La plupart des blogueurs cherchent une belle façon simple et facile pour ajouter les boutons « nous suivre sur les réseaux sociaux » à leurs sites web. Aujourd’hui , je vais vous montrer comment faire en utilisant deux versions de boutons.
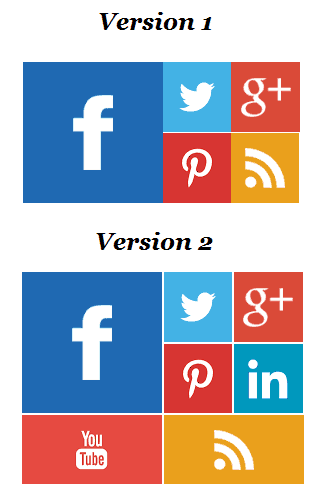
La première version a des icônes pour Facebook, Twitter, Google Plus, Pinterest et RSS Feed.Pour la seconde J’ai inclus LinkedIn et YouTube. Voici les deux version de boutons:
Ajouter les boutons nous suivre à votre Blog
Pour blogger:
Aller sur votre tableau de bord Blogger > Choisissez mise en page> Cliquez sur Ajouter Un gadget> Choisissez HTML / Javascript> Coller le code ci-dessous et sauvegarder.
Pour WordPress:
Aller sur votre tableau de bord> apparence >widgets> Choisissez un widgets « texte », puis y coller le code ci-dessous, enfin sauvegarder. Vous pouvez mettre ce widgets dans le sidebar c’est mieux .
Code pour la version 1:
<div class='metro-social'>
<li><a class="fb" href="https://www.facebook.com/YOURFACEBOOK/" rel="nofollow"></a></li>
<li><a class="tw" href="http://twitter.com/YOURTWITTER/"></a></li>
<li><a class="gp" href="https://plus.google.com/YOURGOOGLEPLUS/"></a></li>
<li><a class="pi" href="http://www.pinterest.com/YOURPINTEREST/" rel="nofollow"></a></li>
<li><a class="fd" href="http://feeds.feedburner.com/YOURFEEDBURNER" rel="nofollow"></a></li>
</div>
<style>
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:0.1px;position:relative;display:block}
.metro-social .fb{background:url(http://4.bp.blogspot.com/-0A1QMUBu-Pw/UvADehN8mdI/AAAAAAAANX0/_xzNMdnGtNE/s1600/fb%601.png) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(http://3.bp.blogspot.com/-EvcnRY3Pskc/UvAEIYOjtCI/AAAAAAAANX8/r0JREVKU01A/s1600/tw1.png) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{width:69px;height:70px;background:url(http://3.bp.blogspot.com/-go5PVIk0jH4/UvAEVzsRU_I/AAAAAAAANYE/E31yyYUjepQ/s1600/g+1.png) no-repeat center center #da4a38}
.metro-social .pi{background:url(http://1.bp.blogspot.com/-VPrGYdGqtCA/UvAEjYP2NpI/AAAAAAAANYM/ccmZMNnVB9c/s1600/pin1.png) no-repeat center center #d73532;width:68px;height:70px}
.metro-social .fd{background:url(http://4.bp.blogspot.com/-aS2ZxT861N0/UvAFHo9Nw9I/AAAAAAAANYk/mIVTg9K96DM/s1600/feed1.png) no-repeat center center #e9a01c;width:68px;height:70px}
.metro-social li:hover .fb{background:url(http://3.bp.blogspot.com/-kFGbmHoDcDo/UvAF_QUMQuI/AAAAAAAANYw/GlTC6yIaH0M/s1600/fb2.png) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(http://2.bp.blogspot.com/-Bm-vdbgf404/UvAGNVipFcI/AAAAAAAANY4/9E8R_FajJx0/s1600/tw2.png) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(http://2.bp.blogspot.com/-1M5XBUgIvwk/UvAGY7T1Z0I/AAAAAAAANZA/SsMbyHHj11s/s1600/g+2.png) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(http://4.bp.blogspot.com/-_gVboXX6bkY/UvAGkGwxZTI/AAAAAAAANZI/fxhNrEMZmu4/s1600/pi2.png) no-repeat center center #d73532}
.metro-social li:hover .fd{background:url(http://1.bp.blogspot.com/-xaMk9RYAtVg/UvAHHXiDdAI/AAAAAAAANZg/Afegk34so5E/s1600/feed2.png) no-repeat center center #e9a01c}
