Aujourd’hui on va savoir comment passer son site en HTTPS sans détruire son référencement, mais avant tout c’est quoi le https? la réponse est : c’est tout simplement la réunion entre le protocole HTTP traditionnel et le SSL. HTTP + SSL = HTTPS. Ça permet donc une navigation plus sécurisée sur le web.
A faire avant de passer son site en HTTPS
je vous conseille de faire une sauvegarde de votre base de données comme avant toute modification importante de votre blog. Je vous recommande aussi de désactiver votre plugin de cache si vous en utilisez un.Vous pouvez aussi mettre votre blog en maintenance pour faire vos changement tranquillement.
Activer le SSL chez son hébergeur
Par exemple chez OVH l’installation des SSL est automatique il suffit seulement de le vérifier.Vous vous connectez à votre manager puis vous allez dans la rubrique Hébergement et vous vérifiez que la ligne « Certificat SSL » indique bien « Oui ». Ça signifie que le SSL est disponible pour votre nom de domaine.
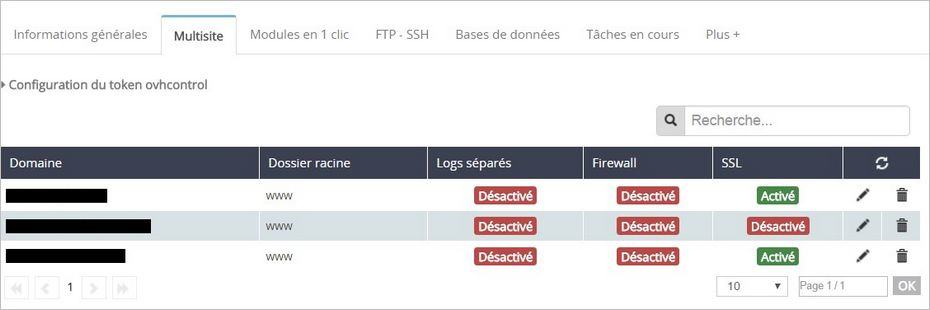
Allez ensuite dans le deuxième onglet (en restant sur cette même page), un onglet qui s’intitule « Multisite ». Là encore, la ligne « SSL » correspondant au nom de domaine doit afficher « Activé ».
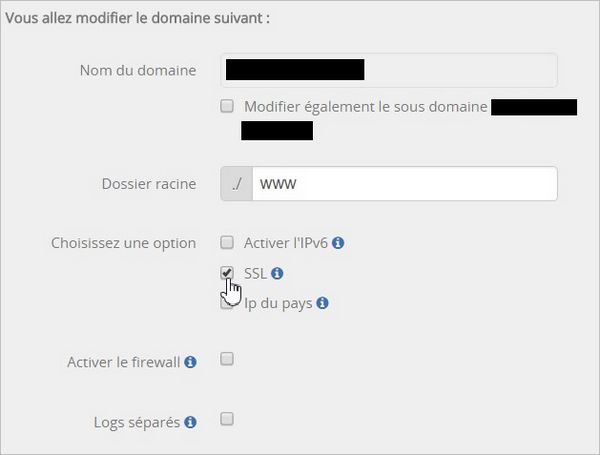
Si ce n’est pas le cas, cliquez sur le crayon et cochez la case SSL puis cliquez sur « Regénérer le certificat SSL » sur la droite de la page.
Adapter votre blog au HTTPS
Maintenant après les modifications chez votre hébergeur, il faut Rediriger HTTP vers HTTPS car Google peut être amené à considérer ça comme du contenu dupliqué étant donné que les mêmes informations se retrouvent accessibles à deux adresses différentes.
Pour ma part, une redirection des adresses en HTTP vers les adresses en HTTPS a été créée automatiquement (parce que j’ai un type de certificat particulier, avec HSTS). Si ce n’est pas votre cas, il faut ajouter quelques lignes au fichier .htaccess qui se trouve à la racine de votre blog sur votre FTP:
<RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.votredomaine.fr/$1 [R,L]remplacez « votredomaine.fr » par votre propre nom de domaine.
Vérifier qu’il n’y a plus de trace du HTTP
il faut comprendre que pour que le protocole HTTPS fonctionne, il faut que toutes les ressources dont le site a besoin pour fonctionner (les images, les feuilles de style, les polices d’écriture, etc.) soient en HTTPS.
Sinon, vous vous retrouvez avec des pages qui mélangent du HTTP et du HTTPS : c’est ce qu’on appelle du contenu mixte et ces pages ne sont pas considérées comme sécurisées.
Il existe un outil qui peut scanner votre site pour détecter la présence de contenu mixte : le SSL Check de Jitbit. En version gratuite, il ne scannera que 200 pages mais ce n’est pas un problème, vous pourrez au moins voir si vous avez ce souci ou non.
Pour régler ce problème il faut :
- D’abord, passer en revue tout le contenu de la base de données pour remplacer les adresses en HTTP par des adresses en HTTPS.
- Ensuite, si vous rencontrez encore des problèmes, ça peut venir directement de votre thème WordPress. Il faudra donc chercher ce qui est encore en HTTP dans les fichiers du thème.
Nous allons faire une recherche sur notre base de donnée pour trouver l’adresse de votre blog commençant par HTTP et la remplacer par la même adresse avec HTTPS au début, on va faire tout cela à l’aide d’un plugin Better Search Replace.
Installer et activer le plugin.Allez ensuite dans le menu Outils > Better Search Replace.
