La vitesse de chargement d’un site web est un facteur de classement Google très important . Vous pouvez utiliser le plugin Autoptimize pour améliorer la vitesse de chargement de votre site Web. C’est un très bon plugin qui vous permet d’optimiser votre site facilement.
Dans cet article on va vous montrer comment optimiser et améliorer la vitesse de chargement de votre site WordPress avec le plugin WordPress Autoptimize.

L’objectif principal du plugin Autoptimize est de minimiser/optimiser les fichiers CSS et Javascript de votre site Web et d’améliorer les performances de votre blog. De plus, il optimise également les fichiers HTML.
Cet article fournira les meilleurs paramètres d’optimisation automatique pour rendre votre site Web ultra rapide.
Comment configurer les paramètres d’optimisation automatique du plugin Autoptimize
Tout d’abord, installez et activez le plugin Autoptimize sur votre site. Après avoir activé le plugin, cliquez sur Paramètres >> Optimiser automatiquement . Cela vous mènera à la page des paramètres.
Commençons maintenant à configurer les paramètres d’optimisation automatique…
JS, CSS et HTML

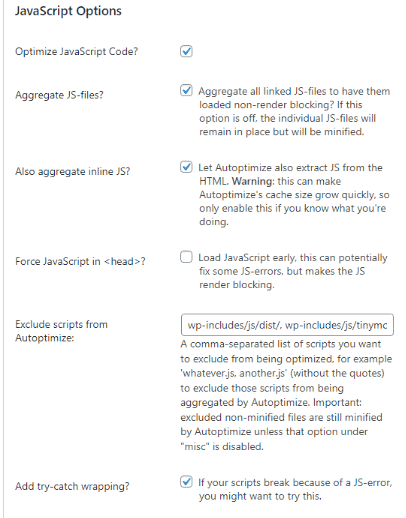
Dans les options Javascript , j’ai coché les cases suivantes:
- Optimiser le code JavaScript?
- Agréger les fichiers JS?
- Agréger également le JS en ligne? (Cela combine les fichiers JavaScript qui se trouvent dans des fichiers HTML. Cependant, l’option Optimisation automatique vous donne un avertissement. Si cela casse quelque chose sur votre site, désactivez cette option. Augmentez également la taille du cache)
- Ajouter un emballage try-catch? (Activez-le en cas d’erreurs JavaScript. C’est une autre façon de corriger les erreurs JS sans avoir à activer JavaScript forcé dans l’entête)
Options CSS
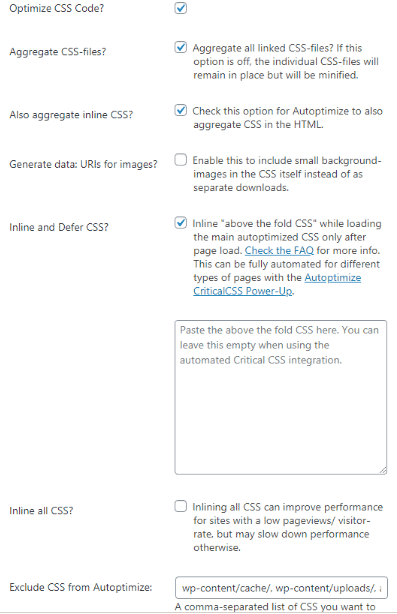
 Dans les options CSS , j’ai coché les cases suivantes:
Dans les options CSS , j’ai coché les cases suivantes:
- Optimiser le code CSS?
- Agréger les fichiers CSS?
- Agréger également le CSS en ligne?
- CSS en ligne et différer? (Vous devez installer le plugin « Autoptimize criticalcss.com power-up » et entrer la clé API de criticalcss.com, qui est un service premium qui peut être utilisé pour 7 £ / mois. Sinon, gardez-le désactivé)
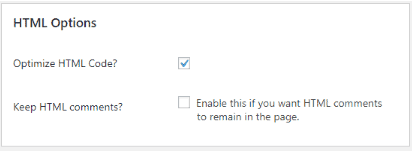
Comme vous pouvez le voir, il n’y a pas de paramètres avancés à optimiser dans les options HTML. Ici, cochez simplement la case Optimiser le code HTML? .
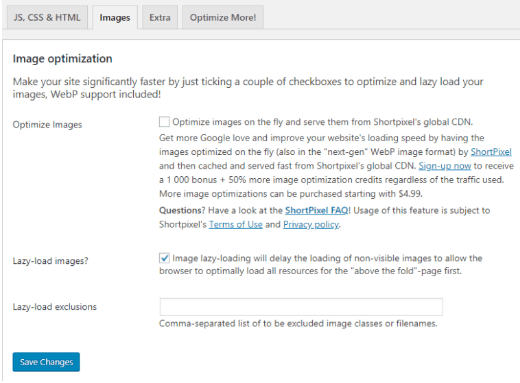
 Images
Images
Dans cette section, vous pouvez utiliser CDN et définir le chargement différée pour vos images. Cela améliore la vitesse de chargement de votre site Web et réduit la charge du serveur.

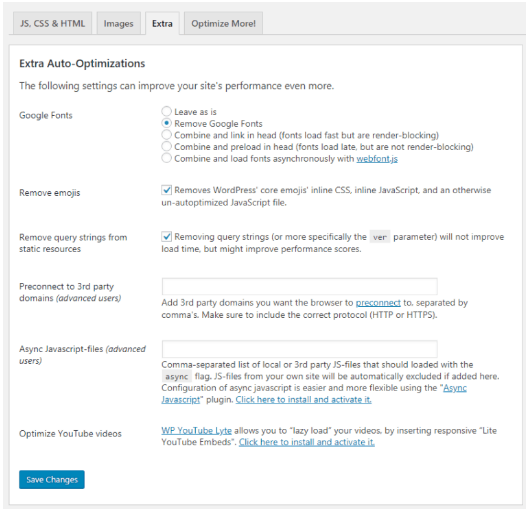
Supplémentaire
Dans cet onglet, vous pouvez supprimer les chaînes de requête , les émojis et les polices Google de votre site.

Dans Google Fonts, vous pouvez choisir l’ option «combiner et lier dans l’entête» . Cela améliore les temps de chargement des polices.
Toutes nos félicitations! Vous avez correctement configuré les paramètres d’optimisation automatique du plugin Autoptimize.
Le plugin Autoptimize est entièrement compatible avec WP Super Cache .
Laisser un commentaire