Le pied de page est la zone en bas de votre site Web. Il est souvent négligé par les propriétaires de sites Web, mais peut être utilisé de manière significative pour améliorer l’expérience utilisateur sur votre site Web. Dans cet article nous partagerons les principales choses que vous devriez ajouter au pied de page de votre site Web WordPress.
Qu’est-ce que le pied de page dans WordPress?
Le pied de page est généralement la zone qui apparaît sous la partie contenu de votre site Web. Il s’agit d’une fonctionnalité de conception de site Web courante utilisée par des millions de sites Web.
Le pied de page peut également faire référence à la zone de code de pied de page. Lorsque vous gérez votre site Web, des services tiers tels que Google Analytics , Facebook Pixel et d’autres peuvent vous demander d’ajouter du code au pied de page de votre site Web.
1. Ajout de liens au pied de page de votre site WordPress
La première chose que vous remarquerez que la plupart des sites Web ajoutent des liens vers les pages importantes de leur site Web dans la zone de pied de page. Cela inclut généralement des liens vers leurs pages à propos, contact, membres de l’équipe, presse et autres.
Tous les thèmes WordPress populaires sont livrés avec une zone de widget de pied de page. C’est ce que nous utiliserons pour ajouter différents widgets et éléments au pied de page de votre site Web.
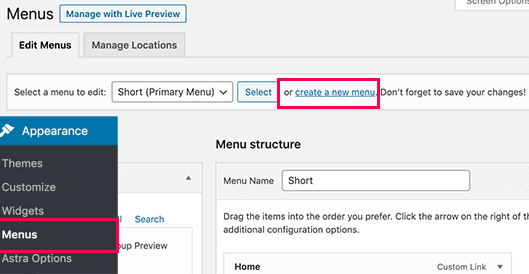
Pour ajouter un ensemble de liens, vous devez d’abord aller sur la page Apparence »Menus et cliquer sur le lien« Créer un nouveau menu ».

Après cela, entrez un nom pour votre menu, puis cliquez sur le bouton «Créer un menu».
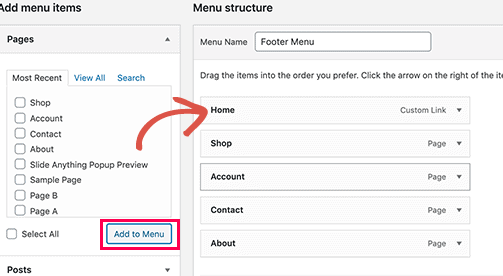
Après cela, sélectionnez les éléments que vous souhaitez ajouter au menu dans la colonne de gauche et cliquez sur le bouton « Ajouter au menu ».

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications.
Maintenant que vous avez créé le menu, affichons-le dans la zone de pied de page de votre site Web. Accédez simplement à la page Apparence »Widgets et ajoutez le widget Menu de navigation à la barre latérale de votre pied de page.
Après cela, sélectionnez le menu de pied de page que vous avez créé précédemment dans le menu déroulant et cliquez sur le bouton Enregistrer.
Vous pouvez maintenant visiter votre site Web et vous verrez les liens affichés dans la zone de widget de pied de page de votre site Web.
2. Ajout de code dans le pied de page WordPress
Lorsque vous gérez votre site Web WordPress, vous devrez peut-être parfois ajouter un extrait de code à la zone de pied de page de votre site Web WordPress.
Une façon de les ajouter consiste à modifier directement vos fichiers de thème et à coller le code dans le modèle footer.php. Cependant, il s’agit d’une mauvaise approche car votre code disparaîtra lorsque vous modifiez le thème ou le mettez à jour.
La meilleure façon d’ajouter du code dans le pied de page WordPress est d’utiliser un plugin.
Tout d’abord, vous devez installer et activer le plugin Insérer des en-têtes et des pieds de page .
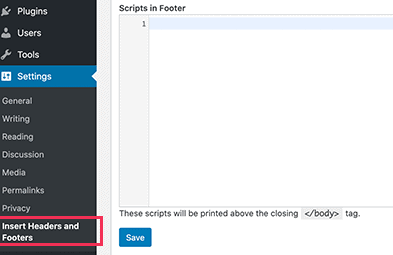
Lors de l’activation, vous devez visiter la page Paramètres »Insérer des en-têtes et des pieds de page. De là, vous pouvez coller votre extrait de code dans la zone « Scripts dans le pied de page ».

