Pinterest est un réseau social puissant qui peut être une source importante de trafic pour votre blog. Si vous utilisez beaucoup d’images ou photos dans votre site, alors vous avez certainement envie de voir vos images épinglées. Dans cet article, nous allons vous montrer comment ajouter le bouton Pinterest sur vos images sous WordPress.
Ce bouton s’affiche uniquement lorsque l’utilisateur passe la souris sur vos images .
 Maintenant nous allons télécharger ce plugin Pinterest Pin it Button for Images qui va faire ce travail automatiquement. Après avoir télécharger le plugin, activez-le.
Maintenant nous allons télécharger ce plugin Pinterest Pin it Button for Images qui va faire ce travail automatiquement. Après avoir télécharger le plugin, activez-le.
Dans le tableau de bord de WordPress, sélectionnez Réglages » Pinterest Pin it pour configurer l’extension.
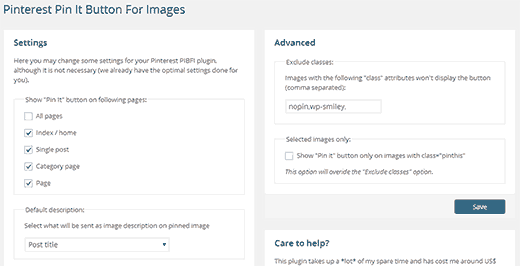
 Sur la page des paramètres du plugin ci-dessus , vous pouvez choisir où vous souhaitez afficher le bouton « Pin-it » sur votre site WordPress. Vous pouvez choisir de l’afficher dans toutes les pages, sur l’ index ou page d’accueil, dans vos articles..etc
Sur la page des paramètres du plugin ci-dessus , vous pouvez choisir où vous souhaitez afficher le bouton « Pin-it » sur votre site WordPress. Vous pouvez choisir de l’afficher dans toutes les pages, sur l’ index ou page d’accueil, dans vos articles..etc
L’option suivante est de choisir la description par défaut. Vous pouvez choisir parmi: les titre d’articles, le titre et le lien, le titre et le titre du blog, ..etc. Cela sera une description de l’image épinglée.
Si vous voulez exclure certaines images , vous pouvez ajouter la classe CSS “nopin” pour les images que vous souhaitez exclure. Pour ce faire , il suffit de passer à l’éditeur de texte de WordPress, et ajouter la classe CSS à votre code d’image comme suit:
<img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" width="700" height="454" class="nopin alignnone size-full wp-image-1531" />
Vous pouvez également désactiver l’affichage automatique du bouton « Pin-it » en choisissant de l’afficher que sur des images avec la classe CSS « pinthis » .
Pour ce faire, vous devez d’abord cocher la case « Show “Pin it” button only on images with class=”pinthis” « c’est à dire afficher le bouton seulement sur des images avec la classe CSS « pinthis » .
Lorsque vous voulez afficher le bouton sur une image spécifique, cliquez sur l’editeur de texte « HTML » sur l’écran d’édition de votre article, et ajouter la classe CSS « pinthis » dans le code de l’image comme ceci:
<img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" width="700" height="454" class="pinthis alignnone size-full wp-image-1531" />
Nous espérons que ce petit guide vous aidera à insérer le bouton « Pinterest » sur vos images dans WordPress.
Laisser un commentaire