</style>
Code pour la version 2 :
<div class='metro-social'>
<li><a class="fb" href="http://www.facebook.com/YOURFACEBOOK/" rel="nofollow"></a></li>
<li><a class="tw" href="http://twitter.com/YOURTWITTER/"></a></li>
<li><a class="gp" href="https://plus.google.com/YOURGOOGLEPLUS/"></a></li>
<li><a class="pi" href="http://www.pinterest.com/YOURPINTEREST/" rel="nofollow"></a></li>
<li><a class="in" href="http://www.linkedin.com/YOURLINKEDIN/" rel="nofollow"></a></li>
<li><a class="yt" href="http://www.youtube.com/YOURYOUTUBE/"></a></li>
<li><a class="fd" href="http://feeds.feedburner.com/YOURFEEDBURNER/" rel="nofollow"></a></li>
</div>
<style>
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(http://4.bp.blogspot.com/-0A1QMUBu-Pw/UvADehN8mdI/AAAAAAAANX0/_xzNMdnGtNE/s1600/fb%601.png) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(http://3.bp.blogspot.com/-EvcnRY3Pskc/UvAEIYOjtCI/AAAAAAAANX8/r0JREVKU01A/s1600/tw1.png) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{width:69px;height:70px;background:url(http://3.bp.blogspot.com/-go5PVIk0jH4/UvAEVzsRU_I/AAAAAAAANYE/E31yyYUjepQ/s1600/g+1.png) no-repeat center center #da4a38}
.metro-social .pi{background:url(http://1.bp.blogspot.com/-VPrGYdGqtCA/UvAEjYP2NpI/AAAAAAAANYM/ccmZMNnVB9c/s1600/pin1.png) no-repeat center center #d73532;width:68px;height:69px}
.metro-social .in{background:url(http://2.bp.blogspot.com/-T1XijrSHlbM/UvAEvP7jG0I/AAAAAAAANYU/KP-0ZEWeFzw/s1600/Lin1.png) no-repeat center center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(http://3.bp.blogspot.com/-KBVp5hxYiPk/UvAE80VicuI/AAAAAAAANYc/TRb8ZbcXoVA/s1600/YT1.png) no-repeat center center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(http://4.bp.blogspot.com/-aS2ZxT861N0/UvAFHo9Nw9I/AAAAAAAANYk/mIVTg9K96DM/s1600/feed1.png) no-repeat center center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(http://3.bp.blogspot.com/-kFGbmHoDcDo/UvAF_QUMQuI/AAAAAAAANYw/GlTC6yIaH0M/s1600/fb2.png) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(http://2.bp.blogspot.com/-Bm-vdbgf404/UvAGNVipFcI/AAAAAAAANY4/9E8R_FajJx0/s1600/tw2.png) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(http://2.bp.blogspot.com/-1M5XBUgIvwk/UvAGY7T1Z0I/AAAAAAAANZA/SsMbyHHj11s/s1600/g+2.png) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(http://4.bp.blogspot.com/-_gVboXX6bkY/UvAGkGwxZTI/AAAAAAAANZI/fxhNrEMZmu4/s1600/pi2.png) no-repeat center center #d73532}
.metro-social li:hover .in{background:url(http://2.bp.blogspot.com/-Nr_yxEHSFfk/UvAGwqCy7jI/AAAAAAAANZQ/qlL_t0v9KDU/s1600/Lin2.png) no-repeat center center #0097bd}
.metro-social li:hover .yt{background:url(http://4.bp.blogspot.com/-G55PsvzNe_0/UvAG7jxoM4I/AAAAAAAANZY/QhYfuh6HUsk/s1600/yt2.png) no-repeat center center #e64a41}
.metro-social li:hover .fd{background:url(http://1.bp.blogspot.com/-xaMk9RYAtVg/UvAHHXiDdAI/AAAAAAAANZg/Afegk34so5E/s1600/feed2.png) no-repeat center center #e9a01c}
</style>
Remarque :
N’oubliez pas de changer les liens en bleu par les votre. Aussi vous pouvez héberger les images sur votre propre serveur.

Laisser un commentaire