De nombreux blogueurs écrivent des articles longs pour améliorer leurs position. Cependant, l’efficacité de l’article n’est pas dans la longueur et dépend des résultats de votre appel à l’action . WordPress vous permet d’insérer des sections d’appel à l’action de différentes manières. Le moyen le plus efficace et le plus attrayant consiste à ajouter une barre de notification supérieure dans WordPress.
Dans ce petit tutoriel nous expliquons plusieurs manières pour ajouter une barre de notification supérieure dans WordPress.
Exemples de barre de notification supérieure
Avant de commencer, laissez-nous d’abord vous montrer quelques exemples des principaux widgets de la barre de notification dans WordPress. Le premier exemple provient du site Web populaire GeneratePress à thème léger . Ils offrent la remise sur le thème GeneratePress avec deux boutons d’appel à l’action dans la barre.

Le deuxième exemple est un autre site Web populaire basé sur le thème Astra . Ici, vous pouvez voir un texte d’offre spéciale avec un compte à rebours.
 Vous pouvez voir des centaines d’exemples de ce type partout sur Internet et créer le vôtre sur votre site Web est une tâche facile.
Vous pouvez voir des centaines d’exemples de ce type partout sur Internet et créer le vôtre sur votre site Web est une tâche facile.
Options pour ajouter la barre de notification supérieure dans WordPress
Voici quelques-unes des options que vous pouvez utiliser.
- Plugin de barre de notification dédié
- Plugins polyvalents
- Utilisation des options de thème avec l’API de crochet WordPress
- Utilisation d’intégrations tierces
- Utilisez votre propre CSS personnalisé
1. Utilisation de plugins de barre de notification dédiés
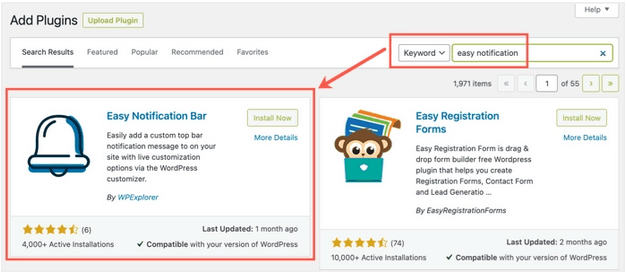
Nous vous recommandons d’utiliser cette option car elle est facile à contrôler et à personnaliser avec un minimum d’effort. En outre, vous pouvez obtenir de nombreux plugins gratuits à cet effet au lieu de rechercher un plugin premium on vous recommande le plugin gratuit Easy Notification Bar .
Le plugin utilise l’ API hook wp_body_open pour insérer la notification au-dessus de la section body de votre site. Par conséquent, il fonctionnera avec tous les thèmes utilisant les dernières normes WordPress. Installez et activez d’abord le plugin Easy Notification Bar.

