Dans ce tutoriel on va apprendre comment ajouter des boutons de partage à votre site sous Wordpress sans plugin et sans JavaScript. Le but de cette technique est de réduire le nombre de plugins (extensions) utilisés sur votre blog et aussi l’amélioration des performances de votre site. Le code utilisé dans ce tutoriel se caractérise par :
- Pas d’utilisation de Plugins WordPress
- Pas de JavaScripts
- Pas d’impact sur les performance
Voici un tutoriel supplémentaire que j’ai écrits sur la façon d’optimiser votre site WordPress . Si vous préférez l’utilisation d’un plugin léger est optimisé pour l’ajouter des boutons de partage à votre site, je vous recommande ces plugin :

Pourquoi mettre en place vos propre boutons de partage social?
La plupart des plugins de partage social ne sont pas optimisés pour vos besoins. Ils peuvent charger des icônes de partage social individuellement, ce qui augmente les demandes HTTP inutiles sur votre serveur.
Si vous utilisez des boutons de partage social officiels, ces derniers chargent du JavaScript pour chaque bouton de partage ce qui a finalement un impact significatif sur la vitesse de chargement de votre page.
Si la vitesse de votre site est élevée, votre site se classera bien dans les résultats de recherche de Google.
Ajouter des boutons de partage rapides et légers à votre site
Maintenant on va savoir étape par étape comment ajouter ces boutons de partage à notre blog. La première chose à faire est d’ajouter ce code au fichier function.php de votre thème :
/** social media */
function mozedia_social_sharing_buttons($content) {
global $post;
if(is_singular()){
$mozediaURL = urlencode(get_permalink());
$mozediaTitle = str_replace( ' ', '%20', get_the_title());
$mozediaThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
$twitterURL = 'https://twitter.com/intent/tweet?text='.$mozediaTitle.'&url='.$mozediaURL.'&via=site_tifawt';
$facebookURL = 'https://www.facebook.com/sharer/sharer.php?u='.$mozediaURL;
$googleURL = 'https://wa.me/?text='.$mozediaURL.'&title='.$mozediaTitle;
$linkedInURL = 'https://www.linkedin.com/shareArticle?mini=true&url='.$mozediaURL.'&title='.$mozediaTitle;
$pinterestURL = 'https://pinterest.com/pin/create/button/?url='.$mozediaURL.'&media='.$mozediaThumbnail[0].'&description='.$mozediaTitle;
$content .= '
<div class="mozedia-social">
';
$content .= '
<h5></h6>
<div class="mozedia-link mozedia-facebook"><a href="'.$facebookURL.'" target="_blank"><i class="icon-facebook"></i><span class="smi_share"> Share</span></a></div>
';
$content .= '
<div class="mozedia-link mozedia-twitter"><a href="'. $twitterURL .'" target="_blank"><i class="icon-twitter"></i><span class="smi_share"> Tweet</span></a></div>
';
$content .= '
<div class="mozedia-link mozedia-googleplus"><a href="'.$googleURL.'" target="_blank"><i class="icon-whatsapp"></i><span class="smi_share">whatsapp</span></a></div>
';
$content .= '
<div class="mozedia-link mozedia-linkedin"><a href="'.$linkedInURL.'" target="_blank"><i class="icon-linkedin"></i><span class="smi_share"> Share</span></a></div>
';
$content .= '
<div class="mozedia-link mozedia-pinterest"><a href="'.$pinterestURL.'" data-pin-custom="true" target="_blank"><i class="icon-pinterest"></i><span class="smi_share"> Pin it</span></a></div>
';
$content .= '</div>
';
return $content;
}else{
return $content;
}
};
add_filter( 'the_content', 'mozedia_social_sharing_buttons');On a créer des boutons de partage pour : Facebook, LinkedIn, Tweeter, Pinterest et Whatsapp. Je pense que c’est suffisant.
Maintenant on va ajouter du style à nos boutons de partage. on a créer un style semblable à celui du plugin Social Warfare. Voici le code css que vous allez ajouter dans le fichier css de votre thème:
/* ## Social Share Buttons
--------------------------------------------- */
.mozedia-social {
margin-left: -20px;
margin-right: -20px;
margin-bottom: -30px;
clear: both;
display: -webkit-flex;
border: 1px solid #dfdfdf;
/* border-bottom: 1px solid #dfdfdf; */
padding: 5px 10px;
/* box-shadow: 0 0 27px 0 rgba(214, 231, 233, 0.52); */
/* border-radius: 3px; */
}
.mozedia-link {
color: #fff!important;
border-radius: 2px;
margin: 2px;
cursor: pointer;
display: inline-block;
transition: .4s;
vertical-align: middle;
width: 140px;
height: 26px
}
.mozedia-link:hover {
width: 230px!important;
}
.mozedia-social:hover .mozedia-link {
width: 160px
}
.mozedia-link i {
color: #fff;
margin-top: 8px;
}
.mozedia-link a {
padding-left: 42%;
text-decoration: none!important
}
.mozedia-link:hover a {
padding-left: 30%;
transition: .5s
}
.mozedia-link .smi_share {
margin: 10px;
display: none;
transition: 1s;
color: #fff;
font-size: 14px;
text-decoration: none
}
.mozedia-link:hover .smi_share {
display: inline
}
.mozedia-facebook {
background: #3a589e
}
.mozedia-twitter {
background: #429cd6
}
.mozedia-googleplus {
background: #36cc12
}
.mozedia-buffer {
background: #444
}
.mozedia-linkedin {
background: #0d77b7
}
.mozedia-pinterest {
background: #cd2029
}
@media only screen and (max-width:) {
.mozedia-link a {
}
.mozedia-link,.mozedia-link:hover {
width: auto!important
}
.mozedia-link:hover .smi_share {
display: none
}
}Si vous utiliser déjà les icônes Fontawsome sur votre site vous n’aurez pas besoin de l’ajouter encore une fois car le plugin utilise les même icônes. je vous recommande de voir cet article sur comment optimiser les icônes Fontawsome en supprimant des icônes inutilisées.
J’ai créer un dossier des Icônes à utiliser pour nos boutons de partages, on a choisi seulement quelques icônes presque 10 icônes au lieu de charger des centaines via Fontawsome.
Télécharger ce dossier (décompresser le fichier avant sans envoie vers votre site via FTP) et envoyer le dans le dossier de votre thème actuel (voir l’image ci-dessous):

