Vous avez surement visité des sites avec une option (boutons) pour modifier la taille de texte . Le but de ces boutons est de fournir un moyen plus facile pour les visiteurs ayant une basse vision pour ajuster la taille de police sans casser la mise en page d’un site Web. Vous pouvez aussi utiliser votre navigateur en appuyant sur les touches CTRL + , mais le problème,il augmente la taille de chaque élément de la page pas seulement du texte.
Dans cet article, nous allons vous montrer comment permettre aux visiteurs de modifier la taille de texte sous WordPress.
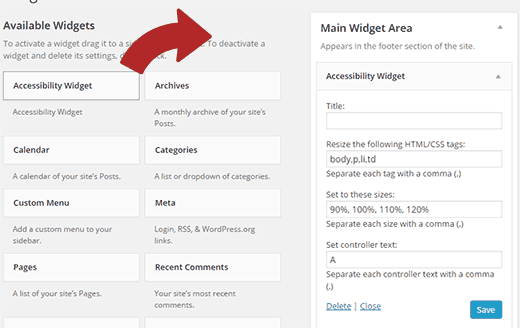
 La première chose que vous devez faire est d’installer et d’activer le plugin Accessibility Widget sur votre site. Lors de l’activation, simplement aller à Apparence »Widget , et glisser / déposer l’accessibilité Widget dans une barre latérale (voir l’image ci-dessous).
La première chose que vous devez faire est d’installer et d’activer le plugin Accessibility Widget sur votre site. Lors de l’activation, simplement aller à Apparence »Widget , et glisser / déposer l’accessibilité Widget dans une barre latérale (voir l’image ci-dessous).
 Vous pouvez choisir un titre pour le widget. Ensuite, vous devez sélectionner les éléments HTML ou classes CSS qui seront affectés par le widget. Les options par défaut sont body, paragraphe, éléments de la liste, et les cellules de table. Ces options devraient marcher pour la plupart des sites.
Vous pouvez choisir un titre pour le widget. Ensuite, vous devez sélectionner les éléments HTML ou classes CSS qui seront affectés par le widget. Les options par défaut sont body, paragraphe, éléments de la liste, et les cellules de table. Ces options devraient marcher pour la plupart des sites.
Le widget offre quatre options de redimensionnement. Les options par défaut sont de 90%, 100%, 110% et 120%. Vous pouvez augmenter ou diminuer les tailles de police . Le dernier réglage de ce widget est le contrôleur de texte, c’est ce que est les utilisateurs verront.
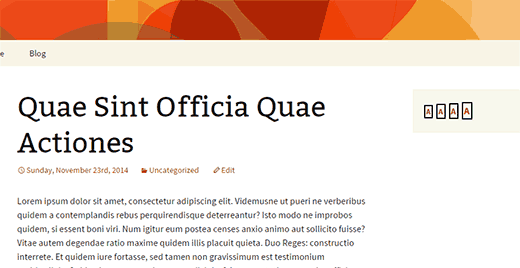
Habituellement, la lettre A est utilisé pour représenter l’option police de redimensionnement. Une fois que vous avez terminé, cliquez sur le bouton Enregistrer pour sauvegarder vos paramètres du widget. Vous pouvez maintenant visiter votre site pour voir le widget en action, et il doit apparaître sur votre site maintenant.
Si vous vous sentez que le texte du contrôleur n’est pas perceptible, alors vous pouvez changer cela en utilisant le CSS.
Par exemple, ajouter ce code CSS dans la feuille de style de votre thème:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Cette CSS va ajouter une bordure autour du texte du contrôleur, mettre en gras, et ajouter un peu de rembourrage.
Nous espérons que cet article vous aidera à ajouter l’option de texte redimensionnable sur votre site .
Laisser un commentaire