Avec plus d’un million d’installations actives, Page Builder par SiteOrigin est un constructeur de pages gratuit pour WordPress et le plus populaire sur le marché dans sa catégorie. Une des raisons principales de sa popularité est son prix (gratuit). Le générateur de pages Site Origin est un peu compliqué à utiliser et les nouveaux utilisateurs ont souvent du mal à se familiariser avec.
Ce plugin se calque sur la méthode “d’importation en 1 clic” qu’offrent généralement les thèmes WordPress premium. La version de base ne vous offrira pas un grand choix de modules (widgets) mais vous pourrez l’enrichir grâce au pack Widget Bundle disponible gratuitement…
Il est également livré avec un outil d’historique qui vous permet d’aller et de revenir en arrière pour annuler / rétablir les modifications que vous avez apportées. C’est un gain de temps considérable et une tranquillité d’esprit sachant que vous pouvez annuler et annuler les modifications.
Le plugin SiteOrigin et tous ses widgets sont entièrement compatibles avec Gutenberg.
Comment utiliser le plugin Page Builder par SiteOrigin
Dans cette partie nous nous concentrerons sur les étapes principales pour la mise en place de ce plugin. Veuillez à au moins activer l’extension Black-Studio Tiny MCE Widget proposé par ce plugin.
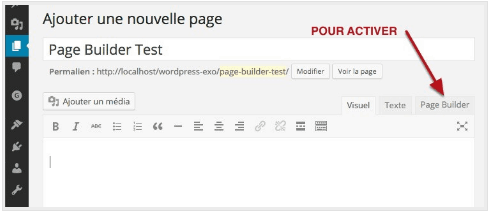
Après installation et l’activation du plugin .Sur les pages ou les articles, un nouvel onglet Page Builder se place en haut de votre boîte d’outil. Si vous cliquez dessus, on bascule facilement dans le mode Page Builder.
Si vous avec activer Black-Studio Tiny MCE Widget ,mentionné précédemment, le contenu de votre page ou de votre article sera automatiquement ajouté à votre constructeur de page sous la forme d’une rangée.
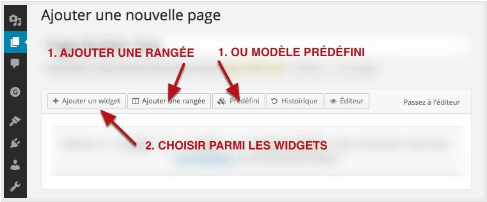
Vous devrez suivre dans l’ordre, Ajouter une rangée ou un Prédéfini et ensuite ajouter les widgets.
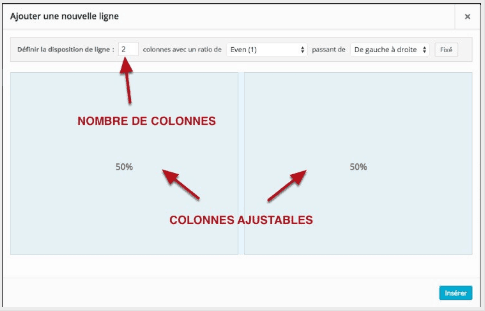
Si vous n’aviez pas encore de contenu dans la page, il faut dans un premier temps ajouter une rangée. Celle-ci permettra de créer une nouvelle zone de Widget à la volée avec un nombre de colonnes que vous déterminez (voir image). Dans chaque colonne, il est possible d’ajouter autant de widgets que vous voulez.
Au moment de la création d’une rangée, des réglages de proportion (en %), vous sont proposés. Une fois la rangée créée, vous pouvez ajouter une nouvelle zone et ainsi de suite. Elles peuvent à tout moment être déplacées en glissez-déposé.
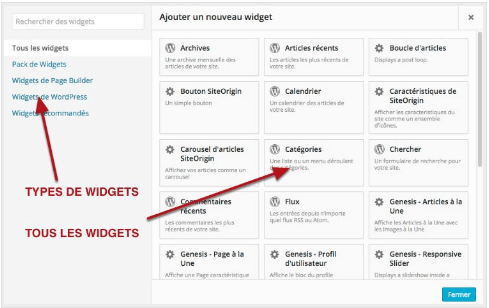
Page builder ajoute des zones de widgets localisées dans les pages ou les articles. Quand vous cliquez sur une des colonnes créées, il est possible de choisir parmi les widgets disponibles dans votre installation WordPress.
Une fois le widget en place, il est possible de le dupliquer en un clic . Pour certains widgets qui ont beaucoup d’options, cela s’avère rapidement très utile. On peut également en faire glisser/déposer déplacer le widget d’une zone à une autre.
