Souhaitez-vous ajouter reCAPTCHA à votre formulaire de commentaire WordPress?
Les commentaires spam sont devenus incontrôlables pour les sites Web sous WordPress. À mesure que les spammeurs deviennent plus sophistiqués, ils peuvent lancer des attaques de spam massives avec peu d’effort.
Akismet, le célèbre service de filtrage de courrier indésirable pour WordPress, bloque environ 7,8 millions de commentaires de courrier indésirable par heure. Les commentaires spam sont frustrant, et certains blogueurs choisissent même de désactiver complètement les commentaires sur leurs sites Web.

Au lieu de désactiver les commentaires, vous pouvez ajouter CAPTCHA au formulaire de commentaire pour éliminer pratiquement le spam.
Voir aussi : Combattre les spams avec 3 plugins captcha pour wordpress
Dans ce tutoriel, nous allons vous montrer comment ajouter facilement reCAPTCHA au formulaire de commentaire de votre site Web WordPress.
Qu’est-ce que Google reCAPTCHA?
ReCAPTCHA est une forme avancée de CAPTCHA, une technologie utilisée pour différencier les robots des utilisateurs. CAPTCHA est un acronyme anglais qui signifie “Completely Automated Public Turing test to tell Computers and Humans Apart”.
Google a acquis la technologie CAPTCHA en 2009, puis l’a rebaptisée reCAPTCHA. Ils ont également facilité la tâche du test pour les utilisateurs humains.
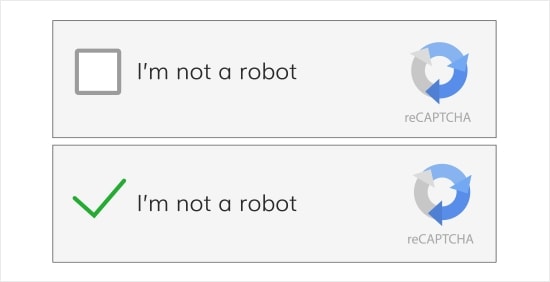
En gros, il présente aux utilisateurs une simple case à cocher sur laquelle ils peuvent cliquer pour réussir le test. Si, pour une raison quelconque, le test ne se valide pas, un défi sera présenté à l’utilisateur pour identifier le texte dans une image ou les objets correspondants dans plusieurs images.
Google a mis reCAPTCHA à la disposition du public, afin que les propriétaires de sites Web puissent l’utiliser dans les formulaires de contact , les pages de connexion et les formulaires de commentaires afin de réduire le spam.
Voici un exemple de ce à quoi ressemble le test reCPATCHA pour la majorité de vos utilisateurs:
reCPATCHA est super facile à installer et à ajouter au formulaire de commentaire WordPress.
Maintenant voyons comment ajouter facilement reCAPTCHA au formulaire de commentaire WordPress avec des instructions étape par étape.
Ajouter reCAPTCHA au formulaire de commentaire WordPress avec plugin
Étape 1: Commencez
La première chose à faire est d’installer et d’activer le plugin reCAPTCHA in WP comments form . Lors de l’activation, vous devez accéder à Réglages»reCAPTCHA in Comments pour configurer les paramètres du plugin.
Le plugin vous demandera de fournir les clés de l’API Google reCAPTCHA. Vous pouvez créer ces clés gratuitement sur le site Web officiel de reCAPTCHA.
Étape 2: Enregistrez votre site Web pour obtenir les clés de l’API reCAPTCHA
Le plugin a besoin de 2 clés API Google pour ajouter une case à cocher reCAPTCHA à votre formulaire de commentaire.
Pour obtenir les clés d’API, rendez -vous sur le site Web Google reCAPTCHA et cliquez sur le bouton ‘Admin Console’ situé dans le coin supérieur droit de l’écran.
