WordPress est utilisé par un grand nombre de photographes et d’artistes . Ces sites contiennent généralement des œuvres d’art et des images d’origine. Parfois, d’autres personnes peuvent voler ces images pour les utiliser sans autorisation. Pour résoudre ce problème, certains propriétaires de sites ajoutent leur propre marque ou un filigrane à leurs images.
Dans cet article, nous allons vous montrer comment ajouter un filigrane « Watermark » à vos images dans WordPress.
La première chose que vous devez faire est d’installer et activer le plugin Easy Watermark. Après activation, vous devez aller dans la section Paramètres »Easy Watermark dans le tableau de bord de WordPress pour configurer les paramètres de ce plugin.
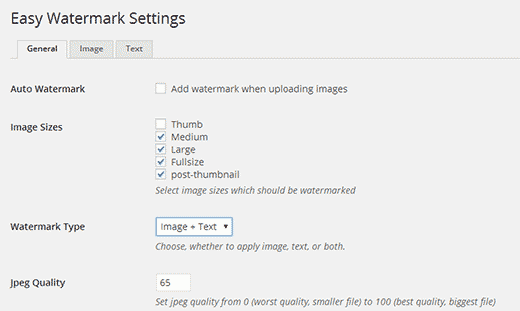
 Les paramètres d’Easy watermark sont au nombre de trois onglets: Général, image, texte. Dans l’onglet général, la première option est d’ajouter automatiquement un filigrane aux images téléchargées sur votre site .
Les paramètres d’Easy watermark sont au nombre de trois onglets: Général, image, texte. Dans l’onglet général, la première option est d’ajouter automatiquement un filigrane aux images téléchargées sur votre site .
Après cela, vous pouvez choisir les tailles des images auxquelles vous allez ajouter un filigrane. Si vous souhaitez ajouter un filigrane à vos images de miniature « thumbnail », alors n’oubliez pas de cocher la case à côté de « post-thumbnail » sous l’option tailles d’image.
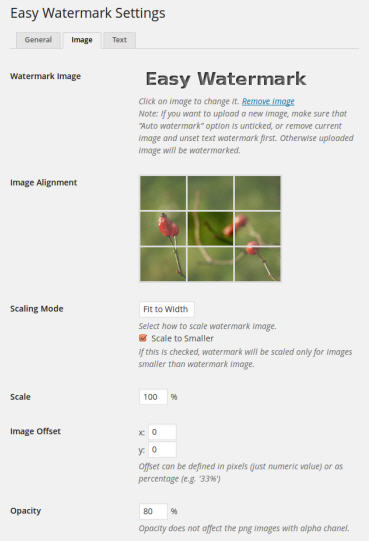
Une fois que vous avez terminé de configurer les options générales, sauvegardez vos réglages . Si vous souhaitez ajouter une image comme filigrane, allez dans l’option image. Vous pouvez choisir l’image à mettre comme filigrane , son opacité , son positionnement ..etc
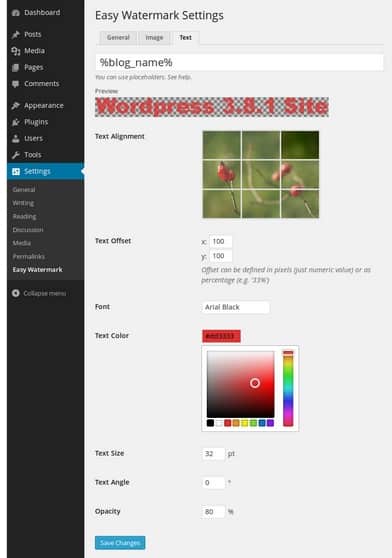
 Si vous ne voulez pas ajouter une image, mais vous préférez un texte en filigrane,vous devez cliquer sur l’onglet Texte. Vous pouvez saisir le texte que vous souhaitez afficher en filigrane, choisir la police, la taille, l’opacité, et le positionnement du texte .
Si vous ne voulez pas ajouter une image, mais vous préférez un texte en filigrane,vous devez cliquer sur l’onglet Texte. Vous pouvez saisir le texte que vous souhaitez afficher en filigrane, choisir la police, la taille, l’opacité, et le positionnement du texte .
Ajout le filigrane à vos anciennes images dans WordPress
Pour ajouter un filigrane sur les images anciennes, vous devez aller dans médias »Easy Watermark , puis cliquez sur le bouton « Ajouter le filigrane à toutes les images ».
Important:Noter que ce processus est irréversible. Nous vous conseillons vivement de faire une sauvegarde de votre site WordPress, particulièrement votre répertoire « uploads » .
Ajouter le filigrane à vos images manuellement
Si vous voulez ajouter un filigrane ou « watermark » à vos images manuellement, ce plugin vous offre cette fonctionnalité. Il suffit d’aller sur Settings » Easy Watermark et assurez-vous que la case à cocher « Ajouter automatiquement un filigrane aux images » n’est pas activée.
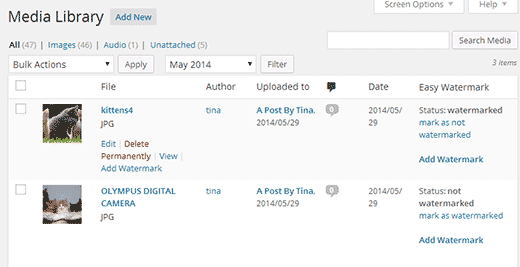
Après cela, vous pouvez aller dans médias »Library et ajouter un filigrane à des images individuelles en cliquant sur le lien « Ajouter un filigrane » à côté de chaque image.
 Nous espérons que cet article vous aidera à ajouter un filigrane à vos images.
Nous espérons que cet article vous aidera à ajouter un filigrane à vos images.



I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thx again! dcdeckdgbcbf
De rien Johnb c’est avec plaisir.
bonjour,
petite question comment inverser la processus ? exemp: on veut changer l’image? ou la taille ne convient pas?
merci