Il existe de nombreux plugins disponibles pour les sites WordPress afin de mettre en avant une barre de notification supérieure. Vous pouvez utiliser cette fonctionnalité pour afficher un code de réduction ou diriger le trafic vers une page de destination. Avec le thème GeneratePress, vous n’avez pas besoin de plugin tiers, car le thème lui-même prend en charge la barre de notification supérieure. Dans cet article, laissez-moi vous expliquer comment ajouter une barre supérieure dans le thème gratuit GeneratePress et personnaliser son apparence.
Barre de notification dans le thème GeneratePress
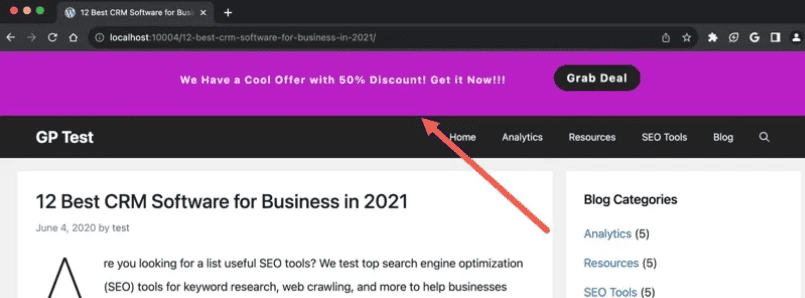
Avant de continuer, voici à quoi ressemblera la barre de notification sur votre site. Vous pouvez le faire avec le thème gratuit sans avoir besoin du plugin d’extension premium GP.

Étape n°1 – Ajouter le contenu de la barre supérieure
Le thème gratuit est livré par défaut avec un widget « Barre supérieure ». Tout ce que vous avez à faire, c’est d’ajouter le contenu que vous souhaitez afficher dans la zone de notification. Vous pouvez ajouter n’importe quel élément, comme un paragraphe, un bouton, une image, etc., et ils seront affichés au-dessus de vos éléments de menu. Dans notre exemple, ajoutons du texte et un bouton d’appel à l’action.
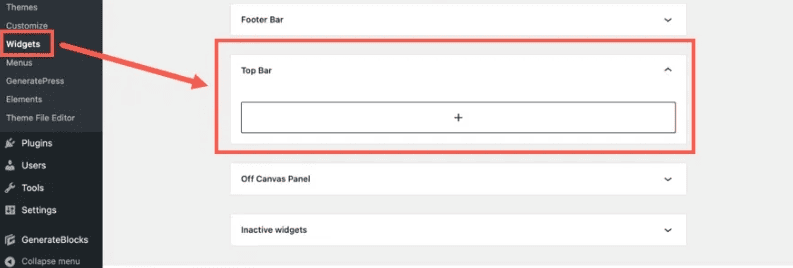
- Allez à la section « Apparence > Widgets ».
- Faites défiler vers le bas dans la zone des widgets et trouvez le widget « Barre supérieure ».

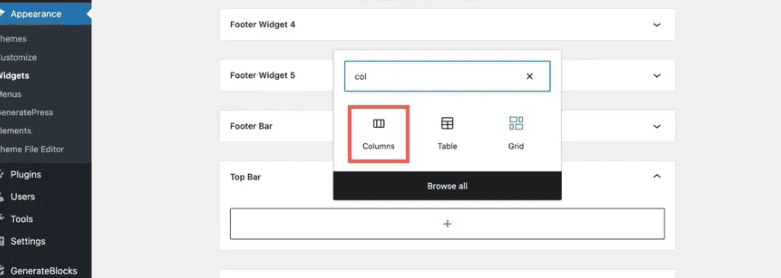
- Cliquez sur l’icône + et tapez « colonnes » dans la zone de recherche. Cela filtrera le bloc « Colonnes », cliquez dessus pour l’insérer.

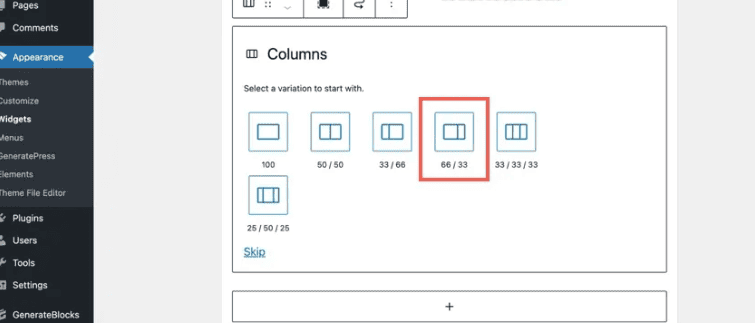
- Sélectionnez la mise en page 66 / 33 pour afficher un texte avec une largeur de 75 % et le bouton dans les 25 % restants.