N’oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer vos modifications. Pour plus de détails, consultez notre article sur la façon d’ajouter du code d’en-tête et de pied de page dans WordPress .
3. Ajout d’un lien de politique de confidentialité dans le pied de page WordPress
Afin de se conformer au RGPD et aux lois relatives à la confidentialité dans différents pays, les propriétaires de sites Web sont tenus d’ajouter une page de politique de confidentialité à leur site Web et de créer un lien vers celle-ci à partir de toutes les autres pages.
WordPress facilite la création d’une page de politique de confidentialité et vous pouvez ensuite y ajouter un lien dans le pied de page de votre site Web.
Tout d’abord, vous devez visiter la page Paramètres »Confidentialité . Vous remarquerez que WordPress a déjà créé un brouillon de page de politique de confidentialité pour vous.
Vous pouvez cliquer sur le bouton «Utiliser cette page» pour utiliser le modèle de politique de confidentialité par défaut ou créer une nouvelle page.
Ensuite, vous devez modifier cette page comme vous le feriez pour n’importe quelle autre page de WordPress. Vous pouvez ajouter plus d’informations sur votre politique de confidentialité selon vos propres exigences et publier cette page.
Une fois que vous avez terminé, vous pouvez ajouter la page de politique de confidentialité à votre menu de navigation de pied de page (voir ci-dessus).
4. Ajout de copyright et date dans le pied de page WordPress
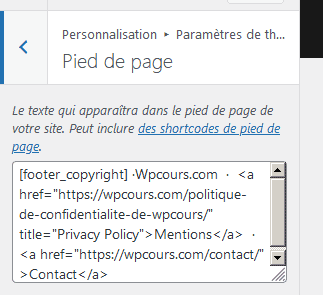
De nombreux thèmes WordPress vous permettent d’ajouter facilement du texte dans la zone de pied de page de votre site Web. Vous pouvez trouver l’option en visitant Apparence »Personnaliser la page et en recherchant les paramètres de pied de page dans le panneau de gauche.

Vous pouvez créer le symbole de copyright en ajoutant votre texte dans ce format:
© Copyright 2016-2021. tous droit réservés.
N’oubliez pas de publier vos modifications de thème.
Cependant, vous devrez changer l’avis de droit d’auteur chaque année pour mettre à jour la date.
5. Supprimer le lien Powered by du pied de page dans WordPress
Certains thèmes WordPress gratuits ajoutent un lien vers le site Web du propriétaire du thème dans la zone de pied de page de votre site.
Vous n’êtes pas obligé de conserver ces liens sur votre site Web. Comme ce sont des liens sortants et qu’ils affectent le score SEO de votre site Web si vous les avez sur chaque page de votre site Web.
Désormais, de nombreux thèmes WordPress facilitent la suppression de ces liens. Vous pouvez trouver l’option dans Apparence » page Personnaliser . Habituellement, il se trouve sous le panneau des options de pied de page.
Cependant, certains thèmes peuvent choisir de coder en dur les liens dans les fichiers de thème sans possibilité de les supprimer manuellement. Dans ce cas, vous pouvez modifier le fichier footer.php dans votre thème pour supprimer ces liens.
6. Ajouter des boutons sociaux dans le pied de page WordPress
Un autre bon moyen d’utiliser l’espace de pied de page dans votre thème WordPress consiste à y ajouter des icônes de médias sociaux.
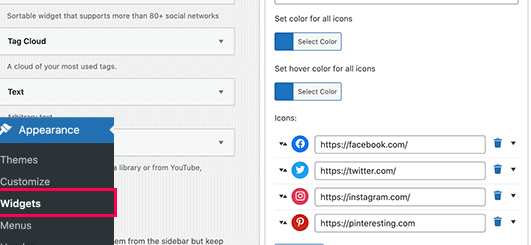
Simplement, installez et activez le plugin Social Icons Widget . Lors de l’activation, accédez à la page Apparence »Widgets et ajoutez le widget Icônes sociales à votre zone de widget de pied de page.

Le plugin offre un tas d’options pour choisir les couleurs, les styles d’icônes, les types de boutons, etc. Vous pouvez simplement ajouter les icônes de réseaux sociaux et remplacer les URL par vos propres profils de réseaux sociaux.
N’oubliez pas de cliquer sur le bouton Enregistrer et visitez votre site Web pour le voir en action.
Bonus: Besoin de plus d’engagement social pour votre marque? Jetez un œil à ces meilleurs plugins de médias sociaux pour WordPress pour développer votre audience.
7. Ajouter un numéro de téléphone dans le pied de page WordPress
Si vous offrez un support client et des ventes par téléphone, l’ajout de votre numéro de téléphone dans la zone de pied de page de WordPress aiderait les utilisateurs à vous contacter facilement. Pour cela, vous aurez besoin d’un numéro de téléphone professionnel.
Une fois que vous avez votre numéro de téléphone, il existe plusieurs façons de l’ajouter à votre site Web. Le plus simple est d’installer et d’activer le plugin WP Call Button . Lors de l’activation, accédez à la page Paramètres »Bouton d’appel WP pour configurer les paramètres du plugin.
Tout d’abord, définissez le «Statut du bouton Appeler maintenant» sur actif. Après cela, ajoutez votre numéro de téléphone et choisissez où vous souhaitez afficher le bouton. Une fois terminé, n’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
8. Ajouter un formulaire de contact dans le pied de page WordPress
Le pied de page de votre site Web WordPress n’a pas à être une impasse. Donnez à vos clients une chance de poursuivre la conversation en remplissant un formulaire de contact.
Nous espérons que cet article vous aidera à découvrir les éléments à ajouter à votre pied de page WordPress pour le rendre plus utile.
