Une erreur 404 est affichée lorsque votre page n’est pas accessible ou inexistante, elle s’affiche également lorsque la page demandée ne doit pas être affichée (page interdite ou censurée). On a déjà publié un article sur les erreurs 404 dans WordPress. Dans cet article, nous allons vous montrer comment faire pour améliorer votre modèle de page d’erreur 404 dans WordPress, vous allez pouvoir donc créer une page 404 personnalisée qui aidera réellement vos visiteurs.
Quand un utilisateur arrive sur une page d’erreur 404, il est déjà frustré, parce qu’il ne peux pas trouver ce qu’il cherchait.
Vous pouvez l’aider à rendre cette expérience mieux, en transmettant correctement l’erreur, et en lui donnant un bon déroulement de l’action (Que faire ensuite).
Cela peut être fait en montrant à votre visiteur d’autres sections de votre blog qu’il peut visiter, de lui donner un moyen de vous contacter..etc
Pourquoi personnaliser sa page d’erreur 404 ?
Il y a plusieurs bonnes raisons :
- Car cela vous oblige à vérifier qu’elle existe et qu’elle n’est pas par exemple vide ou uniquement en anglais
- Parce qu’elle fait partie des pages qui donnent envie de s’enfuir. Automatiquement une erreur 404 affichée après lancement d’un résultat de recherche veut dire quitter sans aucun dote.
- Elle est une occasion de plus sur le plan marketing de faire de la « rassurance » en montrant que votre site est maîtrisé et bien géré ou de la promotion (un coupon de réduction « spécial 404″ sur un site de vente en ligne par exemple !).
- Parce que cela fait tout simplement partie de la culture web au point qu’il se trouve aujourd’hui des sites qui référencent les meilleures pages 404. Une occasion de plus de se faire de la publicité à moindre frais ! Jetez un coup d’œil à bonjour404.fr qui référence chaque semaine les meilleurs pages d’erreur customisées.
Comment créer une page 404 personnalisée ?
La première chose que nous devons faire, est de commencer par la création d’un modèle de page d’erreur 404 . Cela peut être fait en éditant le fichier 404.php , qui se trouve dans votre thème WordPress.
Si vous modifiez votre thème directement via le tableau de bord WordPress, alors nous vous recommandons de faire une sauvegarde de votre thème WordPress.
Pour rendre votre page 404 plus utile, nous allons vous montrer comment y ajouter beaucoup d’éléments tels que les articles populaires, les articles les plus commentés, les messages récents, archives par dates, la liste de toutes les catégories, etc
Cela permettra aux nouveaux utilisateurs d’avoir un rapide coup d’œil sur ce que vous avez à offrir.
Afficher les articles populaire sur la page d’erreur 404
Pour cela nous allons utiliser l’un des meilleurs plugins pour WordPress, afin d’afficher les messages populaires sur notre page 404.
La première chose que vous devez faire est d’installer et activer le plugin WordPress popular posts sur votre site web. Après activation, vous devez ajouter cette ligne dans votre fichier 404.php , la où vous souhaitez afficher vos articles populaires.
<?php wpp_get_mostpopular(); ?>
Afficher les articles les plus commentés dans la page d’erreur 404
On va utiliser le même plugin installé précédemment, il suffit d’ajouter cette ligne à votre modèle de page d’erreur, et dans l’endroit ou vous souhaitez afficher les articles les plus commentés:
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Afficher les articles récents dans la page 404
Il suffit d’ajouter cette ligne à votre modèle de page d’erreur, pour y afficher les articles récents:
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Afficher des articles aléatoires sur la page 404
Si vous souhaitez afficher une liste d’articles aléatoires , vous pouvez simplement ajouter ce code dans votre modèle de page 404 dans l’endroit où vous souhaitez les afficher.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
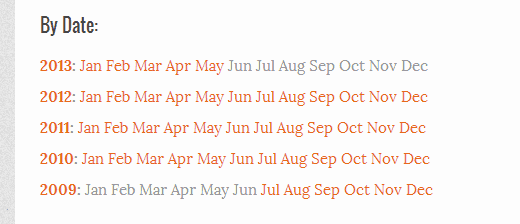
Ajouter des archives mensuelles
Pour cela, installez et activez Compact Archives. Après l’activation du plugin, ajoutez le code suivant dans votre fichier 404.php:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
Il va afficher vos archives mensuelles comme suit:
 Enfin, nous allons ajouter un peu de code CSS pour diviser les différents éléments de notre modèle de page en colonnes:
Enfin, nous allons ajouter un peu de code CSS pour diviser les différents éléments de notre modèle de page en colonnes:
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
height:450px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#220e10;
color:#FFF;
margin:0px;
padding:1px;
text-align:center;
}
Espérons que ce guide vous aidera à créer facilment une page 404 personnalisée pour WordPress

Laisser un commentaire