On a déjà publié un article sur comment ajouter les articles relatifs (Related Post) à la fin de vos articles sous WordPress ? Aujourd’hui on va aller un peu plus loin, on essayant d’insérer des liens en relation à l’intérieur de vos billets, c’est à dire un menu de liens d’articles au milieu de votre article .
La première chose à faire est de télécharger ce plugin Display Posts Shortcode. Cette extension vous permet d’afficher des liens vers d’autres articles à l’aide d’un petit code inséré dans vos billets.
Comment Insérer les liens relatifs à l’intérieur de vos billets
Configurer Display Posts Shortcode
Après l’installation et l’activation du plugin , il faut marquer les articles que vous voulez afficher comme « Related Post » , on va faire appel à ces bielles dans notre article actuel avec un petit code, ce dernier ressemblera à ceci:
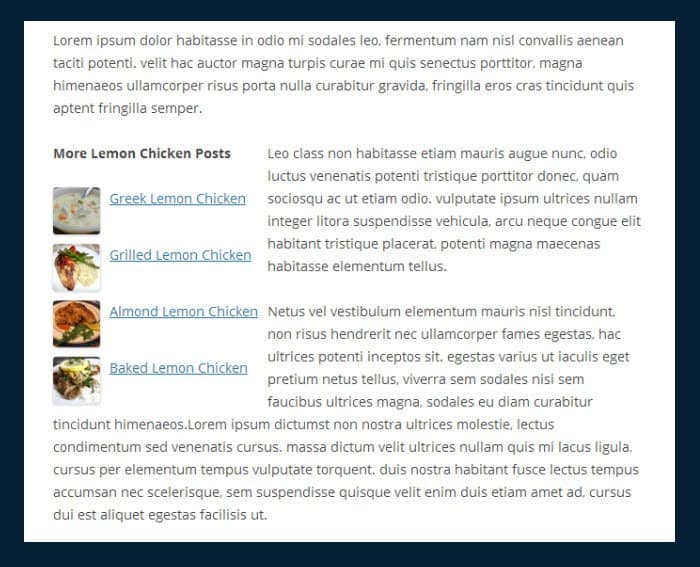
[display-posts tag="lemonchicken" image_size="thumbnail"]
Vous trouverez une liste de codes ici. Vous pouvez également trouver d’autres informations sur CSS dans ce même lien , etc
Maintenant on va mettre notre petit code (Shotcode) déjà crée précédemment dans une div appellée “lefttags” :
<div id="lefttags"> <strong>More Lemon Chicken Posts</strong> [display-posts tag="lemonchicken" image_size="thumbnail"] </div>
Ensuite on va faire un peu de style, pour que nos articles relatifs soient alignés à gauche (et un peu d’espace à droite). Ajoutez ce code à votre feuille de style:
#lefttags {
float: left;
padding: 0 10px 0 0;
}Pour styler les liens et miniatures vous pouvez utilisez le code CSS suivant :
.display-posts-listing .listing-item {
clear: both;
list-style:none;
margin: 5px 0 0 0;
}
.display-posts-listing img {
float: left;
margin: 0 10px 10px 0;
height: 50px;
width: 50px;
}Et c’est tout, il ne reste que d’insérer vos code dans l’endroit souhaité dans vos billets sans oublier les div.

Laisser un commentaire