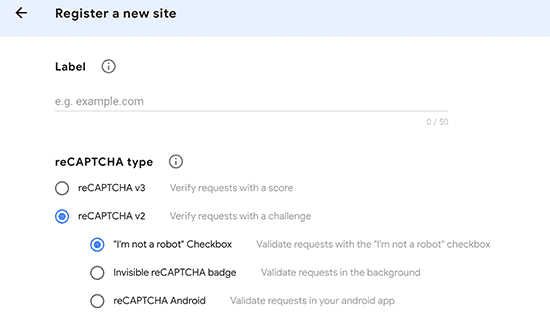
Vous serez invité à vous connecter avec votre compte Google. Ensuite, vous verrez la page «Enregistrer un nouveau site» où vous devez fournir des informations de base pour enregistrer votre site.
Tout d’abord, vous devez taper le nom de votre site Web ou n’importe quel nom de votre choix dans le champ Étiquette . Cela vous aidera à identifier facilement votre site à l’avenir.
 Ensuite, vous devez sélectionner le bouton reCAPTCHA V2 .
Ensuite, vous devez sélectionner le bouton reCAPTCHA V2 .
Cela ouvrira 3 nouvelles options. Puisque vous souhaitez ajouter la case à cocher reCAPTCHA à votre site, vous devez sélectionner l’option «Je ne suis pas un robot».
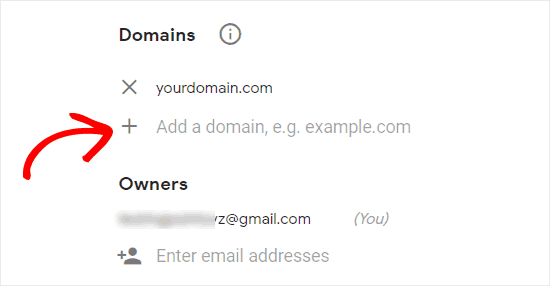
La zone de texte Domaines vous permet d’ajouter le nom de domaine de votre site Web sur lequel vous souhaitez ajouter la case à cocher reCAPTCHA.
Vous pouvez également ajouter plusieurs domaines ou sous – domaines en cliquant sur l’icône plus ( + ). Cela vous permettra d’utiliser les mêmes clés d’API sur différents sites Web.
Sous Propriétaires (Owners) , Google ajoutera déjà votre adresse e-mail. Vous pouvez également ajouter un autre email si vous le souhaitez.
Ensuite, vous devez accepter les conditions d’utilisation pour utiliser Google reCAPTCHA sur votre site.
Cochez également la case « Envoyer des alertes aux propriétaires » pour permettre à Google de vous envoyer des courriels s’il détecte une mauvaise configuration ou une activité suspecte.
Une fois que vous avez rempli le formulaire, vous pouvez cliquer sur le bouton Soumettre pour enregistrer votre site.
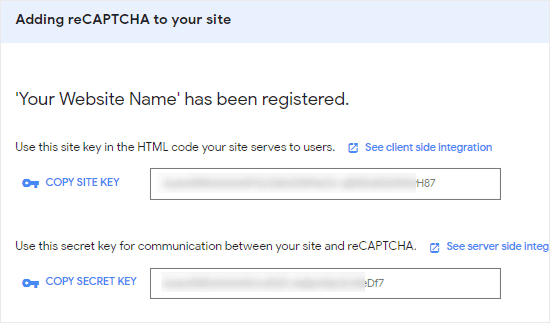
Google reCAPTCHA va maintenant vous montrer un message de réussite avec la clé de site et la clé secrète sur cette page.
Vous pouvez maintenant utiliser ces clés API dans les paramètres de plugin de votre site Web.
