Avez-vous remarqué que de nombreux sites Web populaires tels que la BBC et Facebook utilisent les couleurs de leur propre marque/site pour la barre d’adresse du navigateur pour mobile. Dans cet article, nous allons vous montrer comment changer la couleur de la barre d’adresse dans le navigateur mobile pour qu’elle corresponde à votre site WordPress.
Pourquoi faire correspondre la couleur de la barre d’adresse dans le navigateur pour mobile?
Les thèmes WordPress les plus populaires sont réactifs pour les mobiles. Cela rend votre site plus attrayant sur les appareils mobiles.
Faire correspondre la couleur de la barre d’adresses à votre site WordPress donne à celle-ci une sensation d’application native. Cela améliore l’expérience utilisateur, ce qui augmente les ventes et les conversions.
Toutefois, veuillez noter qu’il ne fonctionne actuellement que pour le navigateur Web Google Chrome sur les appareils Android utilisant Lollipop ou des versions plus récentes.
Adaptez la couleur de la barre d’adresse sur le navigateur mobile à votre thème WordPress
Ajoutez simplement ce code dans le fichier header.php de votre thème ou de votre thème enfant juste avant la fermeture de la balise </head>.
<meta name="theme-color" content="#ff6600" />
Cette ligne est une balise méta HTML utilisée par Google Chrome sous Android pour modifier la couleur de la barre d’adresse dans le navigateur mobile. Le champ de contenu contient le code hexadécimal de la couleur que vous souhaitez utiliser comme couleur de thème.Vous pouvez changer cette couleur #ff6600 par la couleur de votre choix.
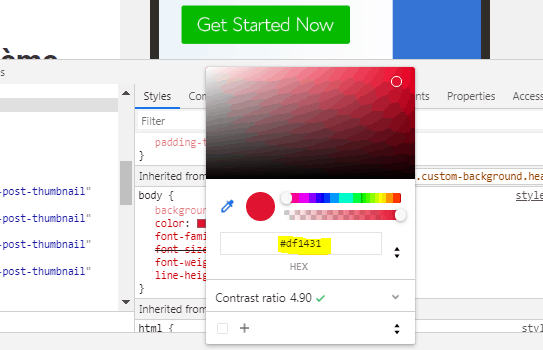
Vous ne savez pas comment obtenir le code couleur hexadécimal?
Vous pouvez obtenir la valeur HEX d’une couleur en utilisant n’importe quel logiciel de retouche d’image tel que Adobe Photoshop, Gimp, Paint, etc.
Vous pouvez également choisir une couleur à l’aide des outils de sélection de couleur HTML en ligne.
Si vous souhaitez choisir une couleur dans une page Web, vous pouvez utiliser une extension de navigateur telle que ColorZilla ou bien tout simplement en appuyant sur le bouton droit de la souris sur votre site et ensuite de choisir inspecter .
C’est tout, nous espérons que cet article vous a aidé à changer la couleur de la barre d’adresse dans le navigateur pour correspondre à votre site sous WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez également nous trouver sur Facebook .


Laisser un commentaire