Les liens d’ancrage aident les utilisateurs à monter et descendre d’un article plus long sans recharger la page. Cela peut aussi aider à booster votre référencement naturel puisque Google peut montrer vos listes de recherche pour faciliter la navigation.Dans ce tutoriel nous allons vos monter comment ajouter des liens d’ancrage facilement dans WordPress et étape par étape.
C’est quoi un lien d’ancrage?
Un lien d’ancrage est un type de lien sur la page qui vous amène à un emplacement spécifique (précis) sur la même page. Il permet aux utilisateurs d’accéder à la section qui les intéresse rapidement.
Les liens d’ancrage sont souvent utilisés dans les articles longs en tant que table des matières, ce qui permet aux utilisateurs d’accéder rapidement aux sections qu’ils souhaitent lire.
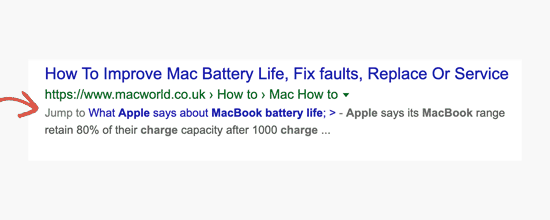
Les liens d’ancrage sont également omportants pour WordPress SEO . Google peut afficher un lien d’ancrage dans les résultats de la recherche sous forme de lien direct .

Ajouter manuellement des liens d’ancrage dans WordPress
Si vous souhaitez ajouter des liens d’ancrage dans votre article, vous pouvez facilement le faire manuellement.
Pour qu’un lien d’ancrage fonctionne correctement, vous devez ajouter deux éléments :
- Créez un lien d’ancrage avec un signe # avant le texte d’ancrage.
- Ajoutez l’attribut id au texte où vous voulez que l’utilisateur soit emmené.
Commençons par la partie lien d’ancrage.
Première étape : Création d’un lien d’ancrage
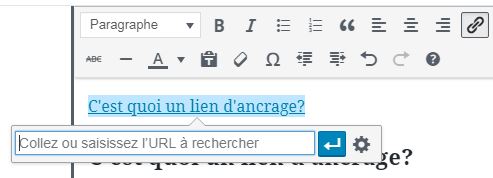
Vous devez d’abord sélectionner le texte que vous souhaitez lier, puis cliquer sur le bouton Insérer un lien dans l’éditeur WordPress Gutenberg .

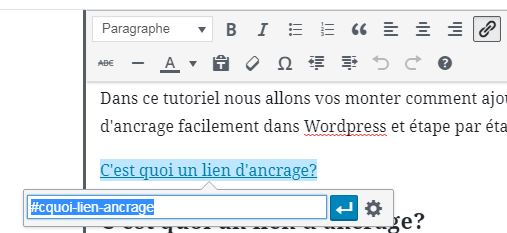
Pour créer un lien d’ancrage, ajoutez simplement # comme préfixe et saisirez les mots-clés de la section à laquelle vous souhaitez que l’utilisateur accède.

Maintenant, cliquez sur le bouton Entrée pour créer le lien.
Voici quelques conseils utiles pour choisir le texte à utiliser comme lien d’ancrage #:
- Utilisez les mots-clés liés à la section à laquelle vous créez un lien.
- Ne faites pas votre lien d’ancrage long ou complexe.
- Utilisez des traits d’union pour séparer les mots.
- Vous pouvez utiliser la capitalisation dans le texte d’ancrage. Par exemple: #CQUOI-UN-ANCRAGE .
Une fois le lien ajouté, il sera visible dans l’éditeur de WordPress. mais il n’est pas encore fonctionnel .
Deuxième étape : Ajoutez l’attribut ID à la section liée.
Pour cela, vous devez passer en mode « Texte » (HTML) dans l’éditeur classique (pour le nouvel éditeur c’est le meme principe) . Après cela, faites défiler jusqu’à la section que vous souhaitez afficher.

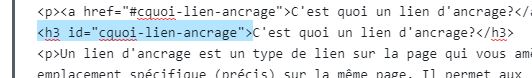
Maintenant, localisez la balise HTML que vous souhaitez cibler. Par exemple, <h2> , <h4> , <p> , etc.
Vous devez y ajouter l’attribut ID avec le slug de votre lien d’ancrage sans le préfixe #, comme ceci:
<h2 id= »cquoi-lien-ancrage »>
Vous pouvez maintenant enregistrer vos modifications et cliquer sur le bouton Aperçu pour voir votre lien d’ancrage en action.
Si vous souhaitez l’ajout automatique des liens d’ancrage dans WordPress, consulter ce tutoriel : Comment ajouter automatiquement des titres en tant que liens d’ancrage dans WordPress
Nous espérons que cet article vous aidera à ajouter facilement des liens d’ancrage dans WordPress.
Laisser un commentaire