Étape 3: Ajouter reCAPTCHA au formulaire de commentaire WordPress
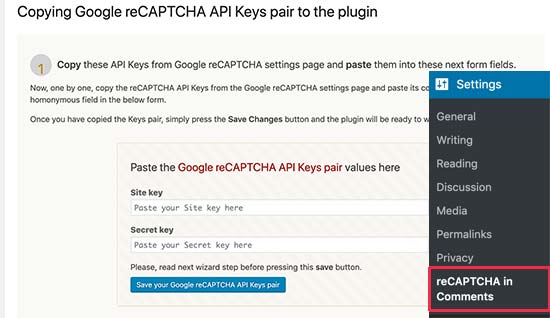
Allez dans Paramètres » reCAPTCHA in Comments dans la barre latérale gauche de votre panneau d’administration.
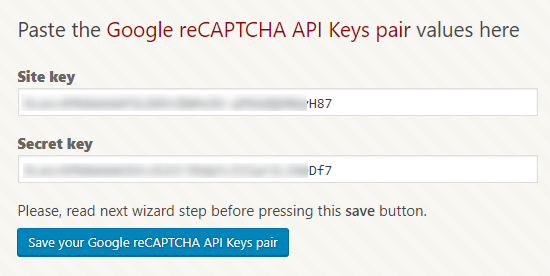
Sur la page des paramètres, vous devez faire défiler la liste pour coller la clé de site et la clé secrète.
Une fois que vous avez terminé, cliquez sur le bouton «Enregistrer votre paire de clés d’API reCAPTCHA Google» pour stocker les clés d’API.
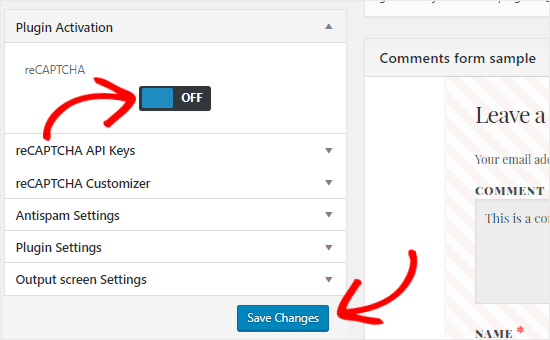
La dernière chose à faire est d’activer reCAPTCHA en cliquant sur le bouton bascule puis sur Enregistrer les modifications .
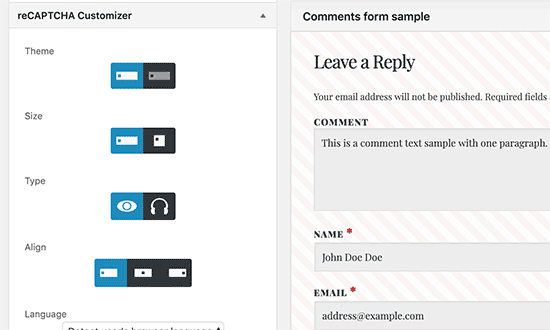
Vous pouvez également effectuer une personnalisation de base en cliquant sur l’option reCAPTCHA Customizer .
Ici, vous pouvez modifier le style, la taille et l’alignement de la case à cocher reCAPTCHA.
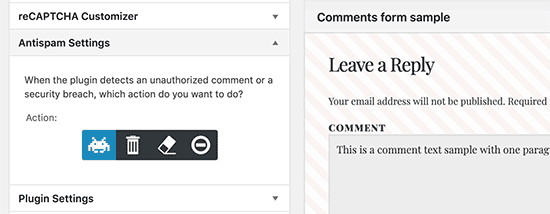
Le plugin dispose également de l’option Paramètres antispam qui vous permet de décider quoi faire lorsque le plugin détecte un commentaire non autorisé ou une atteinte à la sécurité.
Félicitations, vous avez ajouté reCAPTCHA à votre formulaire de commentaire de WordPress. Vous pouvez maintenant consulter la section des commentaires de vos articles de blog pour vous assurer qu’il fonctionne correctement.
Remarque: la case à cocher reCAPTCHA ne s’affiche que pour les utilisateurs déconnectés. Vous devez donc vous déconnecter ou ouvrir votre site Web dans une fenêtre de navigation privée de votre navigateur pour avoir un aperçu de reCAPTCHA.
