Il y a différentes façons pour ajouter des rubans à votre blog WordPress. L’endroit le plus fréquent pour y insérer ce ruban est l’entête de votre site. Pour ce faire, vous pouvez utiliser une image de ruban ou une feuille de style CSS. Or, une image serai plus fiable, pour cela on va utiliser CSS3D pour générer notre ruban .
Maintenant , je vais vous montrer comment créer un ruban en utilisant un générateur de rubans et l’insérer à n’importe quel endroit dans votre thème .
Concevoir votre ruban
La première étape est de générer le code CSS et HTML. La meilleure façon de le faire est d’utiliser l’un des exemples suivants:
Configurez votre ruban
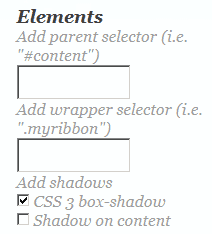
Configurez les éléments du ruban:
Vous pouvez ajouter un sélecteur « parent selector » et un « Wrapper », mais vous n’avez pas besoin.
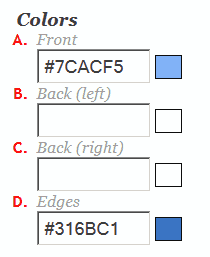
Configurez les couleurs de votre ruban
Ici vous pouvez choisir la couleur principale de votre ruban, et une couleur pour les bordures qui doit être un peu plus foncée que la couleur principale.
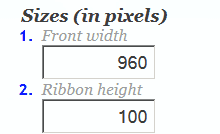
 Configurez la taille de votre ruban
Configurez la taille de votre ruban
Maintenant, il faut choisir la taille de votre ruban en précisant sa hauteur et sa largeur. Cette options est sous Appearance > Header.
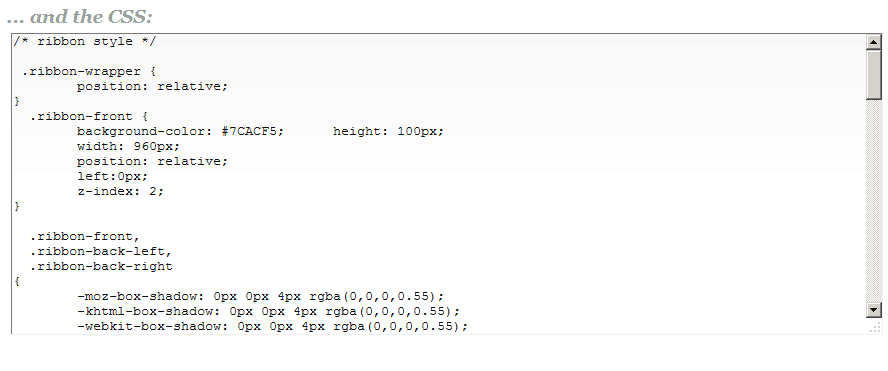
Générez le code de votre ruban
Une fois que vous êtes satisfait de votre conception, il est temps de générer le code du ruban. Vous aurez un bloc de code CSS 3 , copiez le et collez-le dans le dossier de votre thème enfant.
 Pour ajouter le ruban à votre thème, coller le code dans le fichier header.php ou dans le fichier single.php .
Pour ajouter le ruban à votre thème, coller le code dans le fichier header.php ou dans le fichier single.php .
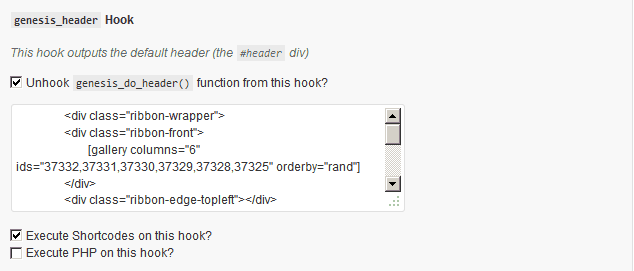
Ajoutez le ruban à votre thème en utilisant « hook »
Si vous utilisez un thème pro, comme Genesis ou Thesis , vous pouvez facilement coller le code HTML de votre ruban à l’emplacement que vous souhaitez l’afficher.
 Ajouter un texte, une image ou tout ce que vous voulez afficher dans votre ruban.
Ajouter un texte, une image ou tout ce que vous voulez afficher dans votre ruban.



Laisser un commentaire