Les icônes font partie intégrante de la conception Web. Il est révolu le temps où les icônes individuelles étaient utilisées comme une image. C’est maintenant le temps des polices web. Fontawesome est une de ces polices Web. C’est comme une police mais à la place des lettres, nous avons des icônes!
Dave Gandy a créé Fontawesome en 2012. De nombreux concepteurs l’utilisent à la place des images PNG, JPEG ou SVG car Fontawesome facilite la conception. Presque toutes sortes d’icônes sont disponibles. Ils sont faciles à utiliser et ils sont évolutifs à l’infini!
Un site Web simple utilise au moins 4 à 5 icônes. Si nous incluons les icônes de bouton de partage et les icônes de pied de page, le nombre augmente.
Pourquoi utilisons-nous une si grande bibliothèque pour seulement 10 icônes? Parce que l’ajout, la suppression ou la modification d’une icône est très simple en termes de police.
Si vous avez utilisé des icônes png locales à l’aide de feuilles de sprites css, vous saurez la peine de changer ou d’ajouter une icône.
Fontawesome facilite la vie des concepteurs de sites Web. L’ajout d’icônes est aussi simple que l’ajout d’une
h1 . Le redimensionnement se fait grâce aux attributs, le retournement, l’empilement, la rotation sont tous possibles avec Fontawesome.
Mais à part ces 10 icônes et certains styles, toutes les autres icônes ne nous sont d’aucune utilité. Ils se chargent avec ceux dont nous avons besoin.
Bien que Fontawesome soient mises en cache par les navigateurs, car de nombreux sites Web l’utilisent, nous devons prêter attention aux nouveaux visiteurs qui peuvent avoir un navigateur sans CSS génial de polices mises en cache.
De plus, une mise à jour de la version géniale des polices est effectuée à chaque fois que de nouvelles icônes sont ajoutées et vous devez également garder la version du lien CDN à jour.
Pourquoi devrions-nous optimiser la police génial?
J’aime que mon site Web se charge plus rapidement sur les ordinateurs de bureau ainsi que sur les appareils mobiles.
Puisque fontawesome est un énorme fichier, nous devons le réduire à nos besoins. Si nous n’utilisons que 10 icônes, alors pourquoi devrions-nous charger 100 autres icônes? La taille fontawesome est de 90 Ko. Ajouté à cela, la police minified css est de 30 Ko.
Donc, globalement 120 Ko! Ce que j’essaie, c’est de réduire cela à moins de 10 Ko, ce qui représente une compression de plus de 90% !!
Cela réduira le temps de chargement plusieurs fois! Mon site Web a obtenu 90% de statistiques sur la vitesse de rotation des pages Google après avoir mis cela en œuvre.
Comment pouvons-nous optimiser Fontawesome?
L’idée de base est de modifier le fichier de police pour le rendre aussi petit que possible. La suppression des glyphes indésirables réduira considérablement la taille. Mais nous devons analyser notre site Web pour nous assurer de noter toutes les icônes utilisées.
Dans mon cas, la suppression des glyphes inutilisés a réduit la taille du fichier woff de 90 Ko à 5,5 Ko. Cette taille dépend du nombre d’icônes dont vous avez besoin.
La taille augmente avec l’augmentation du nombre d’icônes. La suppression des fontawesome.min.css CSS indésirables de fontawesome.min.css réduit la taille de 30 Ko à 2 Ko. La taille globale de Fontawesome après l’optimisation est d’environ 10 Ko!
Il y a deux façons de faire ça:
1. À la dure (générer une police personnalisée par vous-même)
2. La manière simple (utiliser un générateur)
La méthode difficile
Je ne le recommande pas à tout le monde. Cela nécessite certaines compétences en CSS pour résoudre les problèmes que vous pouvez rencontrer.
Étape 1: localiser Fontawesome
Nous ne pouvons pas modifier la police servie à partir de CDN. Nous devons donc utiliser une police Fontawesome localement. Téléchargez fontawesome ici. Supprimez le lien CDN de Fontawesome de la balise head si vous l’utilisez. Allez sur http://fontawesome.io/ et téléchargez la dernière version de fontawesome. Décompressez-le et conservez-le dans le référentiel du site Web. Dans notre cas, la racine du référentiel.
Appelez le fichier css qui se trouve dans le dossier css de Fontawesome dans la balise head comme ceci.
Ajouter ce code au Header de votre site :
<link rel="stylesheet" href="/font-awesome/css/font-awesome.css">Vous aurez également un fichier font-awesome.min.css . Mais ne l’utilisons pas pour le moment car nous devrons peut-être modifier le css.
Une fois cela fait, videz le cache du navigateur et chargez votre site Web localement . Vérifiez si les icônes se chargent. Essayez d’actualiser en appuyant plusieurs fois sur Ctrl+f5 .
Étape 2: supprimez les fichiers inutiles
Lorsque vous faite l’extraction des fichiers, vous verrez ces dossiers.
Mais nous avons juste besoin du CSS et des polices. Nous pouvons supprimer d’autres variantes.
Pour qu’une police se charge, les navigateurs modernes ont juste besoin du fichier woff . Ainsi, d’autres fichiers tels que woff2 , ttf , eot , svg ne sont pas nécessaires.
Supprimez donc tous ces fichiers du dossier des polices et ne laissez que fontawesome-webfont.woff .