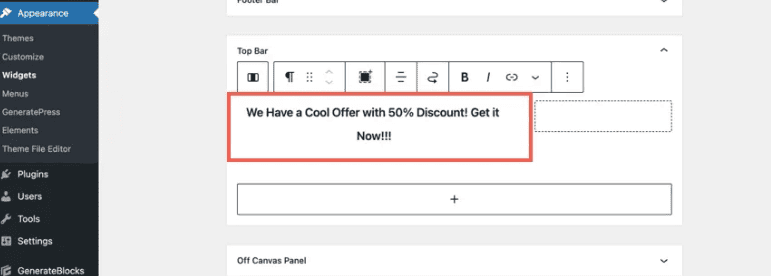
- Saisissez votre texte dans la première colonne (en utilisant le bloc de paragraphe). Vous pouvez personnaliser le texte ici en utilisant les paramètres du bloc dans la barre latérale droite. Cependant, il est recommandé d’ajuster la typographie et les couleurs dans le personnalisateur, comme expliqué à l’étape 3.

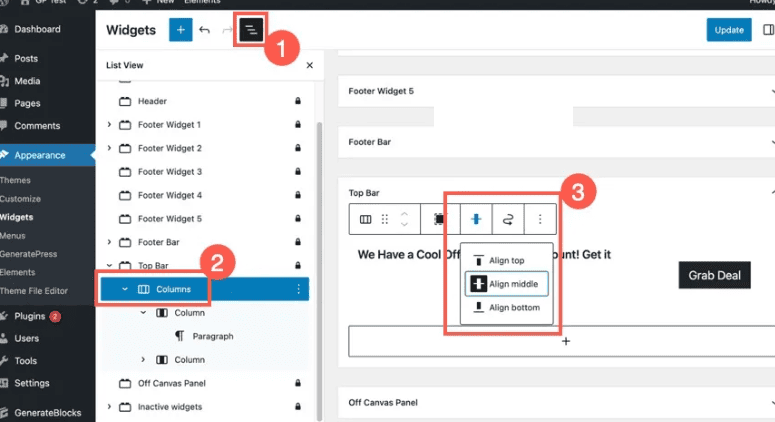
- Utilisez la « Vue en liste » pour sélectionner le bloc parent « Colonnes » et aligner les éléments au centre.

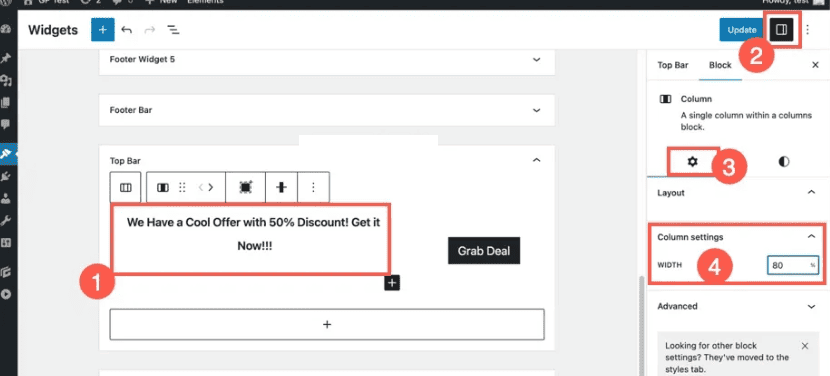
- Si la largeur de la colonne n’est pas suffisante, cliquez dans la première colonne et modifiez la largeur (par exemple, 80 %). Assurez-vous cependant d’ajuster la largeur de la deuxième colonne en conséquence (par exemple, 20 %) de manière à ce que la largeur totale atteigne 100 %.

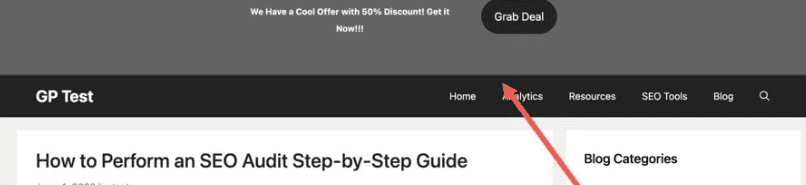
- N’oubliez pas que le texte sera de toute façon ajusté dans l’espace disponible en mode mobile/tablette. Soyez donc précis, raccourcissez-le ou supprimez le bouton et utilisez uniquement un lien texte. Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » et ouvrez n’importe quelle page de votre site. Vous trouverez la barre supérieure apparaître comme indiqué dans l’image ci-dessous. Notez que l’apparence peut varier en fonction du thème que vous utilisez.

