Avec Skype, les abonnés peuvent faire des appels gratuitement entre eux, en plus Skype permet aussi d’envoyer des messages textes ainsi le transfert des fichiers entre les utilisateurs de ce programme. En tant que blogueur avec beaucoup de visiteurs, vous pouvez ajouter le bouton Skype à votre blog pour permettre à vos visiteurs d’entrer en contact avec vous via un simple clic de bouton. Ils seront en mesure de composer un appel vocal ou d’envoyer un message instantané avec leur ordinateur ou leurs téléphones mobile.
L’ajout du bouton Skype à votre blog est très facile, il vous suffit de générer un code à partir du site Skype et puis collez-le où vous voulez que le bouton apparaisse. Cet article va vous apprendre la façon exacte pour ajouter le bouton skype à votre blog.
Ajouter le bouton Skype à votre Blog
La première chose à faire est d’aller à Skype bouton pour générer le widget contact de Skype.
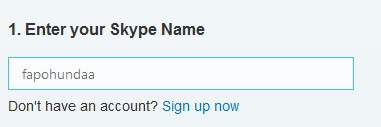
Saisissez votre nom Skype
La première information que vous devez fournir est votre pseudo Skype. Si vous ne disposez pas d’un compte Skype, cliquez sur le lien suivant « Inscrivez- pour créer un nouveau compte.
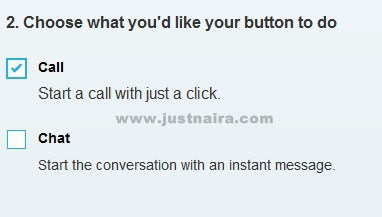
Choisissez les options de votre bouton
Ici, vous voyez deux options à savoir Appel et chat. À défaut,la case appel (Call) est cochée . L’option « Call » permet à vos visiteurs de vous appeler en cliquant sur le widget, tandis que l’option « Chat » leur permettra d’initier une conversation avec vous. Vous pouvez décider de cocher les deux cases ou cocher une seul selon votre choix.
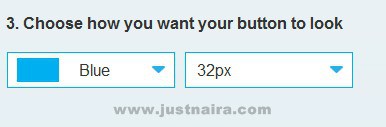
Styler votre bouton Skype
Vous avez la possibilité de changer la couleur et la taille du bouton. Vous pouvez décider d’utiliser la couleur blanche ou bleue, et même choisir l’un des formats disponibles.
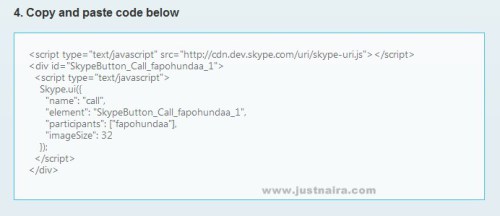
Copiez et collez le code ci-dessous
Finalement, il ne reste que d’intégrer notre code dans l’endroit souhaité dans votre blog.Pour Blogger Aller à Blogger.com >> Mise en page >> Ajouter un gadget >> Ajouter HTML / JavaScript et coller le codage dans la zone de texte HTML. Pour WordPress meme procédure allez sur apparence puis widgets, choisissez un widget texte et enfin insérer y le code.
Une fois que tout est fait, appuyez sur le bouton « Enregistrer » situé au bas de la fenêtre. C’est tout.





Laisser un commentaire