Créer un formulaire de contact pour son blog est une étape primordiale, pour ce faire il y a beaucoup de solution à choisir, soit on utilisant un plugin de contact ou bien sans plugin à l’aide du service Google Forms. Bien qu’il ne s’agisse pas d’une des applications les plus utilisée de Google, Google Forms vous permet de collecter efficacement des informations auprès de vos utilisateurs. Vous pouvez créer des formulaires de contact ou des demandes d’assistance avec ce service , et aussi envoyer un lien ou tout simplement intégrer le formulaire dans votre site WordPress.
Dans ce qui suit on va savoir comment créer et intégrer un formulaire de contact pour notre site facilement et sans plugin.
Créer un formulaire de contact avec Google forms
Comme pour tout autre service du fameux Google, afin de pouvoir les utiliser, vous devez tout d’ abord créer un compte Google.
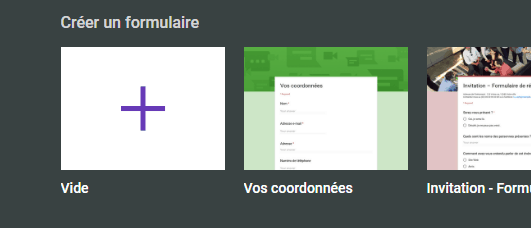
Après avoir créé votre compte rendez-vous sur Google Forms ensuite cliquer sur le bouton « accéder à Google forms » . Choisir maintenant l’icön avec un + pour créer un nouveau formulaire :
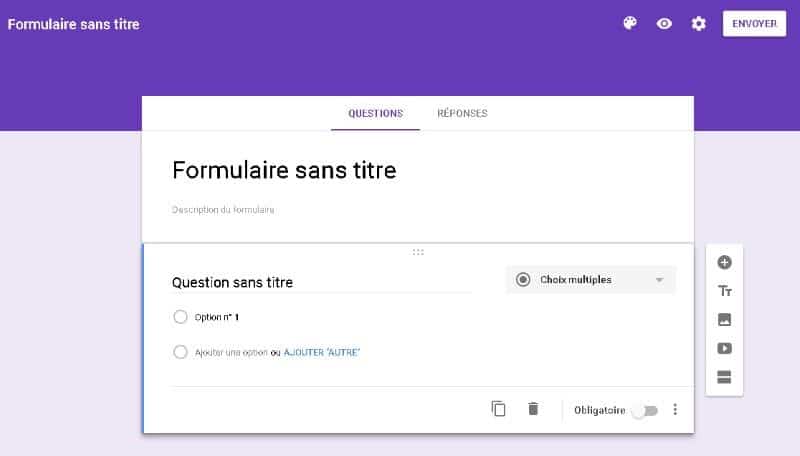
La page suivante s’affiche :
La configuration du formulaire est très simple on ajoutant du contenu . Vous pouvez ajouter les éléments habituels des formulaire comme des questions, des cases à cocher ou choisir parmi un éventail de contenus supplémentaires comme des vidéos YouTube et des images.
Vous pouvez également modifier l’apparence du formulaire et la façon dont il se comporte. Dans le coin supérieur droit de votre écran, des options sont disponibles pour changer la couleur du formulaire.
Voir la vidéo :
Si vous avez fini, accéder à votre site et créer une nouvelle page « Contact » et y coller le code d’intégration.
Je pense que ce petit tutoriel vous aidera. Merci de partager l’article avec vos amis.