Dans ce tutoriel, je vais vous montrer comment créer des menus parents non cliquable dans WordPress . Par défaut, lorsque vous ajoutez des pages, des articles ou des liens personnalisés à votre menu WordPress, ils seront un lien. Mais que se passe-t-il si vous voulez avoir un élément de menu qui affiche simplement le nom d’une catégorie parent non clickable?
Ce tutoriel va vous montrer exactement cela. C’est une solution rapide, simple et facile et c’est quelque chose que beaucoup de mes clients ont demandé sur des projets dans le passé.
Il n’y a que 3 étapes :
- Accédez à votre menu sous Apparence > Menu
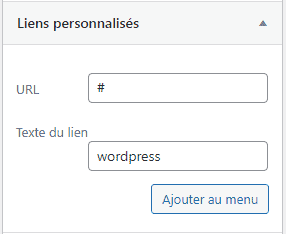
- Accédez à l’option Lien personnalisé
- ajoutez une option avec le titre d’affichage et quelque chose dans le champ URL (j’ajoute généralement un symbole #).
N’oubliez pas que vous ne pouvez rempir le chemp URL sans lien valide, pour cela on va mette le symbole # pour régler ce problème sans ajouter un lien .

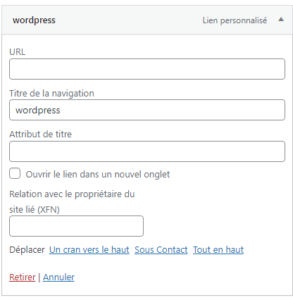
Ensuite Ajouter le texte de votre lien (dans notre exemple « wordpress ») et enfin supprimer le symbole # .

C’est ça! Vous avez maintenant un élément de menu non cliquable sur votre menu WordPress.
Vous pouvez également modifier le curseur de la souris afin que les utilisateurs puissent mieux comprendre qu’il ne s’agit pas d’un lien cliquable :
- Dans votre APPARENCE> MENUS, assurez-vous d’aller dans « Options d’écran » (en haut à droite de votre écran). Assurez-vous que « Classes CSS » est cochée.
- Là où il est écrit Classes CSS (facultatif), ajoutez une classe, pas de points, juste la classe. Quelque chose comme, « incliquable » – encore une fois, pas de citations.
- Où que vous mettiez votre propre CSS personnalisé, ajoutez ceci :
.unclickable > a:hover {
cursor: default !important;
}
Si vous voulez un curseur de souris différent, allez simplement ici et trouvez celui que vous voulez. Vous verrez des exemples sur le « Try It Yourself ».
Laisser un commentaire