La plupart des débutants ne savent pas comment enregistrer des images correctement, ce qui peut avoir un impact énorme sur la vitesse de chargement de leur blog. Dans cet article, nous allons vous montrer comment enregistrer correctement des images optimisées pour le web?
Impact des images non optimisées
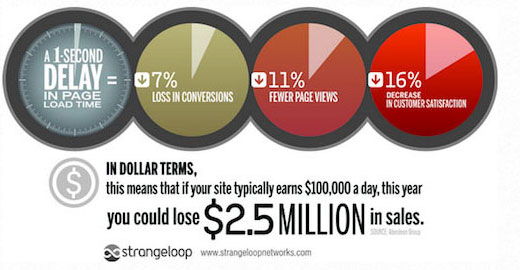
Des images non optimisées pour le web peuvent ralentir votre site. Selon « Strangeloop », un délai d’une seconde peut vous coûter 7% du chiffre d’affaires, 11% moins de pages vues, et une diminution de 16% de satisfaction de la clientèle.
Comment faire pour enregistrer des images correctement?
Lors de l’enregistrement des images, vous devez tenir compte de deux choses : format de fichier d’image et de compression . En choisissant la bonne combinaison , vous pouvez réduire la taille de votre image en 5 fois .
Pour la plupart d’entre nous , les deux seules formats d’images qui comptent sont JPEG et PNG . Pour garder les choses simples , utiliser des fichiers JPEG pour les photos ou les images avec beaucoup de couleurs, et d’utiliser le format PNG pour les images simples ou lorsque vous avez besoin d’images transparentes .
Pour ceux qui ne connaissent pas la différence , format d’image PNG est non compressé ce qui signifie qu’il s’agit d’une image de qualité supérieure. L’inconvénient est que la taille du fichier est beaucoup plus grande . D’autre part , JPEG est un format de fichier compressé qui réduit légèrement la qualité de l’image afin de fournir un fichier de taille nettement plus petite .
La prochaine chose est la compression, qui consiste à utiliser un outil pour enregistrer des images optimisées pour le web. La compression peut faire une énorme différence .
Voir le tableau ci-dessous qui met en évidence quelques combinaisons que nous aurions pu utiliser pour enregistrer l’image Strangeloop utilisé dans cet article .
| Format de l’image | taille d’image |
|---|---|
| Photoshop Optimisé JPEG High | 33 KB |
| TinyPNG Optimisé | 57 KB |
| JPEG Mini Optimisé | 70 KB |
| Photoshop Optimisé JPEG Max | 93 KB |
| Non-Optimisé JPEG Max | 119 KB |
| Photoshop Optimisé PNG | 135 KB |
| Non-Optimisé PNG | 145 KB |
Outils de Compression des images pour les blogueurs
Maintenant que vous avez vu la différence entre chaque type de compression, ci-dessous on va savoir comment vous pouvez sauvegarder correctement des images optimisées pour le web pour accélérer votre site.
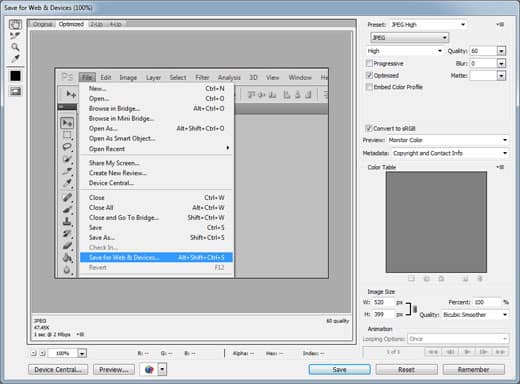
Optimiser les images avec Adobe Photoshop
Photoshop est un logiciel qui vient avec une fonction pour enregistrer des images optimisées pour le web. Il suffit d’ouvrir votre image et cliquez sur Fichier> Enregistrer pour le Web et les périphériques bouton.
Ceci ouvrira un écran vous demandant de sauvegarder l’image. Sur la droite, vous pouvez définir les différentes formats d’image. Pour le format JPEG, vous verrez les différentes options de qualité. Lorsque vous sélectionnez vos options, il va également vous montrer la taille du fichier en bas à droite.
 Si vous n’avez pas Adobe Phtoshop installé sur votre ordinateur, voici une solution gratuite on accédant à GIMP, ce site offre les même fonctionnalités que Adobe Photoshop.
Si vous n’avez pas Adobe Phtoshop installé sur votre ordinateur, voici une solution gratuite on accédant à GIMP, ce site offre les même fonctionnalités que Adobe Photoshop.
Optimisez vos images avec TinyPNG
TinyPNG est une application web gratuite qui utilise la technique de compression intelligente, afin de réduire la taille de vos fichiers PNG. Tout ce que vous avez à faire est d’aller à leur site web, et télécharger vos images (upload). Le site compresse les images, et vous donnera le lien de téléchargement.
Pour les développeurs, ils ont également une API pour convertir les images automatiquement.
Optimisation d’images avec JPEGmini
JPEG Mini utilise une technologie de re-compression qui réduit considérablement la taille des images sans affecter leur qualité . Vous pouvez utiliser la version web gratuitement, ou acheter leur programme pour votre ordinateur. Ils ont également une API payé pour automatiser le processus.
Optimisation d’images avec ImageOptim
ImageOptim est un utilitaire « Mac » qui vous permet de compresser les images sans perte de qualité on offrant les meilleurs paramètres de compression et la suppression des profils de couleurs inutiles.
Comme vous pouvez le constater, il y a plusieurs outils que vous pouvez utiliser pour optimiser les images pour le web. On utilisant la compression Photoshop, nous avons remarqué les meilleurs résultats dans la taille mais la qualité a été affectée.
TinyPNG est gagnant pour enregistrer tout type de PNG sur le web. Certains suggèrent que vous pouvez utiliser une combinaison de TinyPNG ou JPEG Mini et l’image Optim pour des résultats encore meilleurs.
L’optimisation des images peut faire une énorme différence on améliorant la vitesse de votre blog. Bien sûr la qualité de l’image peut légèrement diminuer, mais la plupart des utilisateurs ne peuvent pas la remarquer.
Nous espérons que vous avez trouvé cet article utile.

Laisser un commentaire