Voulez-vous ajouter un compte à rebours à votre site sous WordPress? Un compte à rebours vous aide à présenter des réalisations importantes, des anniversaires, des événements à venir et plus encore. Dans cet article, nous allons vous montrer comment ajouter facilement un compte à rebours dans WordPress .
Quand et pourquoi avez-vous besoin d’un compte à rebours?
Les widgets de compte à rebours sont un outil utile pour rappeler à votre public une étape importante dans votre entreprise, un événement à venir, un lancement de produit ou des événements de vente. Cela contribue à renforcer l’anticipation chez vos clients et améliore l’engagement des utilisateurs .
Voici quelques scénarios courants dans lesquels vous pouvez utiliser efficacement un widget de compte à rebours :
- Avant de lancer votre site Web sur une prochaine page .
- Pendant la maintenance du site Web, informez les visiteurs de la disponibilité du site Web.
- Avant de lancer un nouveau produit ou service.
- Lorsque vous organisez un événement ou une conférence.
- Aux anniversaires de votre entreprise en ligne.
- Les jours fériés et les soldes comme le Black Friday pour offrir de gros rabais sur vos produits ou services.
Vous pouvez afficher le compte à rebours dans vos publications, vos pages et votre widget. Vous pouvez également ajouter des minuteries de compte à rebours dans des popups lightbox, des barres flottantes, des boîtes de défilement et d’autres éléments de conception indépendants du design pour engager les visiteurs du site abandonnés et les ramener sur votre site Web.
Ajouter un compte à rebours à votre site avec le plugin »Countdown Timer Ultimate Plugin »
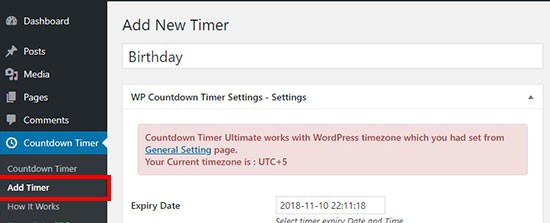
La première chose à faire est d’installer et d’activer le plugin Compte à rebours final . Lors de l’activation, vous devez accéder à « Countdown Timer > Add Timer » page pour créer votre premier compte à rebours.
Sur cette page, vous devez commencer par ajouter le nom à votre compte à rebours comme titre du nouveau compte à rebours.
Remarque: la minuterie utilise le fuseau horaire défini dans les paramètres de votre site WordPress. Si vous souhaitez modifier le fuseau horaire de ce compte à rebours, vous devrez aller à Paramètres »Général et mettre à jour les paramètres de fuseau horaire de votre site WordPress .
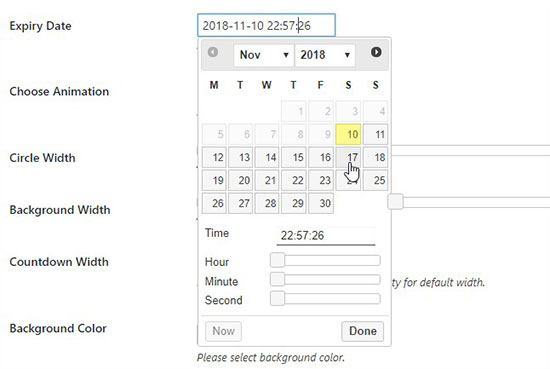
Ensuite, vous pouvez faire défiler la liste pour définir une date d’expiration, jour et heure pour votre compte à rebours.
Ensuite, vous devez sélectionner un style d’animation dans la liste déroulante. Vous pouvez également ajuster facilement la largeur du cercle et du fond.
Dans le champ Largeur du compte à rebours, vous pouvez définir une largeur pour l’affichage complet de votre widget Compte à rebours. Si vous laissez ce champ vide, le minuteur affichera la taille par défaut.
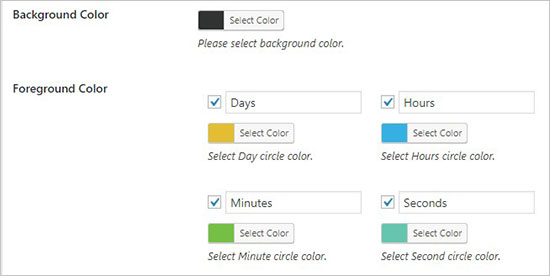
Après cela, vous pouvez ajouter la couleur d’arrière-plan et de premier plan pour le compte à rebours. Vous pouvez modifier individuellement la couleur pour les jours, les heures, les minutes et les secondes. Vous pouvez également modifier les étiquettes pour des éléments tels que les jours, les heures, etc.
Une fois que vous êtes satisfait de ces paramètres, continuez et cliquez sur le bouton « Publier ».
Affichage de votre widget de compte à rebours dans WordPress
Maintenant que vous avez créé votre widget , ajoutons-le à votre site Web.
Tout d’abord, vous devez cliquer sur le menu « Compte à rebours ». Vous verrez la minuterie que vous venez de créer..
À côté de votre compte à rebours, vous verrez un « shortcode » . Vous devez copier et coller ce dernier dans la zone de contenu de votre article ou de votre page . Assurez-vous de cliquer sur le bouton de mise à jour ou de publication pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site Web pour voir le widget compte à rebours en action.
 Vous pouvez également ajouter ce compte à rebours dans l’encadré de votre site WordPress. Allez simplement sur la page Apparence »Widgets et ajoutez un widget ‘Texte’ à votre barre latérale.
Vous pouvez également ajouter ce compte à rebours dans l’encadré de votre site WordPress. Allez simplement sur la page Apparence »Widgets et ajoutez un widget ‘Texte’ à votre barre latérale.
Dans les paramètres du widget, vous devez coller le « shortcod » pour votre compte à rebours.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer les paramètres de votre widget.
Vous pouvez maintenant visiter votre site Web pour voir votre widget en action affiché dans la barre latérale de votre site.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget de compte à rebours dans WordPress.
Si vous avez aimé cet article, abonnez-vous à nos Newsletters et partager le tuto avec vos amis. Vous pouvez également nous trouver sur Facebook .





Laisser un commentaire