Un des gros avantages de WordPress, c’est l’utilisation des plugins et widgets, Ils sont très faciles à mettre en place , modulables et avec pas mal de possibilités ce qui nous facilite la vie . Si une fonctionnalité vous manque dans votre site ou blog WordPress vous trouverez toujours un plugin pour répondre à vos attentes… par contre l’inconvénient c’est que l’on trouve de tous, du gratuit et du payant, du bon et surtout du très moyen.
C’est pourquoi aujourd’hui je vais vous conseiller un plugin qui répond a l’un des premiers problèmes qui se pose quand on commence vraiment à développer sous WordPress :
Comment Gérer où afficher vos widgets avec Widget ?
Nous allons donc traiter ici du cas de « Widget Logic » une petite extension WordPress aussi discrète que puissante. Elle est utile dans toutes sortes de situations et surtout tous types de sites web. Voici quelques exemples d’utilisations :
- Afficher un second menu de navigation pourra aider vos visiteurs à mieux naviguer au sein d’une certaine catégorie,
- Afficher un nuage de mots-clés uniquement quand les visiteurs sont sur un article précis,
- Masquer le widget « panier » de votre boutique quand les visiteurs sont sur le blog, etc.
Et bien évidement, beaucoup d’autre choses à faire avec ce plugin.
Comment ça marche ?
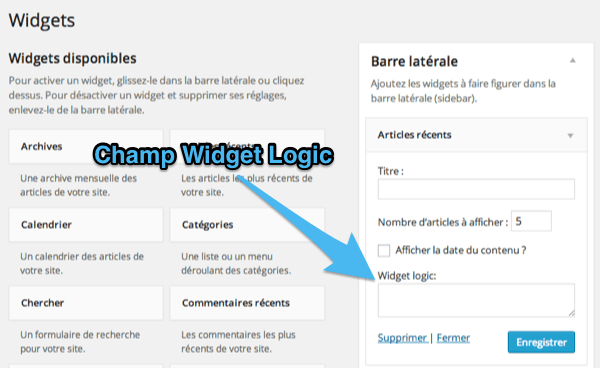
Il faut savoir que selon le plugin installé, les effets dans l’administration seront soit rapidement visibles soit très discrets. Pour que vous puissiez voir ce que « Widget Logic » a changé je vous invite à aller dans le menu « Apparence » et ensuite sur le sous-menu « Widgets ».
Cliquez ensuite sur l’un des widgets déjà placés dans les différentes « zones de widget » (ou sidebars), vous verrez qu’un nouveau champ intitulé « Widget Logic » est apparu.
 Dans ce champ nous allons placer des instructions pour déterminer si notre widget sera affiché ou non sur telle page, tel article, telle archive.
Dans ce champ nous allons placer des instructions pour déterminer si notre widget sera affiché ou non sur telle page, tel article, telle archive.
Les fonctions « Conditionnal Tags »
Elles sont des fonctions de WordPress qui permettent de reconnaître une situation d’affichage particulière. Ce sont eux qu’il faudra placer dans le champ Widget Logic présent dans chacun des widgets. Pour commencer, gardez en tête qu’un widget dont le champ Widget Logic reste vide s’affichera sur toutes les pages.
Passons en revue la plupart des conditionnal tags que vous pourrez utiliser dans Widget Logic :
| CONDITIONNAL TAG | EFFET |
| is_single() | Affiche le widget quand le visiteur se trouve sur la page d’un article. |
| is_single(17) | Affiche le widget seulement sur l’article dont l’ID est 17. |
| is_single(‘coucou’) | Affiche le widget seulement sur l’article dont le slug est ‘coucou’. Le slug est l’identifiant textuel contenu dans l’url. |
| is_single(‘La vie est belle’) | Affiche le widget seulement sur l’article dont le titre est ‘La vie est belle’. |
| is_single(array(’17’,’coucou’,’La vie est belle’)) | Affiche le widget seulement sur les articles dont l’ID, le slug est ‘coucou’ et le titre est ‘La vie est belle’. |
| is_category() | Affiche le widget sur les pages de catégories. |
| is_category(17) | Affiche le widget sur la page de la catégorie dont l’identifiant est 17. |
| is_category(‘sport’) | Affiche le widget sur les pages de catégories dont le slug ou le nom est ‘sport’. |
| is_tag() | Affiche le widget sur les pages de mots-clés. |
| is_tag(7) | Affiche le widget sur les pages de mots-clés dont l’ID est 7. |
| is_sticky() | Affiche le widget sur les articles ou la mention « mettre cet article en avant » est cochée. |
| is_page() | Affiche le widget seulement pour les pages. On peut cibler des pages en mettant leur nom, titre ou ID entre les parenthèse comme on l’a fait pour is_single(). |
| is_home() | Affiche le widget sur la page qui affiche tous les articles. Autrement dit, si dans l’administration vous avez choisi une page comme « page des articles », votre widget ne s’affichera que sur cette page. |
| is_front_page() | Affiche le widget sur la page que vous avez définie comme page d’accueil via l’administration, que ce soit une page statique ou que votre page d’accueil affiche les derniers articles. |
| is_author() | Affiche le widget sur les pages auteurs. |
| is_search() | Affiche le widget sur les pages de résultats de recherche. |
| is_404() | Affiche le widget sur les pages 404, ce qui correspond aux pages d’erreur (lorsque aucune page ne correspond à l’adresse que vous avez tapé dans votre navigateur). |
| is_archive() | Affiche le widget sur les pages d’archives (catégories, mots-clés, dates, auteurs) |
| is_date() | Affiche le widget sur les pages d’archives datés (annuelles, mensuelles, journalières, etc.). |
| is_user_logged_in() | Affiche le widget uniquement aux utilisateurs connectés. |
Il existe encore d’autres possibilités pour cibler d’autres types de pages.
Comment combiner plusieurs conditions ?
Widget Logic supporte les opérateurs logiques « ET » (&&), « OU » (||) et « NE PAS » (!) ce qui va nous permettre d’accroître de manière simple les possibilités offertes.
Pour plusieurs conditionnal tags, vous allez donc devoir utiliser les opérateurs logique « et », « ou » ou « ne pas ».
Voici quelques exemples pour vous montrer comment cela fonctionne :
- Par exemple pour afficher un widget météo uniquement sur un article traitant des dérèglements climatiques. Cet article possède l’ID 14. Il faut mettre “is_single(14)” dans le champ Widget Logic.
- Si l’on désire que notre widget s’affiche partout sauf sur la page statique définie comme page d’accueil, il faut donc mettre “!is_front_page()” dans le champ Widget Logic du widget concerné. Cela signifie “ne pas afficher le widget si la page actuelle est la page définie comme page d’accueil”.
- Dernier exemple, si l’on veut afficher notre widget seulement sur les articles mis en avant et classés dans la catégorie “Sport”, il faut mettre “is_sticky() && is_category(‘Sport’)” dans le champ Widget Logic. Cela veut dire “afficher le widget que si l’article a été mis en avant ET est classé dans la catégorie Sport”.
Bien sûr, il est possible de complexifier les choses pour afficher vos widgets sur des pages bien précises.
Toutefois, les conditionals tags et les opérateurs logiques présentés dans cet article vous permettront de faire pas mal de combinaisons avec vos widgets.
Laisser un commentaire