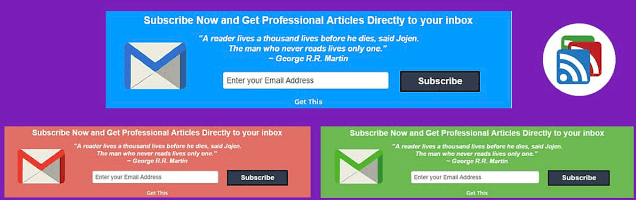
On va savoir aujourd’hui comment ajouter un formulaire d’abonnement à Feedburner sous vos articles. Cette belle boite d’abonnement est disponible on trois couleurs : bleu, rouge et vert. Le désigne de ce widget est professionnel, semblable aux plugins premium.
On à déjà publié d’autre widget sur comment ajouter des formulaires d’abonnement à Feedburner Email :
- Ajouter une PopUp d’abonnement à Feedburner à votre blog
- Popup Email abonnement Feedburner pour blogger
- Ajouter un beau formulaire d’inscription FeedBurner à votre blog
- Ajouter un formulaire d’inscription FeedBurner sous vos articles
Ci-après le résultat final de notre widget (trois couleurs):
Maintenant on va savoir comment ajouter ce formulaire d’inscription sous vos articles pour blogger et aussi vous pouvez bien sur l’utiliser pour WordPress .
Ajouter un formulaire d’abonnement à Feedburner sous vos articles (blogger)
Une fois vous etes sur le tableau de bord de blogger, allez sur Thème ensuite cliquez sur modifier le code HTML (n’oublier surtout pas de faire une sauvegarde de votre thème pour éviter tout risque).
Après la sauvegarde, cherchez le tag </ head> (cliquez sur ctrl +F pour faire la recherche) et coller le code de style désiré directement sous </head> :
Boite verte :
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#Box {background: #6CB952 url("https://lh3.googleusercontent.com/-YTUYYtXnyW8/VizwXPS6K8I/AAAAAAAAI4M/YpbLBnyY-ec/h120/quote2.png") no-repeat; background-position:5% 70%;text-align: center;width: 100%;display: block;margin: 10px 0 0px 0;height: 175px;}
.Internet-Email {color: #444242;width: 39%;height:50px;background: #fff;padding: 6px 0px 5px 30px;border-radius: 3px;margin: 5px 2px 0px 160px;}
.mail-button:hover {background: #000000;border: solid #000;}
.mail-button {background: #2F3C4E;cursor: pointer; width: 15%; height: 3%;color: #FFF;font-weight: bold;border: solid #000;border-radius: 2px; font-size: 17px;padding: 6px 30px 6px 30px;margin-left: 15px;}
.credit {color: #fff;display: block;font-size: 13px;font-weight: 600;}
#Headline {text-align: center;color: #ffffff;font-size: 19px;line-height:18px;padding: 9px 0 0 0; margin-bottom: 8px;margin-top:4px;font-weight: bold;font-family: Sans-serif;}
</style>
</b:if>Boite bleue
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#Box {background: #0D9BFF url("https://lh3.googleusercontent.com/-lkcmLPCipRE/Vh6Agk5pLxI/AAAAAAAAI14/GNvYVjyHc5I/w140-h140-p/sign-up.png") no-repeat; background-position:5% 70%;text-align: center;width: 100%;display: block;margin: 10px 0 0px 0;height: 175px;}
.Internet-Email {color: #444242;width: 39%;height:50px;background: #fff;padding: 6px 0px 5px 30px;border-radius: 3px;margin: 5px 2px 0px 160px;}
.mail-button:hover {background: #000000;border: solid #000;}
.mail-button {background: #2F3C4E;cursor: pointer; width: 15%; height: 3%;color: #FFF;font-weight: bold;border: solid #000;border-radius: 2px; font-size: 17px;padding: 6px 30px 6px 30px;margin-left: 15px;}
.credit {color: #fff;display: block;font-size: 13px;font-weight: 600;}
#Headline {text-align: center;color: #ffffff;font-size: 19px;line-height:18px;padding: 9px 0 0 0; margin-bottom: 8px;margin-top:4px;font-weight: bold;font-family: Sans-serif;}
</style>
</b:if>Boite rouge:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#Box {background: #E06F65 url("https://lh3.googleusercontent.com/-IU5d4Mzl21w/VizwXKKY_MI/AAAAAAAAI4Q/5NoLV0j55-U/h120/quote1.png") no-repeat; background-position:5% 70%;text-align: center;width: 100%;display: block;margin: 10px 0 0px 0;height: 175px;}
.Internet-Email {color: #444242;width: 39%;height:50px;background: #fff;padding: 6px 0px 5px 30px;border-radius: 3px;margin: 5px 2px 0px 160px;}
.mail-button:hover {background: #000000;border: solid #000;}
.mail-button {background: #2F3C4E;cursor: pointer; width: 15%; height: 3%;color: #FFF;font-weight: bold;border: solid #000;border-radius: 2px; font-size: 17px;padding: 6px 30px 6px 30px;margin-left: 15px;}
.credit {color: #fff;display: block;font-size: 13px;font-weight: 600;}
#Headline {text-align: center;color: #ffffff;font-size: 19px;line-height:18px;padding: 9px 0 0 0; margin-bottom: 8px;margin-top:4px;font-weight: bold;font-family: Sans-serif;}
</style>
</b:if>Personnalisation:
- Remplacer # 0D9BFF OU # 6CB952 OU # E06F65 avec une couleur de votre choix selon
- Ajouter une nouvelle adresse d’image entre les url ( « Your-Image-Url-Adresse »), si vous voulez ajouter une nouvelle image au lieu de l’image par défaut .
Ensuite, trouver le code ci-dessous dans votre thème:
</pre> <div class='post-footer'> <pre>
Ce code est présent dans votre thème deux fois, placez le code ci-après après le deuxième code:
<b:if cond='data:blog.pageType == "item"'>
<div id='Box'>
<div id='Headline'>
Ne manquez plus rien!
“Abonnez-vous à wpcours et recevez le tout meilleur de WordPress : news, tutos, plugins, thèmes, alertes...
</div>
<form action='http://feedburner.google.com/fb/a/mailverify' class='btntEmailform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=wpcours', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input name='uri' type='hidden' value='wpcours'/>
<input name='loc' type='hidden' value='fr_FR'/>
<input class='Internet-Email' name='email' onblur='if (this.value == "") {this.value = "Entrer votre Adresse Email";}' onfocus='if (this.value == "Entrer votre Adresse Email") {this.value = ""}' required='' type='text' value='Entrer votre Adresse Email'/>
<input class='mail-button' title='' type='submit' value='Abonnez-vous'/>
<a class='credit' href='https://wpcours.com/blogger/boite-abonnement-a-feedburner-sous-vos-article/'>Get This</a>
</form>
<div class='clr'/>
</div>
</b:if>N’oubliez pas de remplacer Wpcours par votre nom d’utilisateur Feedburner .
Si ce widget ne marche pas sur votre thème, coller le code précédent au dessus de </b:includable> , vous allez le trouver au dessus de ce code:
<b:includable id='postQuickEdit' var='post'>
Maintenant il ne vous reste que de voir le résultat final on visitant votre blog.
Remarque:
Pour ajouter ce widget à WordPress, c’est trop simple il suffit de copier le code du style en haut dans le fichier Css de votre thème. Ensuite on utilisant un widget texte, collez le code en haut dans un Widget placé en dessous de vos articles (si votre thème le permet bien sur).

Laisser un commentaire