Les cookies sont des petits fichiers, qui sont déposés sur le disque dur de votre ordinateur par les sites que vous visitez. Ils sont capables de vous identifier de passage en passage sur Internet. Ils vous suivent, vous traquent pour connaître vos habitudes, pour vous proposer un meilleur choix dans vos actions, autrement dit vous espionnez : vaste débat !
Les cookies se déposent sur un ordinateur fixe ou portable, mais également sur les tablettes, les smartphones, même les consoles de jeux vidéo reliées à internet… Certains cookies peuvent enregistrer vos informations personnels, comme Google Analytics, les boutons de partage, les régies publicitaires…
Je ne vais pas vous ressortir ici tous les articles de loi, on va faire bref. La CNIL précise que toutes informations personnelles susceptible de naviguer par voie électronique, doit être au préalable consenti par la personne.
La plupart des sites utilisent des outils de tracking comme Google Analytics, il faut donc depuis la dernière loi se mettre en conformité et demander au préalable le consentement de vos visiteurs quand ils naviguent sur votre site. La méthode pour ceci est d’afficher un message d’alerte/d’info pour prévenir vos visiteurs que vous allez enregistrer des cookies sur leurs ordinateurs..
Solution pour créer un message d’alerte cookie
Utilisation du plugin cookie notice
Il y a plusieurs plugins WordPress pour afficher une alerte ou un message indiquant aux utilisateurs l’existence des cookies sur votre site, ici on va présenter le meilleur de cette catégorie Cookie Notice by dFactory

Cookie Notice vous permet d’informer les utilisateurs que votre site utilise des cookies et de vous conformer à la législation européenne sur les cookies.
Fonctionnalités incluses de cookie Notice:
- Personnalisez le message
- Rediriger les utilisateurs vers une page spécifique pour plus d’informations sur les cookies
- Définir la durée d’expiration des cookies
- Lien vers la page d’informations complémentaires
- Option pour accepter les cookies lors du défilement vers le bas
- Option pour fixer la longueur du défilement avant acceptation
- Option pour refuser les fonctions de cookies
- Option to reload the page after cookies are accepted
- Choisir la position de l’avertissement sur l’usage des cookies
- Animer le message d’avertissement après l’acceptation
- Choisir un style de boutons
- Définir le texte et la couleur d’arrière-plan du message
- Compatible avec les extensions multilingues WPML et Polylang
- SEO friendly
- Fichier .pot pour les traductions incluses
Après avoir installé l’extension (Cookie Notice) , si vous ne voulez rien faire, laissez-le en l’état et vous aurez un bandeau noir en haut de votre site informant l’internaute que votre site utilise des cookies.
Vous pouvez aussi personnaliser le plugin Cookie Notice :
- en modifiant la phrase
- en emmenant l’internaute vers une page de votre blog comme celle de vos mentions légales par exemple, qui doivent comporter une mention pour les cookies,
- en mettant le bandeau aux couleurs de votre site et en le mettant en haut ou en bas de vos pages,
- en choisissant le style de bouton,
- l’expiration des cookies (par défaut un mois)
Ajouter un message de cookies sur votre site sans plugin
Comme vous devez le savoir , multiplier les plugins sur votre installation WordPress n’est pas la meilleure solution en terme de performance, car plus de plugin veux dire un temps de chargement de votre site en hausse.
Maintenant voici les étapes à suivre pour ajouter une barre de consentement aux cookies dans les thèmes enfants basés sur le fameux thème parent Genesis (ça marche aussi pour les autres thème WordPress) .
ÉTAPE 1
Accédez à ce site et configurez la conception du consentement aux cookies et le type de conformité. Vous pouvez voir l’aperçu en direct .

ÉTAPE 2
Ouvrez le fichier functions.php de votre thème enfant et ajoutez ce qui suit:
add_action( 'wp_head', 'custom_cookie_consent' );
/**
* Add Cookie Consent bar in WordPress.
*
* @link https://cookieconsent.insites.com/download/
*/
function custom_cookie_consent() { ?>
<!-- Cookie Consent -->
<?php }
Copiez le code du site de consentement aux cookies et collez-le après la ligne <!-- Cookie Consent --> . Voici un exemple du résultat final :
add_action( 'wp_head', 'custom_cookie_consent' );
/**
* Add Cookie Consent bar in WordPress.
*
* @link https://cookieconsent.insites.com/download/
*/
function custom_cookie_consent() { ?>
<!-- Cookie Consent -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" />
<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
<script>
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#343c66",
"text": "#cfcfe8"
},
"button": {
"background": "#f71559"
}
},
"theme": "edgeless",
"position": "bottom-left"
});
</script>
<?php }
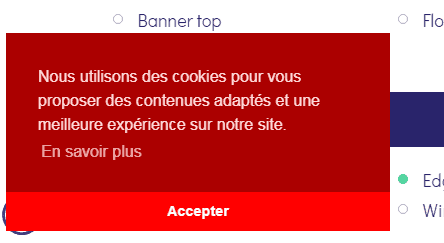
Maintenant retournez sur votre site, vous devriez voir votre message d’alerte cookie s’afficher à l’emplacement que vous avez choisi selon la configuration de votre plugin.
kris
Bonjour,
Ce code a fait planter mon plugin de réservation en ligne (site wp). Je l’ai supprimé.
Moon
Hi
I’ve just released my first WordPress plugin)
It’s a cookie consent notice banner that helps with GDPR compliance.
Please take a look
https://wordpress.org/plugins/cookie-notice-and-consent-banner/
wpcours
@Moon bon travail je vais l’essayer .