Ajouter les boutons de partage à votre blog est un excellent moyen pour obtenir du trafic gratuitement vers votre site. Twitter, Facebook, Google Plus, Linkedin , Digg et d’autres sont une source importante des visiteurs. La présence des boutons de partage sur votre blog permet à vos visiteurs de partager des articles qu’ils trouvent intéressant sur votre blog .
J’ai déjà publié un article sur comment ajouter des boutons de partage flottants en haut de vos articles , cette barre de partage est optimisée pour ne pas alourdir votre blog .
Ajouter une barre verticale flottante de partage
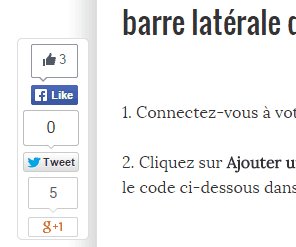
Voici un exemple de cette barre flottante:
Aujourd’hui, je vais vous montrer comment ajouter un widget de partage flottant à votre blog blogger/Wordpress . Cette barre flottante contient les meilleurs boutons de partage sociaux comme Facebook Partager / , Google et Twitter , linkedin… vous pouvez aussi y ajouter d’autre boutons.
Ce widget est compatible avec tous les principaux navigateurs.
Comment faire pour ajouter cette barre de partager à Blogger/wordpress?
- Connectez-vous à votre compte Blogger et cliquez sur Mise en page.
- Cliquez sur Ajouter un gadget dans la barre latérale.
- Sélectionnez HTML / Java Script
- Collez le code ci-dessous dans la boîte et enregistrer.
Pour WordPress:
- Connectez-vous à votre tableau de bord
- Apparence
- widgets
- Choisissez un Widget texte
- Collez le code ci-dessous dans la boîte et enregistrer
Voici le code (copier et coller dans le widget texte), il contient le bouton partager de facebook, bouton twitter, Linkedin et goggle plus :
<style>
/*-------JustNaira Floating Sharing Widget------------*/
#floatdiv {
position:fixed;
bottom:15%;
margin-left:-70px;
z-index:10;
float:left;
padding-bottom:2px; }
#justNairasidebar {
background:#fff;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
border-bottom:1px solid #ddd;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding-left:5px;
width:60px;
margin:0 0 0 5px;
}
.fb_share_count_top {width:52px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:52px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id="floatdiv">
<div id="justnairasidebar">
<table cellpadding="1px" cellspacing="0">
<tr>
<td style="padding:5px 0 2px 0;">
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</td>
<tr>
<td style="padding:5px 0 2px 0;">
<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>
</td>
</tr>
<tr>
<td style="padding:5px 0px 0px 0;">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</td>
</tr>
<tr>
<td style=" padding:5px 0px 0px 0px;">
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
<g:plusone size="Tall" expr:href="data:post.url">
</g:plusone></td>
</tr> <tr>
<td>
<p style=" line-height:0px; font-size:10px; font-weight:bold; text-align:center;"><a style="color:#D3D3D3;" href="https://wpcours.com/wp-tutoriels/ajouter-une-barre-verticale-flottante-de-partage-a-votre-blog/">Get Widgets</a></p>
</td>
</tr> </table></div></div>
Ce code contient : Facebook, twitter, google plus et un bouton qui regroupe tout les autres boutons de partage:
<!-- floating page sharers Start Share This With Friends-->
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your Friends">
<div class='sbutton' id='rt'>
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a>
<script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script>
</div>
<div class='sbutton' id='gb'>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<div class="fb-share-button" data-type="box_count"></div></div>
<div class='sbutton' id='gplusone'>
<g:plusone size="tall"></g:plusone>
</div>
<div class='sbutton' id='at'>
<a class="addthis_counter"></a>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js"></script>
</div>
<div style="clear: both;font-size: 9px;text-align:center;"> <a href="https://wpcours.com/wp-tutoriels/ajouter-une-barre-verticale-flottante-de-partage-a-votre-blog/">Get this</a></div>
</div>
<!-- floating page sharers End -->Personnalisation
Vous pouvez changer la couleur de fond du widget par celle qui vous convient. Pour ce faire, recherchez font: #fff; dans le code ci-dessus et changer le code (#fff) par votre couleur préférée.
Le widget est aligné sur le côté gauche par défaut, donc si vous souhaitez le déplacer vers le côté droit ou si vous voulez passer plus sur le côté gauche, recherchez « margin-left: -70px; » dans le code ci-dessus et diminuer le valeur numérique pour déplacer la barre vers la droite et augmenter la valeur numérique la déplacer vers le côté gauche.

Laisser un commentaire