Options avancées du plugin :
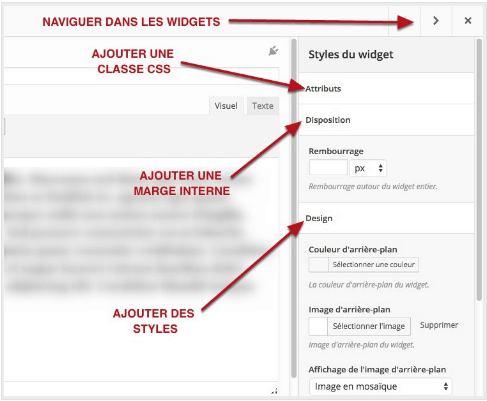
Dans cette partie, nous verrons les options que propose le plugin Page Builder pour chaque rangée, à droite de la fenêtre d’édition.
Classe et styles du widget : Ce champ permet de créer une classe CSS pour personnaliser les CSS de votre zone.
Marge interne : Il faut juste ajouter une valeur qui sera interprétée en pixels.
Couleur et fond : Plusieurs réglages permettent dans cette partie de changer la couleur du fond, d’ajouter une image en arrière-plan ou de placer une bordure colorée.
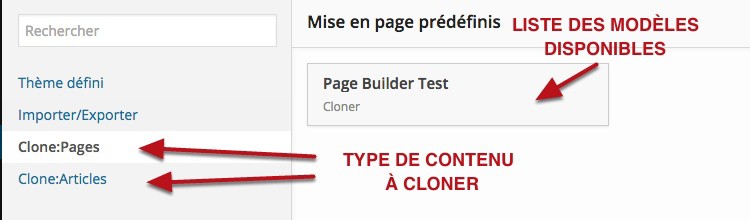
Créer un modèle : Il est possible de créer un module sur mesure ou plus simple de reprendre le modèle d’une page/article existant. Le bouton Prédéfini se trouve en haut de la barre d’outils (voir l’image plus haut).
Une fois cliqués sur le lien, nous pouvons choisir Article ou Page. Une fois sélectionnés, les contenus qui utilisent Page Builder s’affichent automatiquement. Une fois choisi, tout le contenu de cette page sera exporté.
Pour optimiser ce type de processus, vous pourriez imaginer des pages privées, non visibles par les internautes qui ne serviraient que de modèle pour amorcer des nouveaux contenus.
Ai-je toujours besoin d’un générateur de page si j’utilise le nouvel éditeur de blocs WordPress?
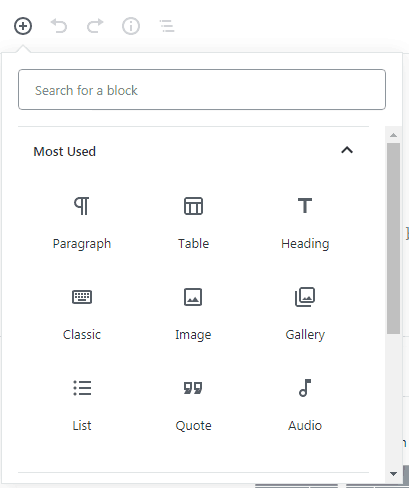
L’éditeur de blocs WordPress, également appelé Gutenberg, a été officiellement lancé en tant que nouvel éditeur WordPress par défaut. Le nouvel éditeur utilise des blocs qui sont des éléments de contenu pour la création des pages et d’articles.
Superficiellement, l’éditeur de blocs ressemble à certains des constructeurs de pages WordPress .
Il y a donc de vives discussions dans WordPress sur Gutenberg et les constructeurs de pages.
Gutenberg est-il un constructeur de pages? L’éditeur de blocs Gutenberg remplace-t-il les constructeurs de pages WordPress? Et puis-je encore besoin d’un constructeur de page si j’utilise le nouvel éditeur de blocs WordPress?
Eh bien, la réponse aux deux premières questions est « Non, pas encore. »
Et, oui, vous aurez besoin d’un générateur de page si vous voulez un moyen simple de créer des dessins WordPress entièrement personnalisés.
Gutenberg, dans sa forme actuelle, ne correspond pas aux puissantes fonctionnalités offertes par ces « vrais » plugins de création de pages WordPress.
Cela dit, vous pouvez utiliser un plugin comme CSS Hero avec Gutenberg et vous échapper sans utiliser de véritable générateur de page, mais cela dépend entièrement de vos besoins.
Si vous avez aimé cet article,’oubliez pas de le partager avec vos amis.








Laisser un commentaire