Étape n° 2 – Ajustez la mise en page de la barre supérieure
La deuxième étape consiste à ajuster la position et la mise en page de la barre supérieure.
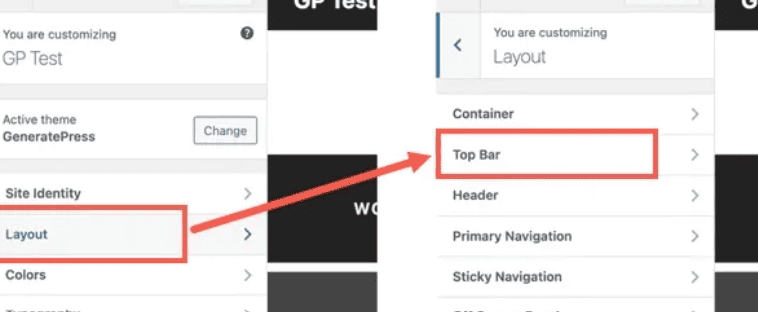
- Accédez à la section « Apparence > Personnaliser » pour ouvrir le personnalisateur du thème.
Naviguez jusqu’à « Mise en page », puis à la section « Barre supérieure ».

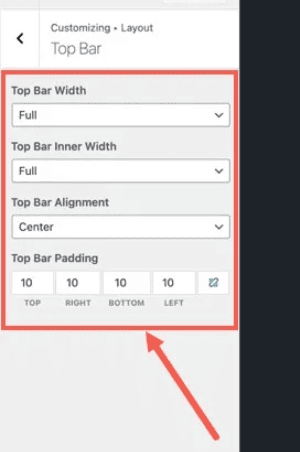
- Modifiez la largeur et la largeur intérieure pour les régler sur « Pleine » et définissez l’alignement comme « Centre ». L’option de rembourrage de la barre supérieure ne sera disponible qu’avec le plugin additionnel GP Premium. Si vous avez le plugin, ajustez les marges pour offrir suffisamment d’espace autour du contenu. Assurez-vous de visualiser la barre supérieure sur un ordinateur de bureau, une tablette et un mobile en choisissant la vue correspondante depuis le coin inférieur gauche.

Étape n° 3 – Personnalisez les couleurs et les polices
La prochaine étape consiste à changer les couleurs et la police du contenu de la barre supérieure.
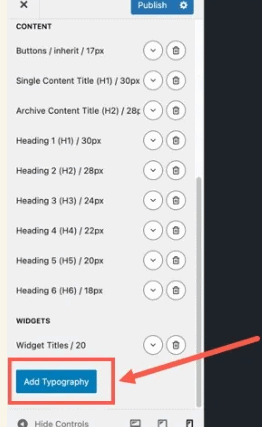
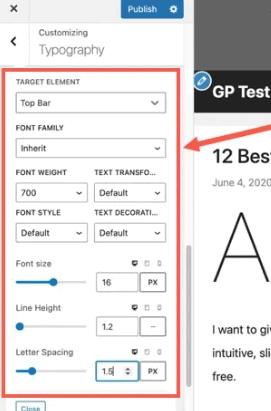
- Accédez à la section « Typographie » dans le personnalisateur, faites défiler vers le bas et cliquez sur le bouton « Ajouter une typographie ».

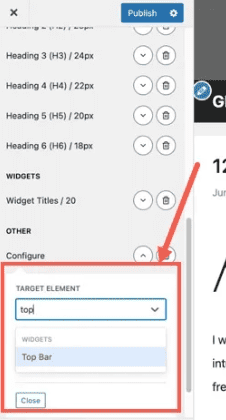
- Tapez « top » dans la case « Élément cible » pour filtrer et sélectionner « Barre supérieure » parmi les résultats.

- Sélectionnez la famille de polices, le poids de la police, la transformation du texte, le style de la police et la décoration du texte à partir des menus déroulants correspondants. Vous pouvez également ajuster la taille de la police, la hauteur de ligne et l’espacement entre les lettres à l’aide des curseurs. Comme vous pouvez le constater, vous bénéficiez ici d’une flexibilité totale au lieu d’avoir moins d’options dans les paramètres du bloc de widget.

