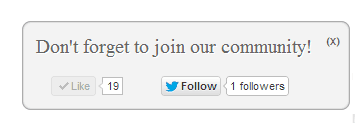
Salut blogueurs, Aujourd’hui on va apprendre comment ajouter une boîte d’abonnement à vos pages sur facebook et twitter. Cette boite glisse doucement au moment du défilement de la page en bas et contient deux boutons : un pour facebook et l’autre pour twitter, vous pouvez bien sure ajouter d’autres boutons.
Ce « bottom scrolling popup subscription » peut être ajouté facilement à WordPress et aussi à Blogger, en copiant le code ci-dessous et le coller dans un widget texte.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js">
</script> &nbsp; <script type="text/javascript">$(window).scroll(function(){if($(document).scrollTop()>=$(document).height()/4)$("#IGsocialslide").show("slow");else $("#IGsocialslide").hide("slow");});function closeIGsocialslide(){$('#IGsocialslide').remove();$.ajax({type:"POST",url:"/facebookpage.php"});}</script>
<style type='text/css'> #IGsocialslide{ background:#f3f3f3; border-radius:9px; -moz-border-radius:8px;
-webkit-border-radius:8px; -moz-box-shadow:inset 0 0 4px #333; -webkit-box-shadow:inset 0 0 4px #333; box-shadow:inner 0 0 3px #333; padding:12px 14px 12px 14px; width:300px; position:fixed; bottom:13px; right:2px; display:none; z-index:3; height:65px;} </style>
<div style="display: none;" id="IGsocialslide">
<a style="position:absolute;top:14px;right:10px;color:#555;font-size:10px;font-weight:bold;" href="javascript:void(0);" onclick="return closeIGsocialslide();">(X)</a>
<span style="font-family: Tekton Pro; font-size: 20px; margin: 10px 0; text-shadow: 1px 1px 0 #FFFFFF;">Don't forget to join our community!</span><br />
<div style="float:left; margin:15px;"><iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fwpcours&send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font=arial&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:80px; height:21px;" allowtransparency="true"></iframe></div> <div style="float:left; margin:15px;"><a href="https://twitter.com/wpcours" class="twitter-follow-button" data-show-count="true" data-size="small" data-show-screen-name="false">Follow</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div> </div>
Note:
Changer wpcours par le nom de votre page facebook, et même chose pour twitter.
Si vous voulez que cette boite apparaîtra à gauche de votre blog, changer right:2px; par left:2px;
Voici un deuxième modèle de popup pour facebook seulement:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22http%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.4.4%2Fjquery.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%24(window).scroll(function()%7Bif(%24(document).scrollTop()%3E%3D%24(document).height()%2F4)%24(%22%23IGsocialslide%22).show(%22slow%22)%3Belse%20%24(%22%23IGsocialslide%22).hide(%22slow%22)%3B%7D)%3Bfunction%20closeIGsocialslide()%7B%24('%23IGsocialslide').remove()%3B%24.ajax(%7Btype%3A%22POST%22%2Curl%3A%22%2Ffacebookpage.php%22%7D)%3B%7D%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D'text%2Fcss'%3E%20%23IGsocialslide%7B%20background%3A%23fff%3Bborder-left%3A%201px%20solid%20%23f0f0f0%3Bborder-top%3A%202px%20solid%20%23ea6a1b%3B%20-webkit-box-shadow%3Ainset%200%200%204px%20%23333%3B%20box-shadow%3Ainner%200%200%203px%20%23333%3Bbox-shadow%3A%200%204px%2010px%20%23666%3B%20padding%3A12px%2014px%2012px%204px%3B%20width%3A210px%3B%20position%3Afixed%3B%20bottom%3A3px%3B%20right%3A2px%3B%20display%3Anone%3B%20z-index%3A3%3B%20height%3A65px%3B%7D%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<div style="display: none;" id="IGsocialslide">
<a style="text-decoration:none;position:absolute;top:1px;right:10px;color:#DB0214;font-size:14px;font-family:Oswald,arial;" href="javascript:void(0);" onclick="return closeIGsocialslide();">x</a> <span style="font-family: Oswald,arial; font-size: 16px; margin: 10px 0;color: #ea6a1b;">SUIVRE TIFAWT</span>
<div style="float:left; margin:15px;"><iframe src="https://www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fwpcours&width=149&layout=button_count&action=like&size=small&show_faces=false&share=false&height=46&appId=406118966161312" width="149" height="46" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe></div>
</div>
N’oubliez pas de changer « https%3A%2F%2Fwww.facebook.com%2Fwpcours » par le lien de votre page facebook. vous pouvez utiliser ce widget pour blogger et aussi WordPress, il suffit de copier le code entier et de le coller dans un Widget texte et le mettre dans le footer de votre site pour ne pas affecter le vitesse de chargement de votre blog.
Ces deux Widgets vous permettra d’augmenter facilement le nombre de j’aime de votre page facebook.


Laisser un commentaire