Il existe des centaines de plugins pour ajouter des boutons de partages à votre site, parmi ces plugins en trouve ceux qui sont gratuits et d’autres payants. Le problème qui se pose est que la plupart de ces extensions affectent négativement la rapidité de votre blog en chargeant des scripts et des codes Css.
Dans ce tutoriel on va vous présenter un plugin gratuit de partage social, rapide et léger , je le trouve le meilleur et on l’utilise souvent.Ce plugin réduit considérablement le temps de chargement de vos pages Web car il réduit le nombre d’appels externes effectués par votre site vers diverses API de sites de réseaux sociaux pour charger les boutons et / ou le nombre de partages.

Comment accélérer le chargement de vos boutons de partage dans WordPress
Étape 1 – Installez et activez le plugin Scriptless Social Sharing , directement à partir de votre tableau de bord ou via FTP.
Étape 2 – Visitez la page Réglages -> Scriptless Social Sharing pour configurer les paramètres du plugin.

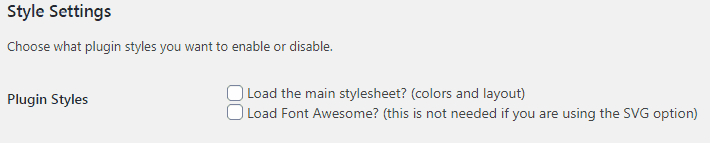
Étape 3 – Assurez-vous que les deux cases sont décochées pour l’onglet «Plugin Styles».
On va pas utiliser le fichier Css du plugin car on va l’insérer directement dans notre fichier Css de notre thème (vous pouvez choisir seulement le css des boutons de partage que vous utiliser). Ajouter ce code dans le fichier Css de votre site :
/* ## Social Share Buttons
--------------------------------------------- */
.scriptlesssocialsharing{box-sizing:border-box;margin:18px auto}.scriptlesssocialsharing a.button{color: #fff!important;border-radius: 2px;margin: 2px;cursor: pointer;display: inline-block;transition: .4s;vertical-align: middle;width: 160px;height: 26px;}.scriptlesssocialsharing a.button:hover{color:white}.scriptlesssocialsharing .screen-reader-text{position:absolute;clip:rect(1px,1px,1px,1px);height:1px;width:1px;border:0;overflow:hidden}.scriptlesssocialsharing-buttons{border-collapse:separate;border-spacing:3px;display:table;table-layout:fixed}.scriptlesssocialsharing-buttons .button{display:table-cell}.scriptlesssocialsharing__buttons{display:flex;margin-left: -20px;margin-right: -20px;margin-bottom: -30px;clear: both;display: -webkit-flex;border: 1px solid #dfdfdf;padding: 5px 10px;}.scriptlesssocialsharing__buttons a.button{border:1px solid;display:flex;justify-content:center;align-items:center;}.scriptlesssocialsharing__icon{display:inline-block;fill:currentColor;font-size:18px;height:1em;width:1em}.scriptlesssocialsharing__icon+.sss-name{margin-left:8px}.scriptlesssocialsharing .button.twitter{background-color:rgba(29,161,242,.8)}.scriptlesssocialsharing .button.twitter:hover{background-color:#1da1f2}.scriptlesssocialsharing .button.facebook{background-color:rgba(59,89,152,.8)}.scriptlesssocialsharing .button.facebook:hover{background-color:#3b5998}.scriptlesssocialsharing .button.linkedin{background-color:rgba(0,119,181,.8)}.scriptlesssocialsharing .button.linkedin:hover{background-color:#0077b5}.scriptlesssocialsharing .button.pinterest{background-color:rgba(189,8,28,.8)}.scriptlesssocialsharing .button.pinterest:hover{background-color:#bd081c}.scriptlesssocialsharing .button.whatsapp{background-color:rgba(37,211,102,.8)}.scriptlesssocialsharing .button.whatsapp:hover{background-color:#25d366}@media print{.scriptlesssocialsharing{display:none}}
On a utilisé ici seulement les boutons de partage les plus populaire : Facebook, LinkedIn, Pinterest,Tweeter et Whatsapp.
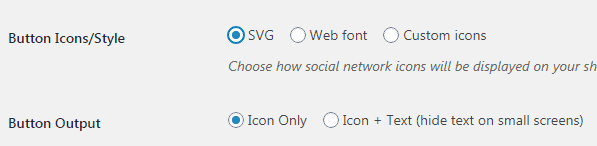
Étape 4 – Choisissez si vous souhaitez afficher uniquement les icônes sociales ou les icônes avec le nom du réseau (comme Facebook / Twitter / Google + / Pinterest). Pour le style des icônes Choisissez SVG.

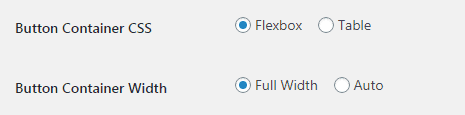
Étape 5 – Modifiez la largeur du conteneur de boutons à «Full Width».

Étape 6 – Laissez la valeur « Padding » des boutons telle quelle, si vous voulez changer la largeur de vos boutons modifier ce paramètre.
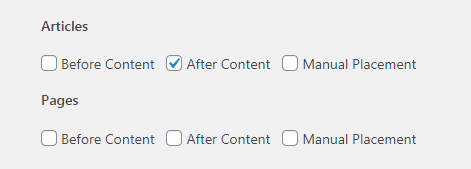
Étape 7 – Choisissez les types de contenu où vous souhaitez que les boutons de partage soient affichés – soit sur les articles uniquement, les pages uniquement ou les deux.

Étape 8 – Vous pouvez choisir d’afficher les boutons de partage au-dessus, en dessous du contenu, ou les deux endroits.
Étape 9 – Ici vous pouvez écrire un petit message pour demander aux visiteurs de votre blog de partager le contenu. Pour moi je laisse cette option vide.

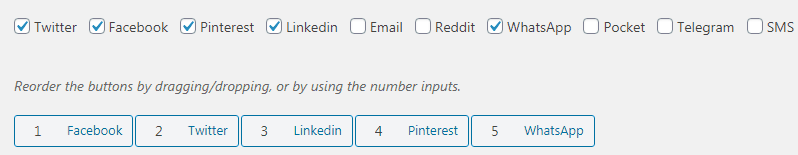
Étape 10 – Choisissez les boutons sociaux que vous souhaitez afficher sur votre site. Vous avez le choix entre sept options: Facebook, Twitter, Google Plus, Pinterest, LinkedIn, Email et Reddit.

Étape 11 – Si vous souhaitez que votre identifiant Twitter (nom d’utilisateur) soit automatiquement partagé avec les publications partagées à partir de votre site, vous pouvez saisir votre identifiant Twitter sans le @ dans l’onglet Identifiant Twitter sous Paramètres réseau.
Étape 12 – Sous l’onglet Objet de l’e-mail (également sous Paramètres réseau), entrez l’objet par défaut que vous souhaitez ajouter ainsi que le titre du message lorsque vous cliquez sur le bouton de partage du courrier.
Étape 13 – Appuyez sur le bouton Enregistrer les modifications – qui est la partie la plus importante!
Voici à quoi ça ressemble quand tout est fini:

J’espère que cet article vous aidera à choisir le meilleur plugin gratuit de partage social rapide et léger. N’oublier pas de partager le contenu avec vos amis.
Laisser un commentaire