Certains blogueurs préfèrent changer le « look » de la barre de défilement par défaut de WordPress. Dans cet article, nous allons vous montrer comment ajouter facilement une barre de défilement personnalisée dans WordPress et cela à l’aide d’une extension (plugin WordPress).
Généralement cette personnalisation peut être effectuée en ajoutant des codes CSS à votre feuille de style, mais en raison de problèmes de compatibilité des navigateurs, cette solution n’est pas idéale pour les débutants, pour cela je préfère utiliser un plugin.
La première chose que vous devez faire est d’installer et d’activer le plugin Dewdrop Custom Scrollbar .
Après l’installation de l’extension, allez dans Paramètres » Dewdrop Scrollbar pour configurer le plugin.
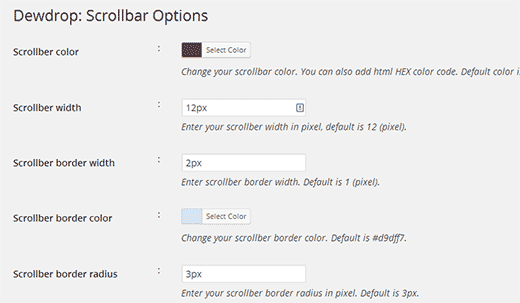
 Sur la page des paramètres , la première chose que vous devez configurer est la couleur de la barre de défilement.
Sur la page des paramètres , la première chose que vous devez configurer est la couleur de la barre de défilement.
Ensuite, sélectionnez la largeur de votre barre de défilement, la largeur par défaut est 12px. Vous pouvez également ajuster la largeur et la couleur de la bordure .
Enfin, vous pouvez définir le rayon de la bordure de la barre de défilement. Le rayon de bordure par défaut est de 3px.
Une fois que vous avez terminé, enregistrez vos paramètres. Maintenant allez sur votre blog, et vous verrez votre barre de défilement personnalisée en action.
Ajouter une barre de défilement personnalisées dans WordPress à l’aide de CSS
Cette méthode utilise CSS pour styler votre barre de défilement, ce qui est plus rapide que jQuery.
Cependant, il ne fonctionne que sur les navigateurs de bureau utilisant le moteur de rendu WebKit, tel que Google Chrome, Safari, Opera, etc.
Cela n’aura aucun effet sur les navigateurs mobiles ni sur Firefox et Edge sur les ordinateurs de bureau.
Vous devrez ajouter le code CSS personnalisé suivant à votre thème WordPress .
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}N’hésitez pas à changer les couleurs et autres propriétés CSS.
Une fois que vous êtes satisfait, n’oubliez pas de sauvegarder vos modifications. Après cela, vous pouvez en avoir un aperçu dans un navigateur pris en charge.
N’hésitez pas à personnaliser l’apparence de votre barre de défilement jusqu’à ce que vous obtiendrez le résultat souhaité.
Nous espérons que cet article vous a aidera à ajouter une barre de défilement personnalisée dans WordPress.

Merendet
Bonjour,
J’ai pu constater que Dewdrop Custom Scrollbar n’apparait pas dans Thrive Architect ce qui fait qu’il n’est pas possible de scroller la page en mode création avec Thrive Architect. La solution est de désactiver l’extension pour créer des pages et de réactiver ensuite.