il existe des tonnes de plugins capables de diminuer le taux de rebond, tous les moyens sont bons pour inciter le visiteur à consulter quelques pages supplémentaires et passer encore un peu de temps sur notre merveille de blog..
Taux de rebond, qu’est-ce que c’est ?
Alors en deux mots parce qu’après faut que je file : Le taux de Rebond c’est le pourcentage d’internautes qui sont entrés sur une page Web et qui ont quitté le site juste après sans même prendre la peine de consulter une 2ème page.
Si vous avez un taux de rebond supérieur à 60 pour cent, alors c’est mouvais et il faut essayer de le réduire pour qui’ il serait au moins inférieur à ce taux.
Pour corriger ce problèmes, upPrev est le plugin qu’il vous faut .
Principales fonctionnalités de upPrev
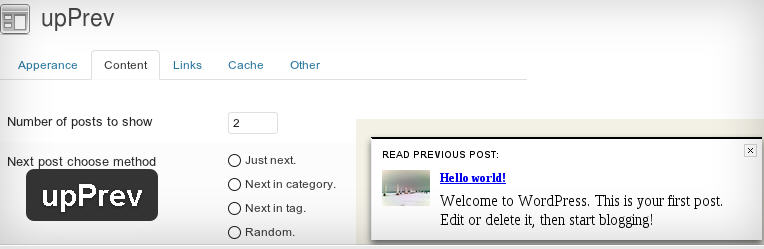
upPrev affiche des articles relatifs à la manière du New-York Times , un bloc s’affiche à un certain niveau de défilement de la page. Le visiteur quand il défile la page vers le bas, et après une encre de référence d’affichage, par exemple la balise #comments , une boite avec des articles relatifs s’affiche pour inciter vos utilisateurs à poursuive leur lecteur sur votre blog.
Maintenant, téléchargez et installez puis activez UpPrev,, Dans le menu apparence de votre tableau de bord de WordPress vous allez trouver UpPrev, Cliquez dessus pour accéder à son menu . 6 options vous sont alors proposées :
Apparence :
Dans cette option vous pouvez choisir Le style de l’animation, la Position, la marge du bas et la marge de côté en pixels, la largeur de la boite ..etc
Pour le décalage c’est la taille de la portion de la page à faire défiler (en pourcentage) requise pour faire apparaitre la boite.
Directement en dessous de l’option décalage, il y a une case pour y mettre l’ ID ou la classe d’un élément à partir duquel la boite sera affiché . Si vide, toute la longueur de la page est prise en compte. vérifiez que vous utilisez bien l’ID ou la classe d’un élément existant. Inscrivez # « dièze » avant l’ID, ou . « point » avant le nom de la classe. Pour mon cas j’ai utilisé l’ ID #comments .
Les autres éléments de cette option sont :
- En-tête de la boite (texte à afficher dans l’entete de la boite),
- Bouton de fermeture, pour afficher le bouton de fermeture.
- CSS personnalisée, si vous voulez personnaliser le style de la boite .
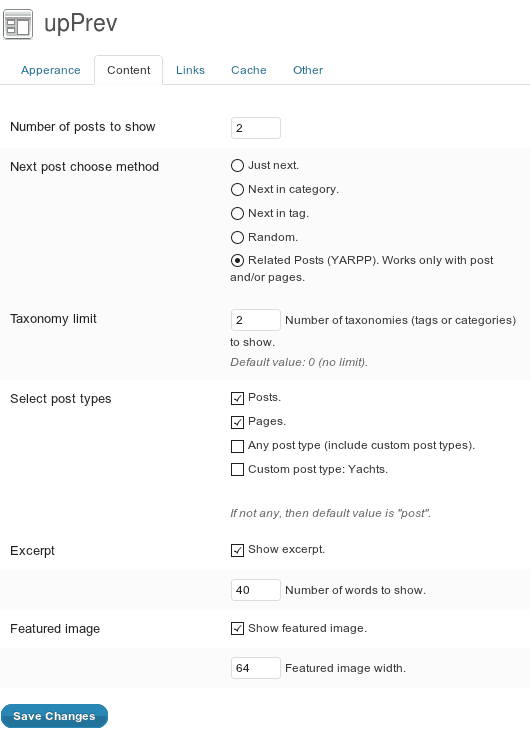
Contenu
Dans cette option vous pouvez définir :
- Le nombre d’articles à afficher dans le boite (pour moi 3)
- Filtres de contenu: Il vaux mieux retirer tous les filtres
- Méthode d’entrée précédente à présenter, vous pouvez choisir entre 5 options : Simple élément précédent, précédent dans une catégorie, précédent dans un libellé, choix aléatoire, et enfin Related Posts (YARPP) qui fonctionne seulement avec les articles et/ou pages.
- Limite de taxonomie: Nombre de taxonomies (libellés ou catégories) à montrer.
- Correspondance des types de post: Uniquement pour le type d’articles sélectionnés.
- Sélectionner le type d’articles: vous pouvez choisir les articles, pages ou tout type (custom posts inclus). Si aucun, la valeur par défaut est « Articles ».
- Sticky posts : Il est recommandé d’ignorer
- Extrait: Si elle est cochée, un extrait textuelle de l’article s’affiche en dessous du lien.Vous pouvez aussi définir le nombre de mots à afficher.
- Image à la une : Pour afficher une miniature à coté du lien de l’article.Vous pouvez aussi définir la largeur de l’image à la une.
Les Liens
Dans cette option on trouve :
- Préfixe de l’URL: qui sera ajouté avant le lien.Par défaut cette case est décochée.
- Suffixe de l’URL : qui sera ajouté après le lien.laisser décocher.
- Ouvrir le lien Ouvrir le lien dans une nouvelle fenêtre. Non recommandé !
- Google Analytics : des options concernant Google analytics
Cache
Pour activer l’option du cache du plugin, je vous recommande de ne pas y toucher.
Mobile devices
Vous pouvez masquer la boite de s’afficher pour les utilisateurs utilisant un mobile devices.
Autres
Cocher la case Si vous Souhaitez aider à promouvoir l’extension upPrev .
Si vous avez terminé la configuration du plugin, n’oubliez pas de sauvegarder.
Après installation du plugin et sa configuration, surveillez votre taux de rebond via Google Analytics ou autres, vous allez probablement constater une diminution de ce taux.

Laisser un commentaire