Maintenant on va ajouter ce code à la fin du fichier functions.php de notre thème :
/** font awsome*/
add_action( 'wp_enqueue_scripts', 'add_font_awesome_child_theme' );
function add_font_awesome_child_theme() {
wp_enqueue_style( 'tif', get_bloginfo( 'stylesheet_directory' ) . '/tif/style.css' );
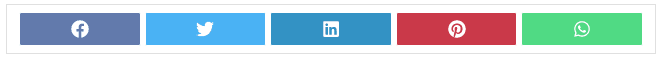
}Et voila vous aurez de beaux boutons de partage . Le résultat final est semblable à l’image suivant :

On espère que ce tutoriel vous sera utile et n’oublier pas de le partager avec vos amis. Si vous avez des questions n’hésitez pas à les poser.

Bonjour, c’est top mais sur les pages AMP ça ne reprend pas le CSS et du coup c’est tout moche.
Savez-vous si on peut éviter l’affichage sur les pages AMP ?
Bonjour,
Tout d’abord merci pour votre article ! Mais est-il possible d’ajouter un texte type « partagez maintenant » au dessus de la barre des boutons de partage ? Si oui, comment fait on ?
Re !
Est-il possible d’ajouter une icône de partage vers instagram ? Quelles lignes de code faut-il ajouter aux fichiers functions.php et style.css?