Après cela, allez dans la section « Plugins > Plugins installés ». Cliquez sur le lien « Paramètres » sous le plugin Easy Notification Bar.
Personnalisation des paramètres du plugin
Le plugin n’offre pas de page de paramètres distincte. Il ajoute toutes les options dans la section de personnalisation par défaut de WordPress. L’avantage de cette façon est que vous pouvez facilement prévisualiser la barre de notification sur le bureau et la vue mobile avant de la publier en direct.
Voici les options que vous pouvez personnaliser avec le plugin.
- Activer la barre de notification – cochez cette case pour voir l’aperçu en direct de votre barre de notification sur l’aperçu. L’avantage ici est que vous pouvez changer la vue sur ordinateur, tablette et mobile pour confirmer l’apparence de la barre sans publier les modifications.
- Afficher l’icône de fermeture – si vous souhaitez que les utilisateurs ferment la barre, cochez cette case. Sinon, les utilisateurs ne peuvent pas fermer la barre et elle sera toujours là en haut de vos pages.
- Icône de fermeture – choisissez des icônes simples ou de contour pour le bouton de fermeture.
- Activer persistant – permet de rendre votre notification persistante lorsque les utilisateurs font défiler la zone de contenu de vos pages.
- Désactiver uniquement sur la page d’accueil – cochez cette case pour désactiver la barre de notification uniquement sur votre page d’accueil.
- Message – le plugin remplira un exemple de message dans la boîte, le supprimera et ajoutera votre message personnalisé à afficher dans la barre.
- Arrière-plan / Couleur du texte – appliquez les couleurs d’arrière-plan et de police pour votre barre et votre texte.
- Alignement du texte – alignez le texte à l’intérieur de la barre à gauche, à droite ou au centre.
- Famille de polices système – utilisez cette option pour charger la police système pour le contenu du texte dans votre barre de notification. Sinon, le plugin utilisera également les paramètres par défaut de votre thème pour la barre de notification.
- Taille de la police – entrez la taille de la police comme 18px pour avoir une taille de texte différente par rapport à votre section du corps.
- Texte et lien du bouton – ajoutez du texte et un lien pour votre bouton
- Paramètres de lien – vous pouvez créer le lien du bouton comme nofollow, sponsorisé et l’ouvrir dans une nouvelle fenêtre.
Après avoir personnalisé vos paramètres, cliquez sur le bouton « Publier » pour voir la barre de notification supérieure en action sur votre site en direct. Comme vous pouvez le voir sur la capture d’écran ci-dessous, elle ressemblera aux exemples de sites Web professionnels, comme expliqué ci-dessus.
Option alternative – FooBar
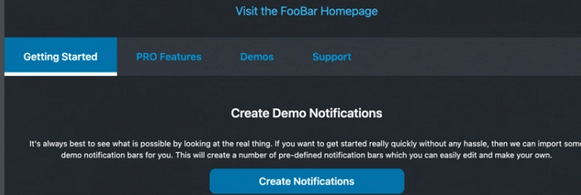
Comme son nom l’indique, le plugin Easy Notification Bar vous permet de créer une simple barre en haut sans aucune autre option. Par exemple, vous ne pouvez pas désactiver ou activer uniquement les pages dont vous avez besoin. Si vous avez besoin d’une barre de notification pour votre site WordPress avec plus d’options, essayez le plugin FooBar.
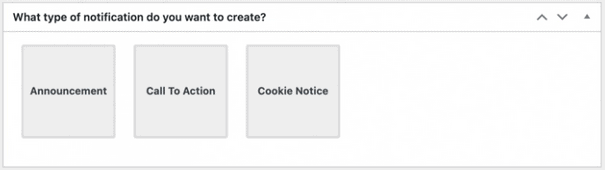
- Après avoir installé le plugin, il vous permet d’importer les démos que vous pouvez éditer et réutiliser.

- Vous pouvez créer une notification, un avis de cookie et un appel à l’action à l’aide d’un seul plugin.

- Prévisualisez la barre directement dans votre zone d’administration ou dans le frontend sans la publier.
- Ajustez la position, la visibilité et l’apparence selon vos besoins.
2. Plugins polyvalents
Certains plugins effectuent plusieurs tâches. Par exemple, vous pouvez utiliser le plugin OptinMonster pour ajouter la barre de notification supérieure dans WordPress bien que l’objectif principal du plugin soit la gestion des leads. De même, vous pouvez utiliser le plugin WP Review Pro pour ajouter un widget de notification en haut, bien que le plugin soit conçu pour créer des critiques. Ici, nous expliquons avec WP Review Pro et vous pouvez consulter le référentiel de plugins WordPress pour des plugins similaires.
- Une fois que vous avez installé la version pro du plugin WP Review sur votre site, créez ou modifiez une page.
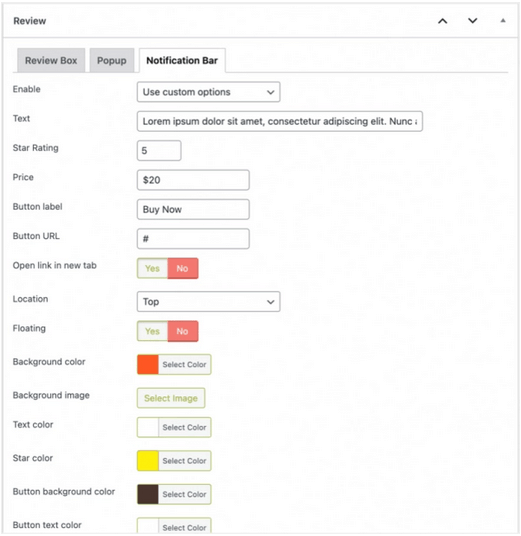
- Le plugin ajoutera une méta-boîte de révision dans l’éditeur et cliquera sur l’onglet « Barre de notification ».
- Sélectionnez « Utiliser les options personnalisées » contre « Activer » et personnalisez l’apparence de votre barre de notification.

