Lorsque Google a annoncé pour la première fois son projet AMP (Accelerated Mobile Pages), la plupart des éditeurs étaient ravis de se lancer dans le mouvement, et leur but suprême étaient de réduire le temps de chargement de leurs sites et aussi d’améliorer leur SEO. Par conséquent, des milliers d’éditeurs se sont inscrits pour utiliser cette technologie.
Pourquoi les éditeurs cherchent à désactiver AMP ?

Quelques années plus tard, de nombreux éditeurs ont réalisé que AMP n’a pas répondu à leurs attentes et cela pour beaucoup de raisons à savoir :
- La mise en œuvre d’AMP n’a pas entraîné d’augmentation notable du trafic de recherche
- Il est difficile à configurer correctement
- AMP utilise un ensemble restrictif de HTML / JS, ce qui entraîne une perte de fonctionnalité
- Les pages AMP affichent l’URL de Google («google.com/amp/…») au lieu de l’original de l’éditeur
Pourtant, si vous êtes l’un des éditeurs qui veut cesser d’utiliser AMP pour l’une de ces raisons, ne faites pas l’erreur de simplement le désactiver et de penser que tout ira bien.
Comment fonctionne AMP ?
D’accord, mais pourquoi ne pouvez-vous pas simplement l’éteindre? Eh bien, voyons comment marche AMP.
AMP accélère le chargement des pages Web sur le Web mobile en supprimant tous les éléments de page non essentiels comme le CSS excédentaire et le JS tiers, mais ce n’est qu’une partie de la raison pour laquelle les pages Web AMP se chargent si rapidement.
Afin de rendre le chargement des pages Web encore plus rapide, Google conserve également une copie en cache des pages AMP et charge la page Web à partir de ses propres serveurs à la demande de l’utilisateur. C’est pourquoi vous voyez «google.com/amp/…» dans l’URL.
Pourquoi vous devez être prudent
Supposons maintenant que vous souhaitiez désactiver AMP . N’oubliez pas que Google a toujours des centaines ou des milliers de vos pages Web indexées dans son cache, qu’il affichera dans les résultats de recherche au fur et à mesure que les utilisateurs effectueront des recherches avec des mots clés associés.
Si un utilisateur clique sur un lien AMP pour un site Web sur lequel AMP a été désactivé, il rencontrera une erreur «404 Not Found».
Cela peut nuire à votre site Web de deux manières: premièrement, les utilisateurs ne peuvent pas accéder à vos pages Web, et deuxièmement, Google pénalise les sites Web avec trops d’erreurs 404.
Alors, comment désactivez-vous AMP en toute sécurité?
Si votre site Web fonctionne sur WordPress, vous avez de la chance.
Étape 1: désactiver AMP dans WordPress
Il existe plusieurs plugins qui activent la fonctionnalité AMP pour les sites Web WordPress. Si vous utilisez l’un de ces plugins, allez-y et désactivez le plugin.
Étape 2: Configurer les redirections avec un plugin
Pour vous assurer de ne pas perdre de trafic de recherche en raison de pages AMP cassées, vous devrez rediriger les utilisateurs des pages AMP vers des pages Web mobiles régulières.
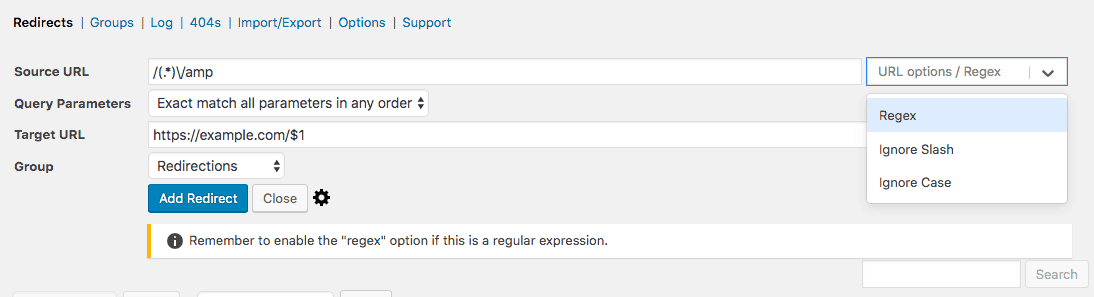
Cela peut à nouveau être géré par un plugin tel que Redirection. Tout d’abord, installez et activez le plugin.
Ensuite, ajoutez le code suivant dans le champ URL source:
/(.*)\/amp
Dans le champ URL cible, vous devez ajouter l’URL de votre site Web dans ce format:
http://example.com/$1
N’oubliez pas de remplacer example.com par le nom de domaine de votre site Web. Cochez maintenant la case Regex et sélectionnez Redirections dans le menu déroulant « Groupe ».
Enfin, cliquez sur le bouton «Ajouter une redirection» pour enregistrer vos modifications.

Étape 2 (alternative): définir manuellement les redirections dans .htaccess
Si vous ne souhaitez pas utiliser de plugin pour définir des redirections, vous pouvez également ajouter directement une règle dans le fichier .htaccess.
Pour accéder à ce fichier, vous pouvez utiliser le Gestionnaire de fichiers dans cPanel ou FTP. Vous trouverez le fichier dans le dossier racine du site Web.
Une fois que vous avez localisé le fichier, ajoutez simplement le code suivant en bas:
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Afin de vérifier si les redirections fonctionnent correctement, cliquez simplement sur une page Web AMP de votre site Web dans les résultats de recherche.
Votre page AMP devrait maintenant rediriger vers l’URL d’origine.
La désactivation d’AMP est une solution rapide sur WordPress. Cependant, si vous n’exécutez pas de CMS sur votre site Web, vous souhaiterez peut-être consulter la documentation officielle de Google pour désactiver AMP et le faire de la bonne manière, afin de pouvoir protéger votre trafic de recherche et votre référencement.
N’oubliez pas, AMP peut ne pas fonctionner pour vous, mais il est extrêmement efficace lorsqu’il s’agit de réduire les temps de chargement de votre site.
Si vous choisissez de diffuser vos pages Web sans AMP, vous devez toujours tester la vitesse des pages sur mobile et exécuter des optimisations pour réduire le temps de chargement de vos pages .
Sam
Merci INFINIMENT pour ce tutoriel !
J’ai changé de thème sur mon site https://jeretiens.net il y a deux jours, ce thème dépendait d’un plugin très lourd qui avait généré des /amp/ à chacun de mes articles (plus de 900 !) et je désespérais…
Mon nouveau thème (GeneratePress) prend en charge AMP avec le plugin « AMP » de WordPress mais je n’étais pas satisfait (trop de bugs, et que faire de toutes ces pages /amp/ ?)
Ca aura pris deux jours de recherches puis finalement, une règle facile de .htaccess et la décision de ne plus rester inféodé à ce système plus pénalisant qu’autre chose !
Encore merci !
Sam
Charlie Laubin
Merci pour le tutoriel qui est le plus complet sur le sujet de ce que j’ai pu trouver sur le net !
Par contre, même avec les conseils cités plus haut je n’ai pas l’impression de voir de redirection de faite même avec l’ajout via .htaccess.
Pour autant lorsque je teste en direct l’url amp cela m’affiche la page non-amp, mais via l’extension Chrome « link redirect trace » cela ne m’indique aucune redirection faite vers le lien non-amp.
Si vous souhaitez faire le teste par vous même pour vous rendre compte :
URL avec amp : ht tps://ffr.community/discord-minecraft/?amp
URL non-amp : ht tps://ffr.community/discord-minecraft/
Auriez-vous une idée du problème ? Merci d’avance pour votre aide !