Fontawesome a moins de variantes scss que vous pouvez utiliser ou supprimer. Depuis que j’utilise uniquement la variante css, j’en supprime donc d’autres. Les dossiers CSS et polices sont donc suffisants pour fonctionner.
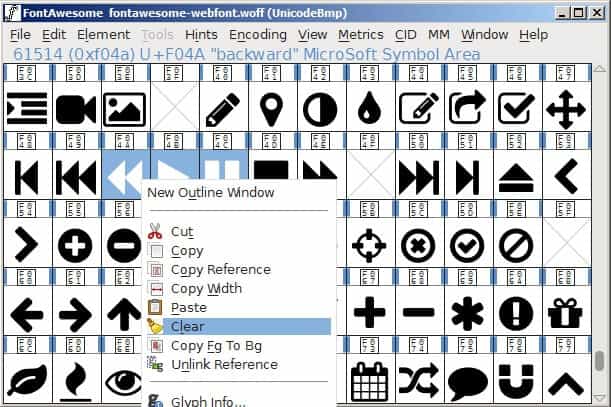
Étape 3: éditez le fichier de police
Cette étape nécessite une petite application. Accédez à FontForge , téléchargez et installez l’application.
Ouvrez fontawesome-webfont.woff avec cette application et trouvez les glyphes. Vous devrez peut-être faire défiler beaucoup vers le bas. Vous pouvez aller à Encoding puis cliquer sur Compact pour les obtenir tout en haut.
Supprimer maintenant tout glyphe que vous jugez inutile et vous ne pourrez plus l’utiliser à l’avenir. C’est là que vous devez parcourir le site Web et rechercher toutes les icônes que vous avez utilisées.
J’utilise des icônes pour la barre de partage, le menu de navigation . J’ai donc gardé ces icônes et effacé tout le reste. Maintenez Shift pour une sélection multiple.
Ensuite, cliquez sur Fichier , puis sur Générer des polices . Enregistrez-le avec le nom que vous aimez.
Ce fichier est votre nouveau woff qui doit être utilisé dans le dossier des polices. Il vaut mieux le renommer en fontawesome-webfont.woff et remplacer l’original par celui-ci.
Testez à nouveau le site Web pour vérifier si toutes les icônes se chargent (elles devraient) et envoyez les modifications.
Cela peut être encore optimisé en convertissant la police en base64 et en réduisant ainsi une demande de plus!
La méthode facile pour optimiser Fontawesome
Un moyen plus simple d’optimiser fontawesome. Je pense qu’IcoMoon est un excellent moyen pour le faire. Vous pouvez également choisir parmi de très bons packages d’icônes en dehors de Fontawesome.
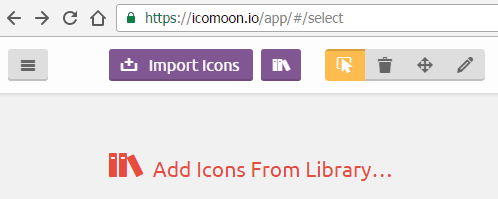
Sélectionnez le package Fontawesome
Connectez-vous à https://icomoon.io/app/ et sélectionnez Ajouter des icônes à partir de la bibliothèque… . Trouvez Fontawesome et cliquez sur Ajouter . Vous serez redirigé vers une fenêtre de sélection.
Vous pouvez également sélectionner plusieurs packages d’icônes. Cela fait d’IcoMoon un générateur de polices hautement personnalisable.
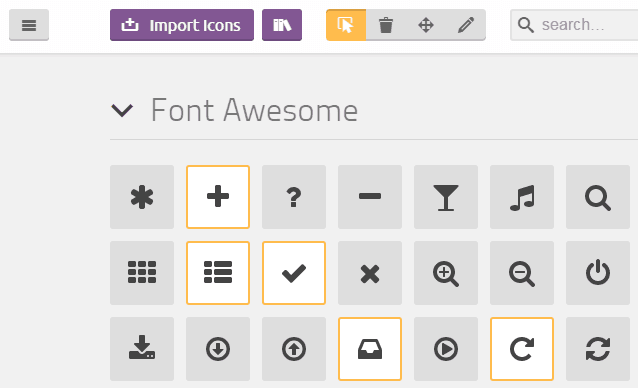
Sélectionnez les icônes
Dans cette fenêtre, sélectionnez toutes les icônes souhaitées en cliquant dessus. Une fois que vous avez terminé, cliquez sur Générer la police en bas.
Téléchargez la police
IcoMoon affichera les icônes sélectionnées et vous donnera la possibilité de télécharger ces icônes . Le fichier zip contiendra tous les fichiers nécessaires comme svg , eot , woff etc., ainsi qu’un fichier css.
Conservez ces fichiers à la racine du site Web et liez le fichier style.css dans la balise head. En cas de doute, vérifiez le fichier demo.html inclus dans le package de polices téléchargé.
Conclusion
Vous pouvez utiliser Bootstrap, Fontawesome ou toute autre police Web similaire sur votre site Web. Mais assurez-vous de les optimiser pour n’utiliser que les éléments nécessaires.
Chaque octet que vous enregistrez, chaque demande que vous réduisez améliore la vitesse de la page de quelques millisecondes. Même une amélioration d’une seule milliseconde de la vitesse de votre site est importante.



Laisser un commentaire