Ajouter reCAPTCHA au formulaire de commentaire WordPress sans plugins
La première étape est de récupérer vos clés API Google pour ajouter une case à cocher reCAPTCHA à votre formulaire de commentaire (voir les étapes en haut).
Mettons chargeons le JavaScript de l’API Google ReCAPTCHA. Il suffit de mettre le code ci-dessous dans le fichier functions.php de votre thème WordPress. wp_enqueue_scripts : se déclenche lorsque les scripts et les styles sont mis en file d’attente.
<div class="">
add_action( 'wp_enqueue_scripts', 'wpcours_enqueue_scripts_styles' );
fonction wpcours_enqueue_scripts_styles() {
wp_enqueue_script('google-recaptcha', 'https ://www.google.com/recaptcha/api.js') ;
}
/* wpcours's Google reCAPTCHA code */
// This applies to only user who are not logged in. Admin wont see Google reCAPTCHA.
if (!is_user_logged_in()) {
// pre_comment_on_post: this WordPress filter fires before a comment is posted.
add_action('pre_comment_on_post', 'wpcours_verify_check_google_recaptcha');
}
function wpcours_verify_check_google_recaptcha() {
// If empty google recaptcha response - then ask users to select Google reCAPTCHA checkbox and try again.
if (empty($_POST['g-recaptcha-response']))
wp_die( __("<b>ERROR:</b> Seems you haven't check I'm not a robot! Please select and try again.<p><a href='javascript:history.back()'>« Back</a></p>"));
// If google says its not a valid captcha or feels like spammer then stop.
else if (!wpcours_check_if_valid_captcha($_POST['g-recaptcha-response']))
wp_die( __("<b>Hey.. Seems you are a SPAMMER!!!</b>"));
}
// This applies to only user who are not logged in. Admin wont see Google reCAPTCHA.
// comment_form_defaults: Filters the comment form default arguments.
if (!is_user_logged_in()) {
add_filter('comment_form_defaults','wpcours_add_google_recaptcha_wordpress');
}
// Let's add Google reCAPTCHA on Comment Form
function wpcours_add_google_recaptcha_wordpress($submit_field) {
// Pleaes make sure to replace your Site Key here
$submit_field['submit_field'] = '<div class="g-recaptcha" style="overflow: hidden;" data-sitekey="123Lf-sokjAA34dJ9iu6-UA03M-h9EQd34@sD"></div>'
. $submit_field['submit_field'];
return $submit_field;
}
// Verify if Captcha is good. Response from Google API
function wpcours_check_if_valid_captcha($wpcours_captcha) {
// Pleaes make sure to replace your Secret Key here
$wpcours_captcha_postdata = http_build_query(array(
'secret' => '123Lf-sokjAAA2323FSFQJqa3hYQlvpSyzBQWQ',
'response' => $wpcours_captcha,
'remoteip' => $_SERVER['REMOTE_ADDR']));
$wpcours_captcha_opts = array('http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $wpcours_captcha_postdata));
$wpcours_captcha_context = stream_context_create($wpcours_captcha_opts);
// json_decode: Decodes a JSON string
// file_get_contents: Reads entire file into a string
$wpcours_captcha_response = json_decode(file_get_contents("https://www.google.com/recaptcha/api/siteverify" , false , $wpcours_captcha_context), true);
if ($wpcours_captcha_response['success'])
return true;
else
return false;
}
</div>
assurez-vous de changer vos clés de site dans ab
- data-sitekey
- secret
Et c’est tout.
Essayez de vider le cache et d’actualiser la page de votre site. Vous devriez maintenant voir Google reCAPTCHA ajouté à votre formulaire de commentaire WordPress comme ci-dessous.
Nous espérons que ce tutoriel vous aidera à apprendre comment ajouter reCAPTCHA au formulaire de commentaire WordPress de votre site Web.








Laisser un commentaire