Vous cherchez un moyen pour diviser votre article en plusieurs pages sur blogger? Aujourd’hui je vais vous montrer comment le faire. Il y a plusieurs raisons pour faire la fraction ou bien la division d’un article en plusieurs pages, la première est tout simplement un article trop longue peut décourager le lecteur , la deuxième raison est la réduction du taux de rebond qui est un facteur important pour l’amélioration de votre Seo.
Comment diviser un article en plusieurs page?
Donc, voici les étapes que vous devez appliquer pour diviser un poste en plusieurs pages. Tout d’ abord, Connectez – vous à votre compte sur Blogger. Ensuite , assurez – vous que le script jQuery est ajouté dans votre modèle et pour la vérification; aller à Modèle >> Modifier le code HTML .
Ensuite , vous devez rechercher le plugin jquery dans votre thème, ce plugin ressemble à quelque chose comme ci – dessous . Si vous ne pouviez pas voir ce script dans votre modèle copiez simplement le code ci-dessous et coller le sous la balise <head> .
<Script src = "// ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"> </ script>
Maintenant , dans votre thème, recherchez le ]]> tag, et juste au- dessus coller le code de style CSS suivant:
.post-pagination {
margin: 40px auto;
text-align: center;
width: 100%;
float:left;
}
.button_1, .button_2, .button_3 {
border: 2px solid #f4655f;
font-weight: 900;
padding: 6px 36px;
color:#f4655f;
transition:ease 0.69s !important;
}
.button_1:hover, .button_2:hover, .button_3:hover {
background: none repeat scroll 0 0 #f4655f;
color: #fff;
text-decoration: none;
}
Encore une fois dans le même modèle, rechercher </head> et juste au- dessus coller le code jQuery suivant :
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.button_1').click(function(){
jQuery('.content_1').fadeIn('slow');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
return false;
});
jQuery('.button_2').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeIn('slow');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
return false;
});
jQuery('.button_3').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeIn('slow');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
return false;
});
});
</script>
Après avoir collé le code, cliquez sur le bouton Enregistrer le modèle pour enregistrer les modifications.
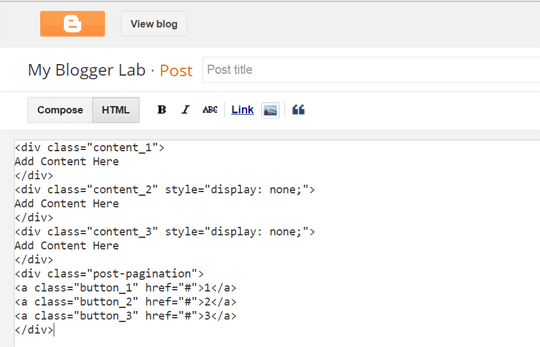
Maintenant, cliquez sur le bouton Nouveau message pour créer un nouvel article et passer sous l’ onglet HTML puis y coller le code ci – dessous.
<div class="content_1"> <strong>Ajouter contenu ici</strong> 1 </div> <div class="content_2" style="display: none;"> <strong>Ajouter contenu ici</strong> 2 </div> <div class="content_3" style="display: none;"> <strong>Ajouter contenu ici</strong> 3 </div> <div class="post-pagination"> <a class="button_1" href="#">1</a> <a class="button_2" href="#">2</a> <a class="button_3" href="#">3</a> </div>
Après cela, Remplacer Ajouter contenu ici avec le contenu de votre article divisé en trois parties .
Le code ci – dessus va diviser votre message en trois pages.

Laisser un commentaire