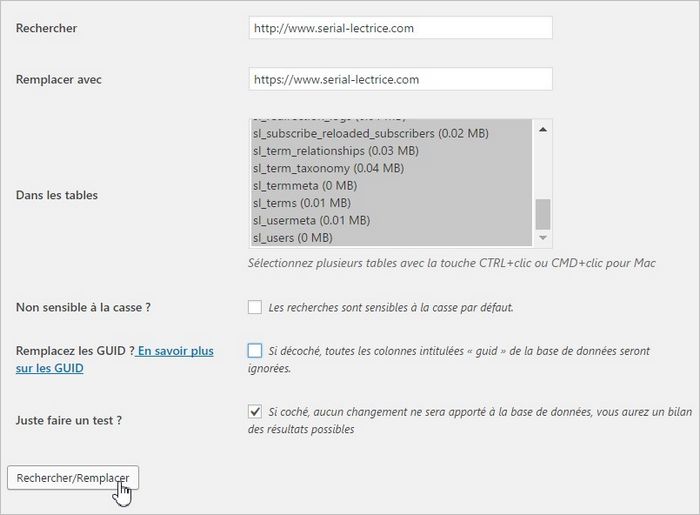
Vous allez rechercher l’adresse de votre blog commençant par HTTP et la remplacer par la même adresse avec HTTPS au début. Ne mettez pas de slash à la fin. Et sélectionnez toutes les tables de votre base de données.
WordPress conseille de ne jamais « remplacer les GUID » donc ne cochez pas cette case à moins de savoir exactement ce que vous faites.
Pour ne prendre aucun risque et éviter les bêtises dans votre base de données, nous allons dans un premier temps faire un simple test en cochant la case « Juste faire un test ? » (elle est normalement cochée par défaut).
Cliquez ensuite sur « Rechercher/Remplacer ». Le plugin Better Search Replace va vous indiquer combien de changements il aurait pu effectuer dans votre base de données mais ne va pas les faire pour de vrai.
Si tout vous paraît normal, vous pouvez refaire la manipulation en décochant cette fois-ci la case « Juste faire un test ? »
Les changements se font très rapidement et vous risquez d’être déconnecté de l’administration wordpress.
Votre thème peut comporter certains liens qui sont écrits directement dans le code et qui sont en HTTP. Pour les voir, vous pouvez afficher le code source de la page (tous les navigateurs Web vous permettent de le faire) et rechercher le terme http://. Vous verrez alors les liens encore présents en HTTP.Il faut donc vérifier les fichier de votre thème pour trouver des lien en http et les remplacer .
Pour faire simple je vous conseil d’utiliser un logiciel génial pour trouver en un clic tous les liens en HTTP. Je l’utilise depuis sa création et il est gratuit : TextCrawler. Il suffit de télécharger le dossier entier du thème sur le bureau de mon ordinateur et le vérifier avec ce logiciel.
Dans un premier temps, je commence par changer toutes les URL de mon nom de domaine présentes dans mon thème de HTTP vers HTTPS. On sélectionne le dossier du thème, le type de fichier à vérifier (php).
Mais il reste encore un problème : le thème fait des liens en HTTP vers d’autres ressources extérieures à mon propre site.
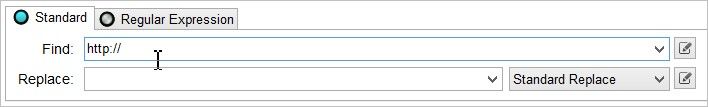
Si vous êtes dans ce cas, TextCrawler peut vous fournir une liste de toutes les adresses en HTTP qui restent dans vos fichiers, il suffit de chercher le terme http:// dans le dossier du thème (vous remplissez juste le champ « Find » et laissez le champ « Replace » vide.
Ensuite, il suffit de faire un double-clic sur le nom du fichier pour l’ouvrir avec un éditeur de texte et remplacer l’adresse HTTP par une adresse en HTTPS si elle existe.
Une fois que tous les changements sont faits, vous pouvez remettre en ligne le dossier du thème ainsi modifié à la place de l’ancien.
A faire après le passage en HTTPS
- Si vous avez un fichier robots.txt à la racine de votre site qui comporte un lien vers un sitemap, pensez à modifier ce lien pour le mettre lui aussi en HTTPS.
- Si vous avez mis en place des redirections vers votre blog, vérifiez qu’elles dirigent aussi les visiteurs vers la version en HTTPS.
- Si vous affichez des annonces publicitaires Google AdSense sur votre site, vérifiez que le code des annonces comporte bien des liens compatibles avec HTTPS (plus d’informations sur le site de Google).
- Signaler à l’outil pour les webmaster de Google que votre site a changé d’adresse. Google Search Console va traiter votre site en HTTPS comme s’il s’agissait d’un nouveau site. Vous allez donc devoir à nouveau ajouter votre site, en version HTTPS cette fois-ci.

- Google Analytics n’est pas au courant que le site a changé d’URL. C’est très facile à modifier : vous allez dans l’administration de Google Analytics. Dans la colonne du milieu, vous choisissez « Modifier la propriété » et vous n’avez plus qu’à choisir HTTPS dans le petit menu déroulant à votre disposition.
- Pendant qu’on y est, nous allons refaire l’association entre Google Analytics et Google Search Console puisque ça se passe sur la même page ! Descendez tout en bas et cliquez sur le bouton « Paramétrer la Search Console » puis cliquez sur « Modifier » à côté de l’URL.
Tester son certificat SSL et remettre le blog en ligne
Allez sur le test SSL Labs et entrez l’adresse de votre blog. Si tout s’est bien passé et que votre site est considéré comme sécurisé.




Laisser un commentaire