
<span class="popup-footer">Your email address is safe with us!</span>
</div>
</div>
<!-- .popup-form -->
</div>
<!-- .popup-bg -->
</div>
<!-- #popup-wrap -->
Dans le code ci-dessus, cherchez YOUR_SUBSCRIBE_ID et remplacez le par votre feedburner ID (remplacer le deux fois dans le code en haut). L’ ID de votre feedbuner est à la fin de votre feed url (http://feeds.feedburner.com/wpcours) .
Maintenant il ne reste que de sauvegarder votre thème et de visiter votre blog pour voir le résultat final.


Laisser un commentaire