Dans ce tutoriel on va savoir comment supprimer les « post meta » et « Post Info » qui sont affichés avant et après votre contenu dans vos articles et pages d’archives. Tout d’abord, jetons un coup d’œil sur ce que veux dire un « Post Meta » et « Post Info »?
Le « Post Info »
Vous trouverez ce « Poste info » juste au-dessus de tous les titres de vos articles:
![]() Vous pouvez supprimer facilement ces données qui affichent la date, l’auteur et un lien vers les commentaires.
Vous pouvez supprimer facilement ces données qui affichent la date, l’auteur et un lien vers les commentaires.
Le « Post Meta »
Il est Affiché en dessous de vos articles :
![]() Vous pouvez également supprimer facilement ces données . Pour le faire il y a trois moyens:
Vous pouvez également supprimer facilement ces données . Pour le faire il y a trois moyens:
- Utilisation du plugin « Genesis Simple Edits », pour le thème Genesis .
- Utilisation du plugin « Genesis Simple Hooks », pour Genesis.
- Utiliser un code PHP ou un code CSS
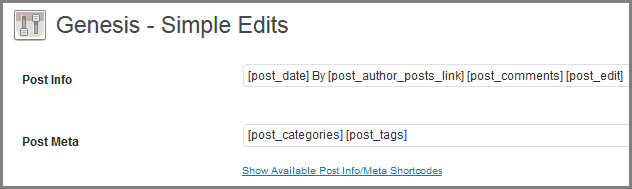
Supprimer Post Meta & Post Info en utilisant « Genesis Simple Edits »
Ce plugin vous permet d’ajouter et/ou de supprimer des codes courts qui affichent des liens que vous souhaitez conserver ou supprimer de vos articles.
 Il suffit de supprimer ou d’ajouter les balises que vous voulez affichez ou enlevez.
Il suffit de supprimer ou d’ajouter les balises que vous voulez affichez ou enlevez.
Utilisation du plugin « Genesis Simple Hooks »
Une fois que vous avez installé ce plugin, vous trouverez une liste de « hook » avec des cases sous chaque « hook » .
Faites défiler vers « Post / page » et regarder pour ces deux « hooks »:
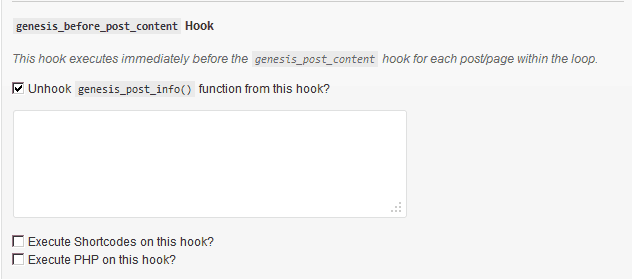
genesis_before_post_content - Unhook genesis_post_info() function from this hook?
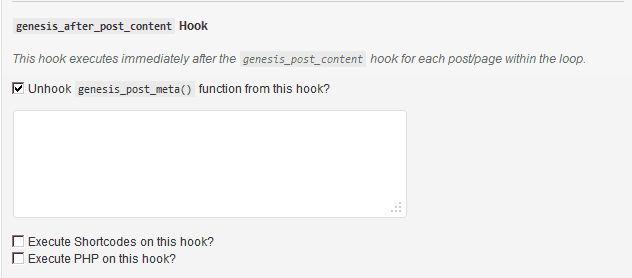
genesis_after_post_content Hook - Unhook genesis_post_meta() function from this hook?
 Tout ce que vous devez faire est de cocher les cases « unhook the post meta » et « unhook the post info » pour les supprimer de votre thème.
Tout ce que vous devez faire est de cocher les cases « unhook the post meta » et « unhook the post info » pour les supprimer de votre thème.
Supprimer « Post Meta & Post Info » en utilisant un code CSS
Je vais pas mettre ici une solution pour tous les thèmes, car c’est impossible avec le nombre croissant des thèmes présent sur le Web. Pour le fameux thème « Twenty Twelve », ajoutez ce bout de code dans la feuille de style Css:
.entry-meta {
display:none !important;
}
Si vous n’utilisez pas ce thème gratuit, je vous recommande d’installer Firebug sur votre navigateur pour trouver la classe CSS utilisée par votre thème pour les « post meta ».
Pour supprimer « Post Meta & Post Info » de votre page d’accueil, utilisez ce code :
.home .entry-meta {
display: none;
}
Supprimer « Post Meta & Post Info » en utilisant un code PHP
Copiez tout le code ci-dessous et collez-le à la fin du fichier « functions.php » de votre thème enfants, en utilisant un éditeur de texte comme Notepad + +
Supprimer « Post Meta » De la page d’accueil
add_filter( 'genesis_post_meta', 'remove_post_meta_home_page' );
function remove_post_meta_home_page($post_meta) {
if ( is_home() ) {
$post_meta = '';
return $post_meta;
}}
Supprimer « Post Info » De la page d’accueil
add_filter( 'genesis_post_info', 'remove_post_info_home_page' );
function remove_post_info_home_page($post_info) {
if ( is_home() ) {
$post_info = '';
return $post_info;
}}
Supprimer tous les Post Meta – HTML 5
Ce code peut être ajouté à votre fichier « fonctions.php » pour enlever tous les « post Meta » de votre site .
remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
Je pense que cet article répondra à vos besoins .

Darknote
Bonjour,
il me semble que la partie Post Meta est important pour le maillage d’un site, il faut penser à aux liens internes, le bot qui visite l’article voit le lien et va explorer plus loin du coup, cela est bon pour le référencement.
RABE ANDRIANASOLO Ornella Harinjaka
bonjour,
pour ma part j’utilise le thème « zerif lite » et je ne vois pas dans quels fichiers du thème on insère les codes ci-dessus.
merci d’avance.
pierre
bonjour
@rabe, Avez vous trouvé comment enlever l’auteur dans le thème zerif ?