Pour un utilisateur de Wordpress, il est très facile d’intégrer les codes des annonces Adsense à l’intérieur des articles, mais pour les utilisateurs de la plateforme gratuite Blogger cette opération est un peu difficile à faire, aujourd’hui on va savoir comment faire pour ajouter facilement un code Adsense au milieu de vos articles sur Blogger.
Ajouter le code Adsense à l’intérieur de vos articles
Cette méthode est très intéressante, elle permet d’afficher le code Adsense dans l’emplacement qu’on veut, c’est à dire soit après le code <more>, après un certain paragraphe ou bien au milieu de l’article …
Maintenant on va savoir les étapes à suivre, mais avant tout je vous recommande vivement de faire une sauvegarde de votre thème .
Etape 1 :
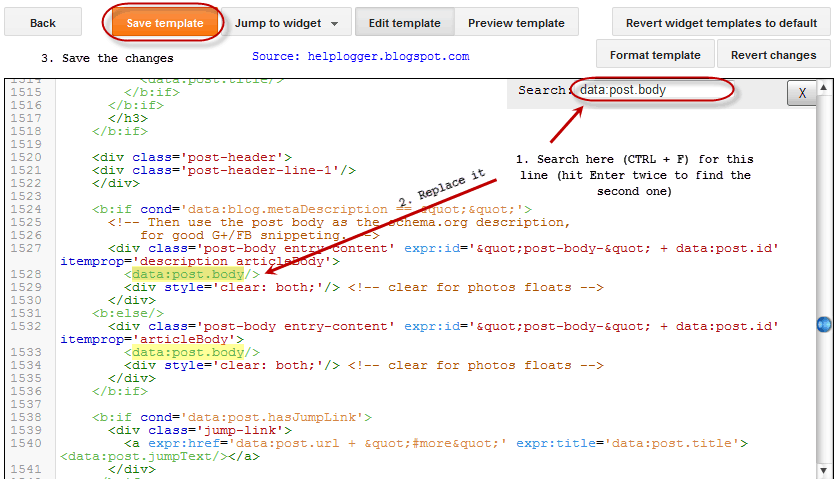
Aller à votre plateforme Blogger > Modèle > Modifier le code Html
Faite une recherche sur <data:post.body/> on utilisant le fonction recherche ( ctrl + F) . Vous allez trouver plusieurs code, nous on va s’intéresser au deuxième code ( si on a pas constater aucun changement, on peut utiliser le troisième code ) .
Etape 2 :
Maintenant on va remplacer le code trouvé <data:post.body/> par le code suivant :
<div expr:id='"adsmiddle1" + data:post.id'></div>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div style="clear:both; margin:10px 0">
<!-- Ajouter le code adsense ici -->
</div>
</b:if>
</b:if>
<div expr:id='"adsmiddle2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("adsmiddle1<data:post.id/>");
var obj1=document.getElementById("adsmiddle2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script> Etape 3:
Il ne vous reste que de coller votre code adsense juste après la note <!– Ajouter le code adsense ici –> , mais avant il faut convertir votre code pour qu’il soit compatible avec blogger, pour cela il suffit de faire une petite recherche sur Google pour trouver un site pour convertir votre code pour Blogger. Après enregistrer le modèle pour finir.
Pour centrer vos pub il suffit d’ajouter ce petit code avant et après le code adsense :
<div style="clear:both; margin:10px 0"> <center> <!-- votre code adsense --> </center> </div>
Etape 4:
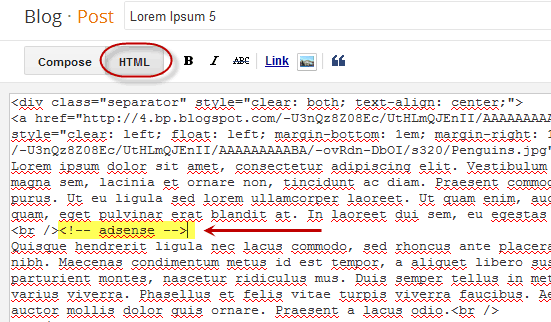
Maintenent pour insérer la pub Adsense dans l’endroit souhaité dans vos article il suffit d’y mettre le code suivant, on choisissant bien sur l’édition en HtML :
<!-- adsense -->
Voir l’image suivante :
Si vous n’avez pas insérer ce code dans l’éditeur HTML de vos article, la pub apparaîtra directement après le titre de votre article.
Espérant que ce petit tuto vous aidera largement.



Bonjour,
Meme si j’ai suivi ces conseils je n’arrive pas à voir les pubs au milieu des mes articles.
Merci de me donner plus de conseils ou vérifier.
bien à vous