Il y a quelques semaines, nous avons publié « Ajouter les boutons suivre/follow à WordPress et blogger » et aussi un article sur comment « Ajouter mini boutons de suivi avec effet flip à votre blog la wordpress » . Aujourd’hui et dans le même sujet, on va apprendre comment ajouter les boutons « Follow » à votre blog WordPress ou Blogger .
Ce widget contient les principaux réseaux social : Facebook, Twitter, Google plus et Linkedin en plus de l’inscription via Rss et l’abonnement Youtube.
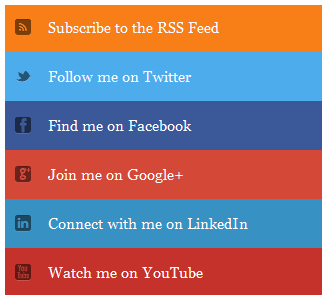
Avant de voir le code du widget, voici une démonstration :
Insérer les boutons « Follow » dans votre blog:
Pour Blogger:
- Allez à la mise en page >> Ajouter un gadget, puis choisissez HTML / JavaScript
- Collez ce code à l’intérieur.
- Remplacer les codes les liens des réseaux sociales par les votre.
Pour WordPress:
Aller sur votre tableau de bord> apparence >widgets> Choisissez un widgets « texte », puis y coller le code ci-dessous, enfin sauvegarder. Mettez ce widgets dans la barre latérale c’est mieux .
Code à copier:
<div class="btnt-chronicl-social">
<ul>
<li><a class="rss" href="http://feeds.feedburner.com/wpcours">Inscription via RSS Feed</a></li>
<li><a class="twitter" href="https://twitter.com/wpcours">Nous Suivre sur Twitter</a></li>
<li><a class="facebook" href="https://www.facebook.com/wpcours">Nous Suivre sur Facebook</a></li>
<li><a class="google" href="https://plus.google.com/">Nous Suivre sur Google+</a></li>
<li><a class="linkedin" href="http://in.linkedin.com/in/blogtipsntricks">Connect with me on LinkedIn</a></li>
<li><a class="youtube" href="http://www.youtube.com/user/chandeep10">Nous Suivre sur YouTube</a></li>
</ul>
</div>
<style type='text/css'>
/*<![CDATA[*/
.btnt-chronicl-social { width: 320px; margin: -10px; }
.btnt-chronicl-social ul { margin: 0; padding: 0; }
.btnt-chronicl-social ul li { list-style:none; padding: 0; text-transform: none; }
.btnt-chronicl-social ul li a { color: #fff; display:block; }
.btnt-chronicl-social ul li a:hover { color: #c9c9c9; background-color: #333; }
.btnt-chronicl-social ul li .rss { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/RSS-1.png") no-repeat scroll 10px center #F87E12; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .twitter { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Twitter.png") no-repeat scroll 10px center #4CACEE; background-size: 20px; padding: 17.5px 45px;}
.btnt-chronicl-social ul li .facebook { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Facebook-1.png") no-repeat scroll 10px center #3B5998; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .google { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/google.png") no-repeat scroll 10px center #D44937; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .linkedin { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/LinkedIn-1.png") no-repeat scroll 10px center #3692C3; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .youtube { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Youtube-1.png") no-repeat scroll 10px center #C6312B; background-size: 20px; padding: 17.5px 45px; }
/*]]>*/
</style>
Je vous recommande d’héberger les icônes ci-dessous sur votre propre serveur, et de changer les liens vers ces dernières par les votre.
![]()
Maintenant il ne reste que de sauvegarder votre Widget et de voir le résultat sur votre propre blog. N’oubliez pas de partager cette article.

Laisser un commentaire