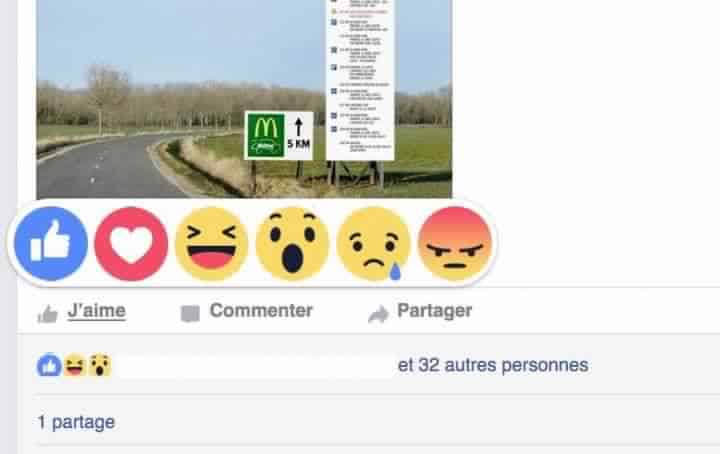
La fonctionnalité star de Facebook qui change aujourd’hui , Le réseau social de Mark Zuckerberg lance ses nouveaux boutons « j’aime » et « réactions » qui doivent permettre aux internautes de mieux mettre en avant leur sentiment vis-à-vis des publications de leurs amis.
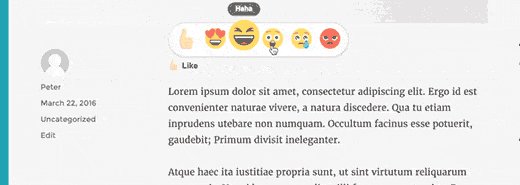
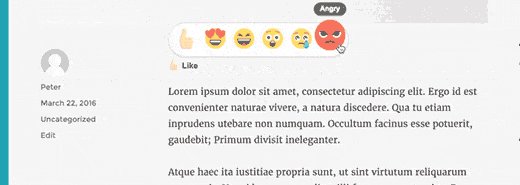
En plus du traditionnel bouton « J’aime », cinq nouvelles options sont désormais possibles sous la forme de petits émojis : J’adore, Haha, Wouah, Triste et Grrr. Pour les afficher, deux solutions : un appui long sur mobile ou un survol de la souris sur un ordinateur Dans tous les cas, une seule réaction est possible par publication.
Pour ajouter se nouveau bouton j’aime et réaction à votre blog sous WordPress, j’ai trouvé un plugin nommé DW Reactions , il suffit de le télécharger et l’installer . Maintenant on passe à la configuration de cette extension.
Configuration du plugin j’aime et réaction de facebook
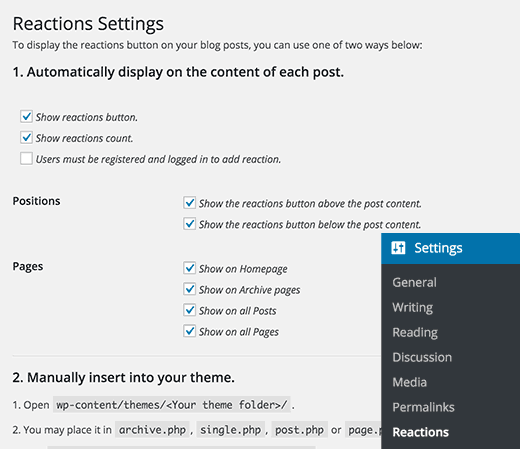
Après installation du plugin, vous allez sur votre tableau de bord de WordPress ensuite Réglages> Réaction pour configurer les paramètres de cette extension.
Pour l’ affichage automatique des réactions dans vos articles, cochez les cases « Show reactions button and Show reactions count options »
Par défaut, le plugin permet aux utilisateurs connecté à facebook de faire leurs réactions . Vous pouvez changer cela en décochant la case ‘Users must be registered and logged in to add reaction’ .
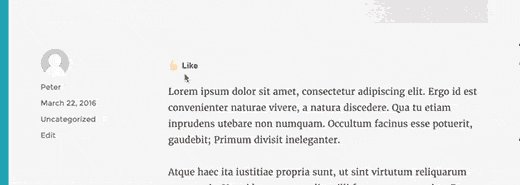
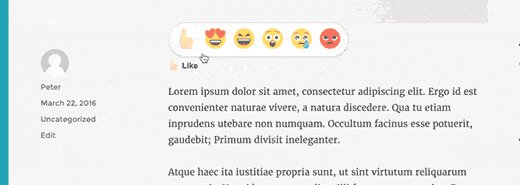
Après cela, cliquez sur le bouton Enregistrer pour enregistrer vos paramètres. Vous pouvez maintenant visiter votre site pour voir le plugin en action.
Si vous voulez seulement afficher les boutons j’aime et réactions sur certains articles et/ou pages, alors vous devez désactiver l’affichage automatique en décochant les deux premières options dans les paramètres du plugin.
Après cela, vous pouvez utiliser le code [réactions] dans vos articles et/ou pages où vous souhaitez afficher les boutons réactions.
Nous espérons que cet article vous a aidé à Ajouter le bouton j’aime et réactions à votre site sous wordpress.



Laisser un commentaire