3. Utilisez les options de thème
De nombreux thèmes WordPress offrent un moyen facile d’insérer une barre de notification supérieure sans avoir besoin d’aucun plugin. Les exemples ci-dessus que nous avons montrés de GeneratePress et Astra utilisent tous les deux l’API de crochet WordPress et des options de mise en page personnalisées. Voici comment vous pouvez créer la barre de notification supérieure dans le thème GeneratePress sans plugin.
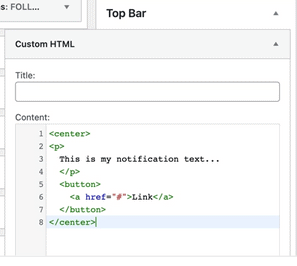
- Tout d’abord, préparez votre contenu HTML pour la barre.
- Allez dans la section « Apparence > Widgets » et collez votre code HTML dans un élément « HTML personnalisé » dans la zone de widgets « Barre supérieure ».

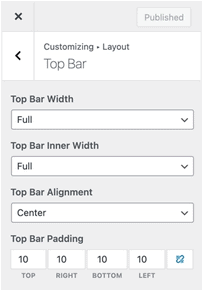
- Enregistrez vos modifications et accédez à la section « Apparence > Personnaliser ».
- Accédez à la section « Barre supérieure » et ajustez le rembourrage, la largeur et l’alignement de la barre.

- Prévisualisez et publiez vos modifications.
L’apparence de la barre dépend de votre code HTML et vous pouvez insérer le bouton et le texte pour les faire apparaître sur une seule ligne.
4. Utilisation d’intégrations tierces
Outre les thèmes et plugins WordPress, vous disposez également d’options tierces. Vous pouvez utiliser l’abonnement par e-mail de MailChimp ou de tout autre fournisseur en haut de votre site. C’est le meilleur moyen de collecter les e-mails des lecteurs respectant le RGPD et d’autres lois locales. De même, vous pouvez utiliser Hello Bar ou un service similaire pour ajouter une barre de notification supérieure afin de générer du trafic vers une page de destination.
5. Utiliser votre propre CSS
Vous pouvez simplement ajouter un morceau de code CSS au-dessus de la zone du menu de navigation dans votre section d’en-tête. Cependant, il s’agit d’une option rigide et vous devez personnaliser la barre pour la vue mobile. De plus, vous ne pouvez pas modifier la barre sur différentes pages en fonction du contenu. Par conséquent, nous n’expliquerons pas cela en détail.
Facteurs à considérer avant de choisir le plugin Top Notifications Bar.
Bien que différentes options soient disponibles, vous devez considérer le but avant de choisir l’option qui vous convient.
- À des fins de marketing par courrier électronique, assurez-vous de vérifier si le plugin permet l’intégration avec les formulaires de courrier électronique. Alternativement, vous pouvez choisir des fournisseurs de services tiers comme MailChimp.
- Présentez vos propres coupons de produits ou les coupons d’affiliation ont besoin de beaux boutons avec des icônes.
Afin de générer du trafic vers n’importe quelle page de destination, vous pouvez avoir une barre de recherche simple. - Le produit ou tout autre lancement nécessite une minuterie dans la barre.
Derniers mots
Comme vous pouvez le voir, de nombreuses options sont disponibles pour insérer la barre de notification supérieure dans votre site WordPress. nous vous recommandons d’utiliser l’option de thème si disponible, bien que vous deviez passer du temps à créer du code HTML. Les plugins gratuits sont faciles à utiliser mais avec des options limitées. La meilleure option est d’utiliser des plugins premium afin d’avoir un contrôle complet de la barre de notification.
Laisser un commentaire