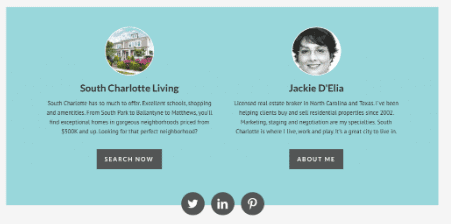
Dans ce tutoriel on va vous montrer comment ajouter facilement une image circulaire dans la zone de widget WordPress avec de simple code CSS. Pour faire ce travail vous devez d’abord envoyer vos images sur votre site WordPress, via la section Média ou FTP vers un dossier sur votre site.
Envoyez l’image sur votre serveur et notez le chemin de son URL. WordPress crée automatiquement une version miniature pour votre image. Il s’agit généralement de l’URL de l’image en taille réelle avec un -150 × 150 ajouté après le nom de fichier et avant l’extension .jpg.

Ajouter une image circulaire (ronde) à votre site
Je suppose que votre taille de vignette par défaut est de 150 px x 150 px . Vous pouvez le vérifier sous Tableau de bord> Paramètres> Média.
Par exemple, mon image en taille réelle était
https://wpcours.com/wp-content/uploads/2020/05/social-600X600.jpgde sorte que la version miniature serait
https://wpcours.com/wp-content/uploads/2020/05/social-600X600-150X150.jpg
Un moyen simple de tester si vous disposez de l’URL correcte consiste à saisir l’URL dans votre navigateur et à voir si l’image s’affiche sans problème.
Ajoutez ensuite un widget de texte à la zone des widgets. J’utilisais le pied de page (footer) # 2 pour cet exemple.
Tableau de bord> Apparence> Widgets
Ajoutez ce code dans le widget de texte.
<div class="img-circular-gravatar"></div>
Maintenant on va créer l’effet circulaire on jouant avec des codes Css . Ajoutez le code ci-dessous à votre feuille de style sous :
Tableau de bord> Apparence> Éditeur> Feuille de style (styles.css).
Ajoutez-le à la fin de votre feuille de style. (Assurez-vous toujours d’avoir une copie de sauvegarde de votre feuille de style au cas où vous saisiriez quelque chose de manière incorrecte.)
Remplacez l’URL de votre image par celle indiquée ci-dessous.
/* Gravatar for front page centered */
.img-circular-gravatar {
width: 150px;
height: 150px;
background-image:
url('/wp-content/uploads/xxxx/xx/votre-image-150x150.jpg');
background-size: cover;
display:block;
margin:0 auto 5px;
border:2px solid #fff;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}Enregistrez votre feuille de style.
Votre image circulaire doit apparaître dans votre zone de widget et être centrée. Vous devrez peut-être actualiser la fenêtre de votre navigateur et /ou vider votre cache pour que la nouvelle feuille de style se charge. Vous pouvez modifier la taille de l’image en ajustant la largeur et la hauteur, il suffit de garder les deux chiffres identiques.
Vous pouvez facilement répéter ce processus pour d’autres zones de widget en utilisant différentes images. Modifiez simplement le nom de la classe dans la zone de feuille de style et de widget afin qu’il soit unique .
On espère que ce petit tutoriel vous aidera à ajouter facilement une image circulaire (ronde) dans la zone de Widgets WordPress.
Laisser un commentaire