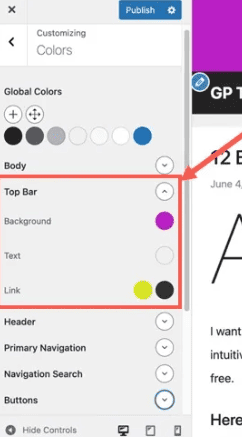
- Après avoir terminé vos paramètres de typographie, allez dans la section « Couleurs » du personnalisateur. Développez la section « Barre supérieure » et modifiez les couleurs de l’arrière-plan, du texte et des liens. À partir de là, vous pouvez également changer le style des boutons. Cependant, cela affectera globalement l’ensemble de votre site. Si vous souhaitez changer les couleurs des liens du bouton, je vous recommande de le faire dans les paramètres du bloc de widget plutôt que dans le personnalisateur.

- Lorsque vous avez terminé, cliquez sur le bouton « Publier » pour rendre les modifications visibles en direct. Ouvrez l’une de vos pages, et la barre de notification supérieure devrait s’afficher correctement.
Étape n° 4 – Ajuster l’espacement et la largeur de la barre supérieure
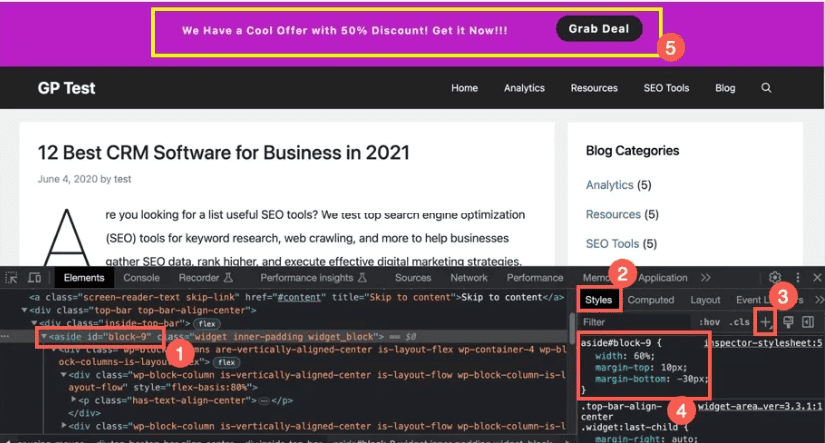
Si vous remarquez que les marges et la largeur du contenu de la barre supérieure ne sont pas alignées correctement, vous pouvez ajouter manuellement du CSS pour les ajuster (car le thème gratuit n’a pas de module d’espacement). Cliquez simplement avec le bouton droit de la souris sur la zone de la barre supérieure et sélectionnez l’option « Inspecter » pour ouvrir la section des outils de développement dans votre navigateur. Trouvez la section « aside » et sélectionnez cet élément. Comme vous pouvez le voir dans la capture d’écran ci-dessous, il montre « block-9 » comme ID dans mon cas. Cliquez sur l’icône + (Nouvelle règle de style) qui s’affiche dans la section de droite sous l’onglet « Styles » et ajoutez les paramètres de largeur et de marge/remplissage.
J’ajoute le CSS suivant pour ajuster l’alignement du contenu de la barre supérieure.
aside#block-9 {
width: 60%;
margin-top: 10px;
margin-bottom: -30px;
}

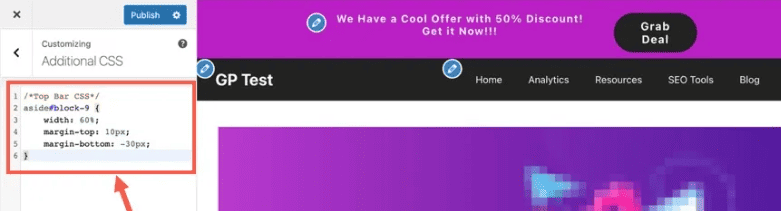
- Si tout semble correct, copiez le code CSS et allez dans la section « Apparence > Personnaliser > Ajouter du CSS ». Collez le code dans la boîte et cliquez sur le bouton « Publier ».

Derniers mots
Il vous faudra moins de cinq minutes pour ajouter et personnaliser la barre supérieure dans le thème GeneratePress. Vous pouvez à tout moment modifier l’apparence ou désactiver la barre instantanément. C’est là la puissance du thème GeneratePress, et vous pouvez réaliser toutes les personnalisations sans avoir besoin de plugins tiers.
Laisser un commentaire