Comment faire pour ajouter un beau formulaire d’inscription via Email de FeedBurner à votre blog WordPress ? Si vous cherchez à obtenir plus d’abonnés pour votre blog, ce formulaire va surement vous aider. C’est une forme d’abonnement qui offre aux lecteurs un accès instantané au contenu sur votre blog. Chaque fois qu’un visiteur s’abonne à votre blog RSS en utilisant ce formulaire délivré par Feedburner, il recevra une alerte par email chaque fois que vous publiez un nouvel article.
Comment ajouter un formulaire d’inscription FeedBurner à Wordpress?
En général, ces formulaires sont créés pour des services de Flux RSS comme Aweber, Mailchimp etc, qui sont des services haut de gamme et qui ont besoin d’accéder à leurs membres fonctionnalités. Ici, nous avons créé un simple formulaire pour le service gratuit de google FeedBurner.
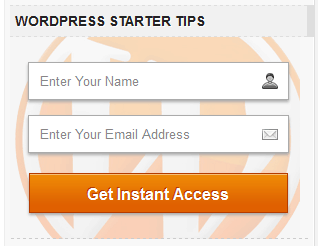
 Maintenant on va savoir comment ajouter ce formulaire en haut (voir l’image) à votre barre latérale (sidebar) ?
Maintenant on va savoir comment ajouter ce formulaire en haut (voir l’image) à votre barre latérale (sidebar) ?
NB: Avant toute manipulation, il est fortement recommandé de faire une sauvegarde de votre thème.
- Connectez-vous à votre tableau de bord et accédez à la section des widgets.
- « Drag and Drop » le « Widget texte » dans la section de barre latérale primaire.
- Ajouter le code ci-dessous dans ce « widget texte » et l’enregistrer.
<div id="optin-sidebar">
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=wpcours', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input type="hidden" name="uri" value="wpcours"><input type="hidden" value="en_US" name="loc">
<input type="text" id="name" name="name" onfocus="this.value=''" value="Enter Your Name" placeholder="Enter Your Name">
<input type="text" id="email" name="email" onfocus="this.value=''" value="Enter Your Email Address" placeholder="Enter Your Email Address">
<input type="submit" value="Get Instant Access" id="submit" name="submit">
</form>
</div>NB: Remplacez « Wpcours » par l’ID de votre Feedburner.
- Aller à Apparence > Editeur et éditez le fichier Style.css.
- Ajouter le code ci-dessous puis cliquez sur le bouton « Mise à jour du fichier ».
- Vous avez maintenant ajouté une CSS nécessaire à votre fichier style.css.
Maintenant il reste à télécharger les deux images ci-dessous et les mettre dans le dossier images de votre thème.
Nom – http://i.imgur.com/XrHTe.png
Email – http://i.imgur.com/2BCD0.png
#optin-sidebar {
background: #DDDDDD;
border-bottom: 1px dashed #CCCCCC;
padding: 15px 0;
text-align: center;
width: auto;
}
#optin-sidebar h4 {
font-weight: bold;
margin: 10px 0 20px;
}
#optin-sidebar input[type="text"]{
border: 1px solid #AAAAAA;
font-size: 13px;
margin: 0 0 15px 0;
padding: 10px;
width: 80%;
color:#888;
}
#optin-sidebar input {
box-shadow: 0 2px 2px #AAAAAA;
-moz-box-shadow: 0 2px 2px #AAAAAA;
-webkit-box-shadow: 0 2px 2px #AAAAAA;
}
#optin-sidebar input[id="name"] {
background: url("images/XrHTe.png") no-repeat scroll right center #FFFFFF;
}
#optin-sidebar input[id="email"] {
background: url("images/2BCD0.png") no-repeat scroll right center #FFFFFF;
}
#optin-sidebar input[type="submit"] {
background: #DF6001;
border: 1px solid #B63C00;
color: #FFFFFF;
cursor: pointer;
font-family: arial;
font-size: 16px;
font-weight: bold;
height: 40px;
margin-top: 5px;
padding: 8px 0;
text-shadow: -1px -1px #B63C00;
text-transform: capitalize;
width: 87%;
}
#optin-sidebar input[type="submit"]:hover {
background: none repeat scroll 0 0 #B63C00;
}C’est tout, je vous laisse apprécier ce beau formulaire .