Vous voulez remplacer le texte « accueil » ou « Home » dans votre barre de navigation par une belle icône ou une petite image pour ajouter un peu de « look » à votre blog? C’est ce que on va savoir dane ce tutoriel, vous allez apprendre comment ajouter cette icône facilement dans le menu de navigation de WordPress.
Comment ajouter accueil icône dans le menu de navigation de WordPress?
- Connectez-vous à votre tableau de bord de WordPress.
- Allez dans Apparence> Menus.
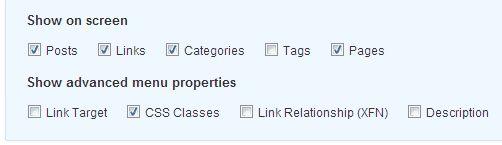
- Allez dans le menu « Options de l’écran » en haut à droite.
- Cliquez sur ce bouton et vous verrez cet écran.
- Sélectionner « classes CSS », comme indiqué dans l’image ci-dessus.
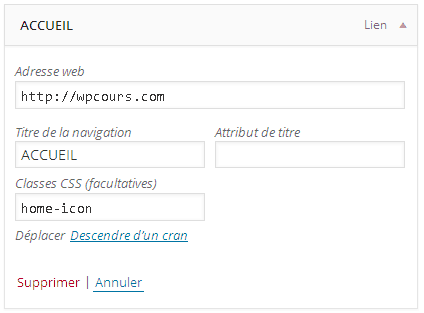
- Maintenant Allez dans Apparence> Menus.
- Dans la case « Classe CSS », ajoutez votre classe par exemple « home-icon »
- Maintenant allez dans apparence<Éditeur et ajoutez ces ligne à votre fichiers de style:
.home-icon {
background: url(Url-de-votre-image) no-repeat scroll left center transparent;
width: 30px;
height: 25px;
margin: 5px 20px 0 10px;
text-indent: -9999px;
}
Maintenant il ne reste que d’adapter ce code à votre thème.Mettez le lien direct de votre icône à la place de « Url-de-votre-image » . Si vous n’avez pas d’icônes voir ce site pour y télécharger une.


Rodriguez
Bonjour,
Bien voilà, j’ai un souci avec l’affichage de CSS Classes dans la partie menu après avoir coché sur l’option de l’écran mais rien n’apparait.
Je voulais exactement personnaliser mon texte ‘Accueil’ par l’icone maison. Malheureusement, l’élément ne s’affiche. Ceci avec le ‘liens personnalisés’ ou la ‘page’.
WordPress version 4.9.1 avec comme thème NativeChurch.
Je suis en localhost…
Merci d’avance de votre précieux tuto, espérant avoir une suite de votre part.
Rodriguez
Vous pouvez laisser, je viens de le trouvé mais avec un nom différent après avoir coché sur ‘Classes CSS’ il s’affiche avec le nom ‘titre Attribut’
Merci quand même !!!
billy
bonjour,
J’ai besoin de faire apparaitre l’icone de la maison en haute de mes autres pages à cote du titre afin que les gens n’ais pas à descendre en bas de la page pour trouver le menu, comment faut il faire, merci
wpcours
@billy j’ai pas bien compris ton message !
Nicolas
Bonjour, je suis en local.
J’ai télécharger mon logo et mit dans mes média, j’ai pris l’url, mais quand je le mets dans le CSS il me dit qu’il y a une erreur au niveau des : après le http, et quand je force la validation, ça ne marche pas non plus…
une idée ?
AmLo
Merci beaucoup pour ce tuto très simple et efficace. J’aimerais rajouter une option cliquable sur le logo, est-ce possible de faire cela? Je vous remercie d’avance pour votre réponse. Cdlmt
wpcours
@Amlo j’ai pas bien compris ta question car le logo (home icone) est cliquable par défaut et redirige vers la page d’accueil de votre site.
Youss
Bonjour
merci pour ce tuto !
J’ai suivi les recommandations, mais l’icone apparait qu’à moitié devant le titre de la catégorie.
Faut-il au préalable avoir une taille d’icone genre 32×32, 256×256,16×16…. ou peu importe la taille du png ?
Parce que si de base la taille importe peu, alors mon souci se trouve ailleurs, peut etre dans les margin, width, eight… ?
Je bosse sous DIVI, je ne connais pas la taille de la barre de menu, peut etre que le problème se trouve là (barre de menu trop petite par rapport à la taille du fichier ou pas assez large…) ?
Une idée svp ?
Merci
Youss
wpcours
Salut Youss, vous pouvez régler ce problème en faisant des modifications sur ce code:
width: 30px;
height: 25px;
margin: 5px 20px 0 10px;