Découvrez comment ajouter des images mise en avant (featured image) sous le titre de vos article pour les thèmes enfants Genesis. Les images sont très importantes pour améliorer l’apparence de vos publications. L’ajout d’images dans vos articles donne un aspect esthétiques à votre site. WordPress CMS a une fonctionnalité populaire nommée Image mise en avant (Post Thumbnail) .
Si vous utilisez l’option « image mise en avant » de Wordpress (c’est à dire vous choisissez l’image à mettre en avant), notre script va choisir cette image pour l’afficher sous le titre de votre article. Si vous n’incluez pas d’image en surbrillance, la première image de votre publication sera affichée .

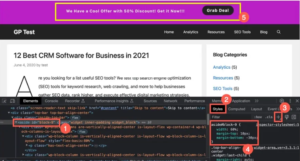
Ajouter une Image mise en avant (featured image) sous le titre de vos article
Dans cet article, je vais vous donner des lignes de code PHP que vous pouvez essentiellement coller à la fin du fichier functions.php de votre thème.
Affichage de l’image en vedette après le titre dans Genesis :
Pour afficher l’image sélectionnée après le titre, collez le code suivant :
// Display featured image below title on the single post in Genesis
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 );
function single_post_featured_image() {
if ( ! is_singular( 'post' ) )
return;
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'full' ), 'attr' => array( 'class' => 'post-image' ) ) );
printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img );
}
Voila, vous pouvez maintenant voir les modification apportées à votre site.