L’usage du téléphone mobile a augmenter, avoir un site WordPress adapté au téléphone portable est très très important pour le futur de votre site. L’influence des sites de réseaux sociaux est telle que vos publications de blog sont probablement déjà prêtes pour le partage sur Twitter et Facebook, mais qu’en est-il de WhatsApp?
Avec plus de six cent millions d’utilisateurs, WhatsApp est le service de message le plus populaire de la planète, permettant que des conversations aient lieu en privé sans la nécessité d’envoyer un SMS.
Avec un auditoire en pleine croissance, le potentiel de cette application « WhatsApp » est vaste et vous devriez sans aucun doute en tirer avantage.
L’intégration de WhatsApp et WordPress est encore relativement nouvelle; cependant, il y a certaines excellentes possibilités qui offrent l’option d’afficher le logo de l’entreprise comme bouton de partage sur votre site.
Ajouter le bouton WhatsApp à votre blog
La première chose à faire est de télécharger et installer cette extension (plugin) WhatsApp Share Button . Après activation du plugin, visitez Réglages > WhatsApp Share Button sur votre tableau de bord pour configurer l’extension.
Afficher automatiquement le bouton WhatsApp dans WordPress
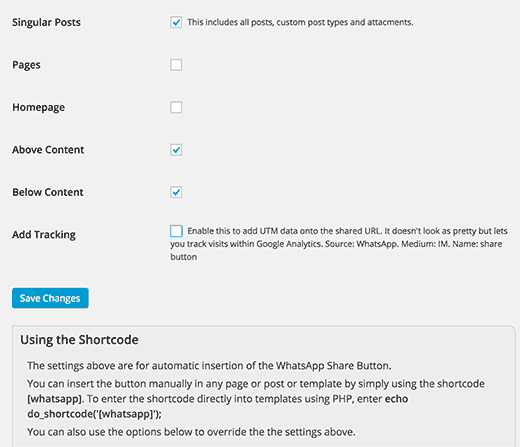
Le plugin vous permet d’ajouter le bouton de partage WhatsApp manuellement et/ou automatiquement.Si vous voulez afficher automatiquement le bouton, alors vous devez vérifier les options où vous voulez qu’il soit affiché.
Remarque: le plugin utilise le code CSS pour détecter la taille de l’écran de l’utilisateur et affiche uniquement le bouton WhatsApp pour les utilisateurs dont la taille de l’écran est moins de 1024px. Si vous testez le plugin sur votre ordinateur portable, alors vous avez besoin de redimensionner l’écran de votre navigateur jusqu’à ce que vous voyez le bouton.
Vous pouvez choisir d’afficher le bouton dans vos articles, pages, et la page d’accueil. Vous pouvez également choisir l’emplacement du bouton pour être affiché avant ou après vos articles.
La dernière option sur la page des paramètres est l’ajout d’un « UTM data ». Ceci est particulièrement utile pour le suivi des liens dans Google Analytics .
Une fois que vous êtes satisfait avec les options, cliquer sur le bouton Enregistrer pour sauvegarder vos paramètres.
Ajouter manuellement le bouton WhatsApp dans WordPress
Ce plugin vous permet aussi d’insérer le bouton WhatsApp dans un endroit souhaité dans votre blog et ça à l’aide d’un « shortcode » . Il suffit d’ajouter [WhatsApp] dans vos articles et les pages où vous souhaitez afficher le bouton.
Vous pouvez également utiliser le « shortcode » l’intérieur d’un widget texte. Par défaut, WordPress ne permet pas l’exécution de « shortcode » à l’intérieur des widgets de texte mais vous pouvez l’activer en ajoutant ce code dans votre fichier de thème « functions.php » .
add_filter ( 'widget_text' , 'do_shortcode' );
Utilisation du « Shortcode » pour partager les URLs sur WhatsApp
Par défaut, le shortcode [WhatsApp] utilise automatiquement l’adresse URL du poste actuellement affichée. Cependant, vous pouvez l’annuler et ajouter une URL que vous voulez que vos utilisateurs vont partager en utilisant un shortcode comme ceci:
[WhatsApp title = url « wpcours » = « https://wpcours.com »]
C’est tout. Nous espérons que cet article vous a aidé à apprendre comment Ajouter le bouton de partage WhatsApp à WordPress.


Laisser un commentaire