Chaque blogueur sait que Google déteste les sites où le temps de chargement est mauvais. Bien que dans le monde moderne, les serveurs et les connexions Internet sont devenus rapide ce qui offre aux internaute un confort de navigation et bien sur les chances qu’ils restent connecté à votre site élevés. Dans cet article, nous allons savoir les causes de la lenteur de certains sites et la façon dont Google les traitent et enfin quelles sont les solutions possibles?
vérifier les performances de votre site
Avant de commencer à améliorer les performances de notre site, il faut premièrement avoir une idée sur les performances actuel de notre site web, je vous propose ici trois outils à tester :
Pingdom tool
GTmetrix
PageSpeed Insights
Pourquoi votre site est lent?
La raison la plus simple est la mauvaise optimisation. En règle générale, chaque blogueur et propriétaire du site veulent faire un site plus beau et pour cela ils utilisent plusieurs scripts. Ces scripts causent un ralentissement du temps de chargement du site.
Les images sont une partie importante du contenu sur un site Web, mais si elles sont mal optimisées elles consomment la bande passante, entraînant de mauvaises performances du site ou blog .Pour optimiser les images voila un outil recommandé Shortpixel.
Le troisième facteur est bien sur le serveur. Nous ne pouvons pas attendre une bonne performance à partir d’un serveur partagé, en particulier si elle est d’une marque de merde.
Comment améliorer le temps de chargement?
Maintenant voyons voir comment améliorer le temps de téléchargement de notre site, pour bien sur améliorer sa visibilité dans les résultat e recherche :
Le plus important – Hébergement
Avant de choisir un hébergeur pour votre site WordPress, il faut faire une recherche approfondie pour trouver une bonne réputation car un mauvais hébergement influence négativement. Si vous avez les moyens opter pour un Vps ou bien un dédier au lieu d’un mutualisé car ça permettra d’améliorer les performances de votre site Web grandement.
En outre, la mise en cache de votre contenu ainsi que l’utilisation d’un CDN comme MaxCDN stimulera la livraison de contenu à partir de votre site, ce qui améliore la durée de chargement.
Réduire au minimum le nombre de script
Il faut toujours opter pour un design simple, voir Google par exemple, car vos visiteurs cherche de l’information sur votre site et pas de la beauté, cette beauté qui fait fuir les visiteurs si elle ralentit le site. Alors il faut impérativement réduire le nombre de scripts présent sur votre site et ne conserver que ceux dont vous avez réellement besoin. Pour les plugin il faut savoir que chaque plugin ajouté il ajoute veut dire d’autre script serons ajoutés alors tour, penser donc à les réduire.
Optimiser les images
Les images comme les script si elles ne sont pas optimiser elles ralentissent votre site, pour corriger ce problème voici des outils à utiliser :
- Shortpixel: un plugin très efficace pour optimiser et réduire la taille de vos images.
- WP Smush.it: Je mets Ce plugin sur la première liste parce que 90 sur 100 blogueur et développeur de sites Web utilisent ce plugin pour optimiser Images. Ce plugin optimise vos images automatiquement.
- EWWW Image Optimizer: Une autre bonne extension pour optimiser les images.
- CW Image Optimizer: Voici un autre plugin à tester.
Si vous aimez pas utiliser les plugin voici des site qui offrent les même fonctionnalités d’optimisation images : Image optimizer Online ou Compresser images .
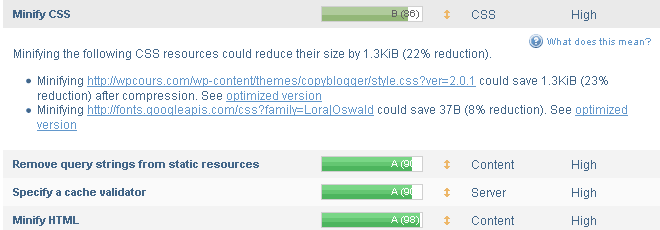
Minify javascript et Css
Toujours on utilisant les outils de test de vitesse de notre site (moi j’utilise Gtmetrix tool ) , il y a une recommandation d’optimiser notre codes javascript et Css.
- WP Minify: Ce Plugin utilise minify engines pour réduire la taille de vos fichier javascripts et css .
- Better WordPress Minify: Autre extension qui offre les même fonctionna litées.
Le thème utilisé
Il faut choisir son thème attentivement, un thème avec un temps de téléchargement rapide, optimisé pour le seo, pour cela je vous propose :
- Genesis Par Studiopress
- Headway Themes
- DIY Themes
Utiliser CDN
Les CDN ou Content Delivery Network (en français, Réseau de Distribution de Contenus) font partie des solutions possibles pour accélérer un site web.
Les CDN permettent d’améliorer de manière significative la vitesse de distribution des contenus statiques de vos pages : HTML, images, javascripts, fichiers CSS, fichiers flash, fichiers binaires, etc. Ils permettent de supporter de grandes variations de fréquentation du site sans avoir à augmenter la capacité de votre plateforme d’hébergement.
Je pense que cet article va vous aidez à améliorer la vitesse de votre site web.

Laisser un commentaire