Avez-vous déjà demandé comment certains sites WordPress ont ajouté des lettrines à leurs articles? Récemment, un de nos utilisateurs a demandé si nous savons un moyen facile pour ajouter des lettrines dans les articles du blog. Dans cet article, nous allons vous montrer comment insérer des lettrines dans les articles de WordPress sans écrire de code CSS.
On appelle lettrine une lettre capitale d’ corps très supérieur à celui du texte et quelquefois ornée ou bien décorée, par laquelle, dans les ouvrages soignés, on fait débuter au bord de la justification le texte d’un chapitre.Il utilise une police de grande taille pour la première lettre du paragraphe commençant dans chaque chapitre.
Dans ce qui suit on va vous présenter deux méthodes pour ajouter une lettrine au premier paragraphe de votre article:
- La méthode manuelle en utilisant Gutenberg (recommandé)
- On utilisant un plugin (non recommandé car la plupart des plugins sont abandonnés par leurs développeurs) si vous utilisez encore classique éditeur.
Ajouter une lettrine à vos paragraphe manuellement avec Gutenberg
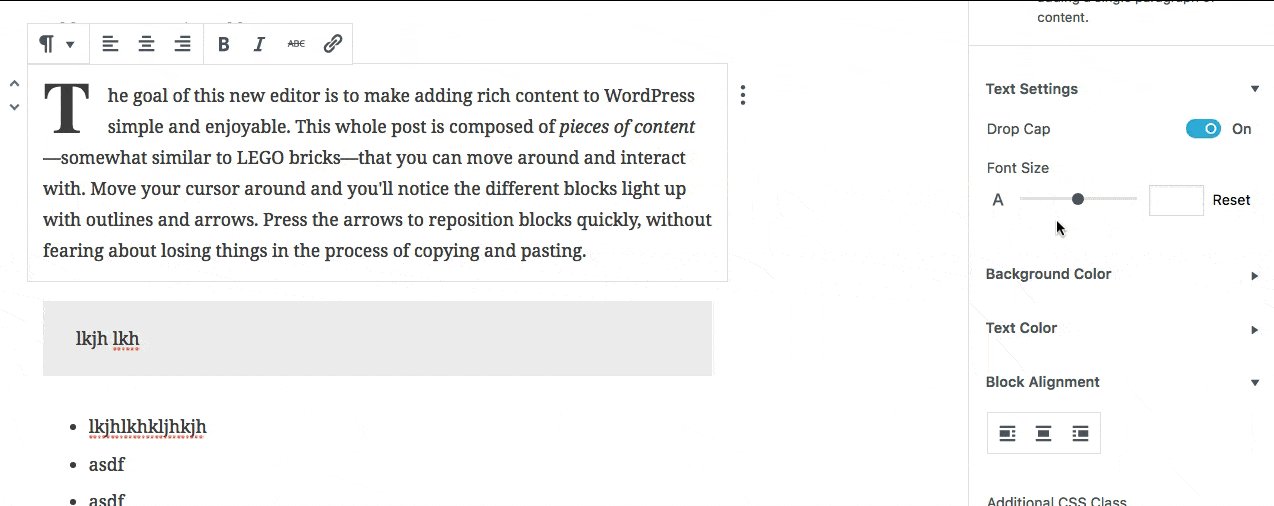
Si vous souhaitez afficher une lettrine en utilisant Gutenberg, vous pouvez le faire simplement. L’activation de la fonction Drop Cap (lettrine) d’un bloc de paragraphe mettra l’accent sur la première lettre du premier mot.
- Sa taille de police sera plus grande que le reste du paragraphe
- Il sera affiché avec un poids de police plus lourd (aka: bold)
- Le texte environnant s’enroulera autour et en dessous, créant un effet flottant
Vous pouvez ajuster la taille de la lettrine comme suit:

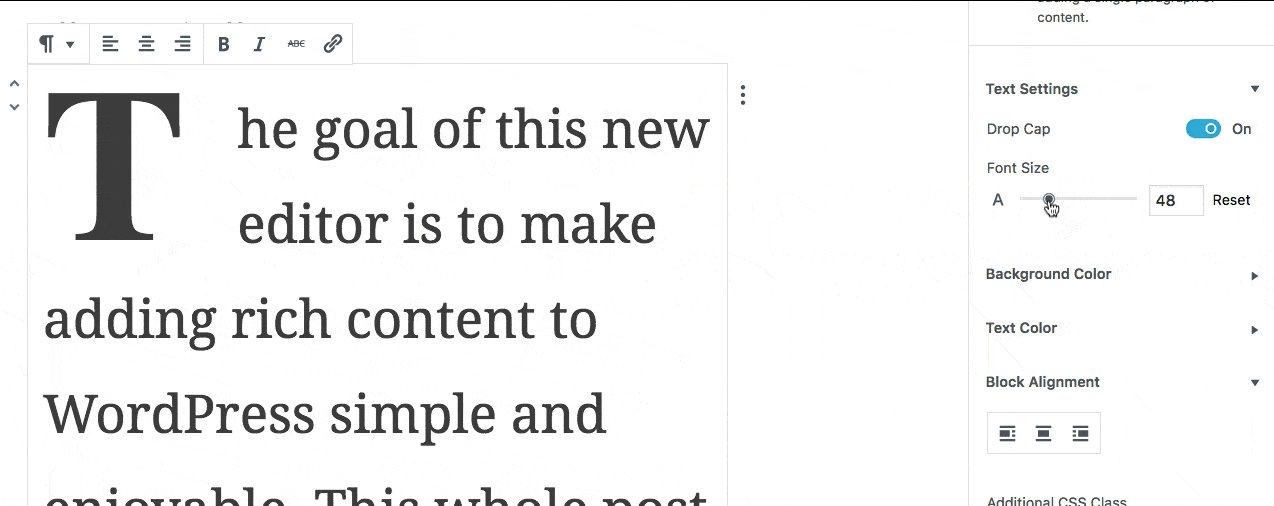
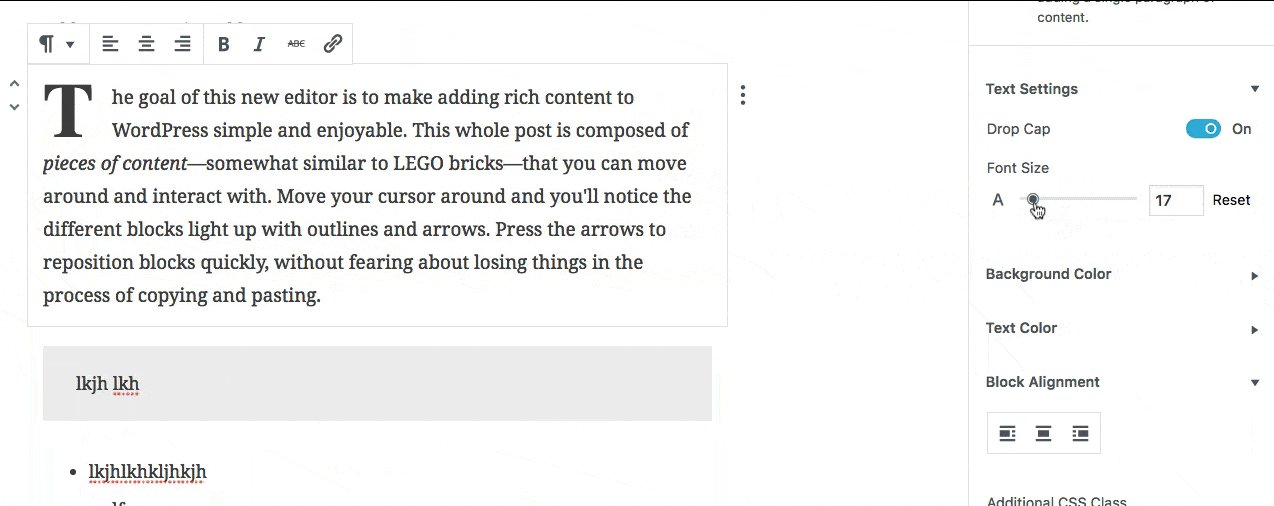
Vous pouvez facilement ajuster la taille de police de chaque paragraphe. Il existe deux façons de modifier la taille de police d’un paragraphe:
- Utilisez un curseur
- Entrez une taille de police (en pixels)
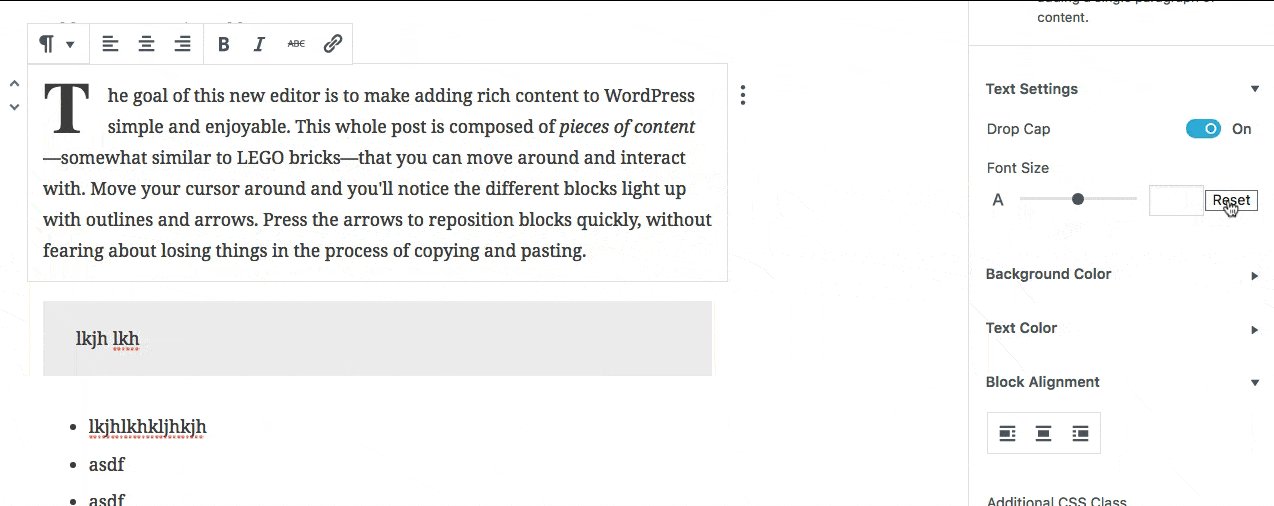
Vous pouvez également supprimer toute taille de police personnalisée à l’aide d’un lien de réinitialisation . Cela forcera le paragraphe à hériter de la taille de police par défaut de votre thème.
Ajouter une Lettrines dans vos articles WordPress avec un plugin
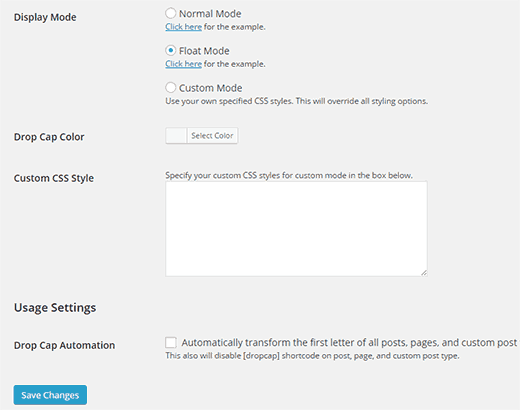
La première chose que vous devez faire est d’installer et activer simple-drop-cap-master (Maintenant appelé Simple Drop Cap). Après l’activation du plugin, il suffit de se rendre sur votre tableau de bord puis Paramètres »Lettrine simple (Simple Drop Cap) pour configurer le plugin.
Remarque : Le développeur de ce plugin a arrêté son support, la version disponible sur notre site est la dernière version du plugin avant sans arrêt. Alors il peut fonctionner ou non selon votre version de WordPress.
Drop Cap Shortcode est un plugin alternative que vous pouvez essayer. Ce plugin vous donne la liberté de changer la première lettre en une lettrine. Modifiez simplement la première lettre en utilisant un shortcode.
Exemple : [T] est mon premier paragraphe avec une lettrine. La première lettre «T» se transformera en un lettrine.
Listes de shortcode :
Écrivez le shortcode [A] pour obtenir «A» comme lettrine, [B] pour obtenir «B» , etс de A-Z.
Écrivez le shortcode [quote] pour voir le guillemet ouvrant comme une lettrine.

