Dans ce petit tutoriel on va savoir comment ajouter une signature ou une publicité comme Adsense, par exemple, à la fin de nos articles sous WordPress. Pour cela on va utiliser deux méthodes: la première en utilisant un plugin (extension WordPress), et la deuxième méthode manuelle en insérant le code directement dans le fichier fontion.php de notre thème.
Ajouter une signature ou pub à la fin de vos articles
Méthode Automatique : utilisation d’un plugin
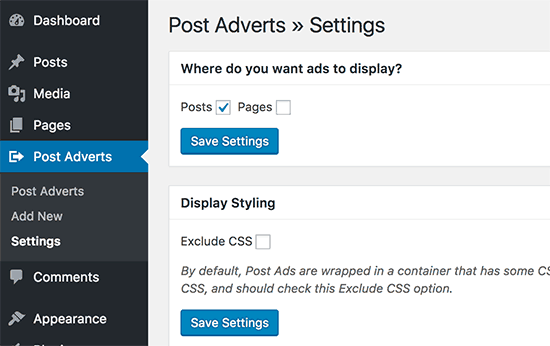
C’est la méthode la plus simple, il suffit de télécharger le plugin Insert Post Ads, et après activation , dans votre tableau de bord aller sur Post Adverts » Settings pour configurer l’extension :
Dans la première option vous allez cocher les cases pour sélectionner ou afficher la publicité, choisir posts (articles) pour afficher la pub dans vos articles et pages pour les afficher dans vos pages ou bien cocher les deux .
N’oubliez pas de sauvegarder vos modifications.
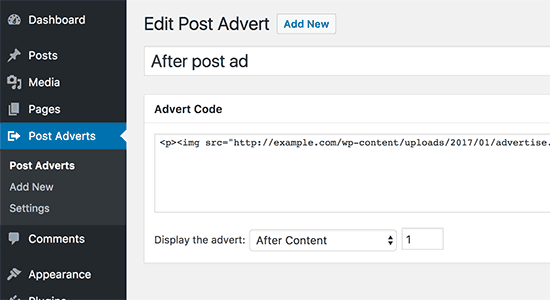
L’étape suivante vous allez sur Post Adverts » Add New pour créer votre signature ou votre publicité:
Vous allez maintenant choisir un titre pour votre pub ou bien la laisser vide. Dans la boite en haut (voir l’image) coller le code Html ou du texte, ensuite dans le menu « display the advert » choisir après le contenu (after content) et taper 1 dans la case à coté .
Sauvegarder votre travail, votre pub ou votre signature sera maintenant visible sous vous articles .
La méthode manuelle
Cette méthode vous permettra d’afficher votre code sous vos articles sans utilisation de plugins, ce qui est très bon idée pour minimiser le nombre de vos extension installées sous WordPress.
Alors il suffit d’ajouter ce code à votre fichier fonction.php du thème installé :
<pre>// Add signature or ad after post content
function wpb_after_post_content($content){
if (is_single()) {
$content .= 'Your signature or ad code goes here';
}
return $content;
}
add_filter( "the_content", "custom_content_after_post" );
</pre>
Il ne vous reste que d’ajouter votre code (pub ou signature) à la plase de ‘Your signature or ad code goes here‘ . Maintenant visitez votre blog pour visualiser les modifications.



Laisser un commentaire