Pour diminuer le taux de rebond de votre blog et améliorer son référencement naturel, ainsi pour garder le visiteur connecté a votre site le plus de temps, il est recommandé de créer un ensemble de liens vers des articles qui ont une relation avec le sujet de votre article ou bien sa catégorie. Pour WordPress il existe beaucoup d’extensions qui vous facilite le travail en utilisant des plugins. Aujourd’hui on va savoir comment ajouter un Widget d’article en relation (related posts) sous vos articles dans blogger blog ( voir l’image de notre widget ci-dessous).
Comment ajouter le Widget articles similaires pour blogger
Étape 1: Sur votre tableau de bord de Blogger, allez dans « Modèle » et cliquez sur le bouton Modifier le code HTML.
Étape 2: Une fois vous êtes sur l’éditeur de modèle , cliquez dans la zone de code et appuyez en même temps sur les touches CTRL + F, puis tapez la balise suivante dans la boîte de recherche (appuyez sur Entrée pour la trouver):
</ Head>
Étape 3: Juste au-dessus de la balise </head> , collez le code CSS suivant:
<b:if cond='data:blog.pageType == &quot;item&quot;'><style type='text/css'>
#related-posts {
margin: 15px 0px;
}
#related-posts h2 {
font-size: <span style="color: #ff0000;">27</span>px;
font-weight: normal;
color: <span style="color: #ff0000;">#fff</span>;
text-shadow: 1px 0px 2px #888;
margin-bottom: 0.75em;
}
#related-posts a {
font-size: 13px;
color: #<span style="color: #339966;">949494</span>;
text-transform: capitalize;
border-bottom:1px dotted #E2E2E2;
display:block;
padding:13px;
text-decoration: none;
}
#related-posts a:hover {
color: #555;
background: #<span style="color: #ff0000;">F4F4F4</span>;
}
#related-posts ul {
padding: 0px;
list-style-type: none;
background: #<span style="color: #ff0000;">f9f9f9</span>;
border-left: 5px solid #f2f2f2;
}
#related-posts li {
padding: 0px;
}
</style>
<script type='text/javascript'>
var relatedpoststitle=&quot;Articles similaires&quot;;
</script>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break}}}}function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i]}}relatedTitles=tmp2;relatedUrls=tmp}function contains(a,e){for(var j=0;j<a.length;j++){if(a[j]==e){return true}};return false}function printRelatedLabels(currenturl){for(var i=0;i<relatedUrls.length;i++){if(relatedUrls[i]==currenturl){relatedUrls.splice(i,1);relatedTitles.splice(i,1)}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>1){document.write('<h2>'+relatedpoststitle+'</h2>')}document.write('<ul>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);relatedTitles.splice(0,relatedTitles.length);}
//]]>
</script></b:if>Personnalisation du widget « Related Posts » pour Blogger
– Pour changer la taille (27px) et la couleur (#fff) du titre «Articles similaires», changer les valeurs en rouge.
– Pour la couleur des liens d’articles, remplacez la valeur # 949494 en vert par une couleur de votre choix .
– Pour la couleur de fond sur « mouse hover », modifiez la valeur # de F4F4F4 en rouge.
Étape 4: Maintenant il nous reste d’ajouter le code qui va nous permettre d’afficher les liens d’articles en relation directement à la fin de notre article.
Pour cela cherchez la ligne ci – dessous dans votre thème:
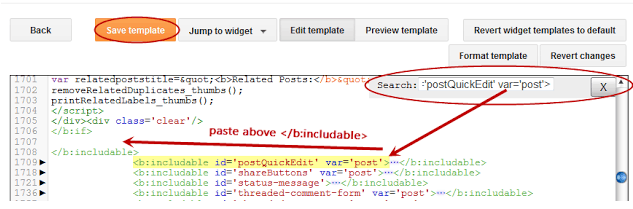
<B: includable id = 'postQuickEdit' var = 'post'>
Étape 5: Une fois que vous l’avez trouvé, juste au dessus de la balise </b:includable> coller le code ci-dessous :
<b:if cond='data:blog.pageType == &quot;item&quot;'><div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != &quot;true&quot;'> </b:if> <b:if cond='data:blog.pageType == &quot;item&quot;'> <script expr:src='&quot;/feeds/posts/default/-/&quot; + data:label.name + &quot;?alt=json-in-script&amp;callback=related_results_labels&amp;max-results=6&quot;' type='text/javascript'/></b:if></b:loop> <script type='text/javascript'> var<b> maxresults=5</b>; removeRelatedDuplicates(); printRelatedLabels(&quot;<data:post.url/>&quot;); </script><a style="font-size: 9px; color: #CECECE; float: right;" href="http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html" rel="nofollow" >Simple Related Posts Widget</a></div></b:if>
Le nombre d’articles similaires par défaut est de 5, pour afficher plus d’articles en relation changer « maxresults=5″
Enfin cliquez sur enregistrer pour sauvegarder les modifications. Maintenant votre widget est en action, visitez un de vos articles pour voir le résultat final.
Je pense que ce petit tutoriel vous aidera à ajouter facilement le widget d’articles en relation dans votre blog .
NB: si le code ne marche pas essayer de mettre le deuxième code de l'étape 5 juste après la balise <b><data:post.body/> </b>(cherchez cette balise dans votre modèle)


laure
Bonjour,
Merci pour le tutoriel.
Je reçois un message d’erreur quand j’ajoute le deuxième code au dessus de donc impossible d’installer le widget…:
Erreur d’analyse XML : Open quote is expected for attribute « cond » associated with an element type « b:if »..
savez-vous comment résoudre le problème? merci
wpcours
Salut Laure
Suivre les étapes à la lettre et assurez vous de copier le code entier sans faute.
laure
Bonjour
merci pour la réponse rapide
oui c’est exactement ce que j’ai fait mais ça ne fonctionne pas…
merci
laure
Bonjour,
J’ai recommencé à zéro une nouvelle fois mais ça ne fonctionne toujours pas… tans pis… merci quand même
wpcours
je vais ajouter une petite remarque en bas de l’article pour essayer une autre méthode.
laure
ok merci beaucoup. J’ai essayé cette autre méthode, mais j’ai toujours le même message d’erreur…