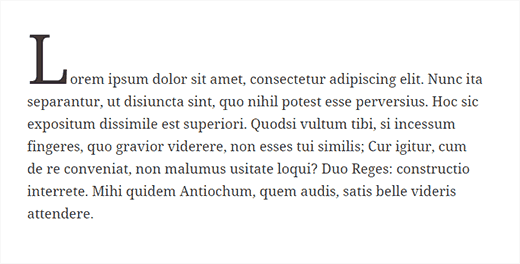
Le plugin est livré avec trois options de style. La première est le mode normal:

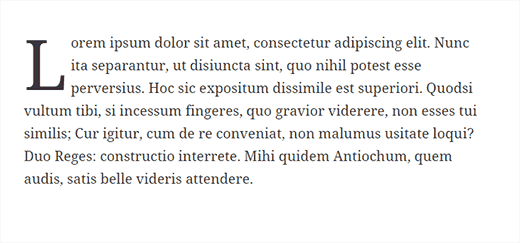
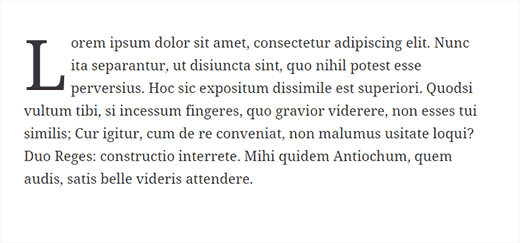
Le deuxième choix est le mode flottant:

La dernière option est d’utiliser vos propres règles CSS personnalisés. Si vous choisissez cette option, vous devrez fournir vos propres règles de style dans la boîte de style css personnalisée.
Le plugin vous permet également de changer la couleur de la lettrine.
Enfin dans les paramètres d’utilisation, cochez la case à côté de lettrine automatisation. Cela va ajouter automatiquement une lettrine à tous vos articles.
Alternativement, vous pouvez également envelopper la première lettre de vos articles avec [dropcap] [/ dropcap] shortcode. Nous vous recommandons d’utiliser la méthode automatisée parce que c’est facile à utiliser.
C’est tout. Enregistrez vos paramètres et prévisualiser votre site pour voir le plugin en action. Nous espérons que cet article vous aidera à ajouter des lettrines dans les articles de WordPress.

Laisser un commentaire