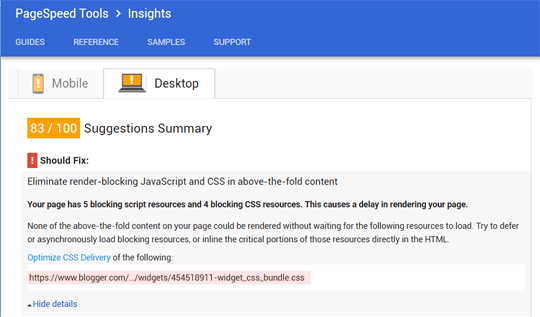
Si vous avez fait un test pour mesurer la vitesse de chargement de votre site on utilisant l’outil proposé par google PageSpeed Insights , vous allez remarqué que cette outil vous demande de supprimer le fichier CSS Bundle qui bloque l’affichage rapide de votre blog.Ce fichier spécifique CSS widget bundle est automatiquement ajouté à chaque blog qui fonctionne sous Blogger. Et pour le rendre encore pire, il n’y a aucun moyen pour supprimer ce fichier bundle CSS widget jusqu’à présent. Cependant, aujourd’hui dans cet article, nous allons vous montrer comment le supprimer d’une façon indirecte.
Qu’est-ce que Widget CSS Bundle ?
Par défaut, chaque blog qui fonctionne sur la plate – forme de blogger contient un fichier bundle Widget CSS. La fonction principale de ce fichier est de réinitialiser le style CSS selon les normes définies par Blogger. Ce fichier est composé de CSS de divers éléments tels que Navbar, widgets, en- tête, etc
Toutefois, si vous utilisez un thème personnalisé pour blogger , le fait d’avoir ce widget installé dans votre thème est inutile car il réduit considérablement le temps de chargement de votre site.
Pourquoi supprimer le fichier Widget CSS Bundle ?
Voici quelques principales raisons pour lesquelles vous devriez penser à le retirer de votreblog:
- Si vous n’utilisez pas les modèles par défaut de Blogger
- Si vous utilisez un thème personnalisé , puis la personnalisation de votre modèle deviendrait beaucoup plus complexe. Pourquoi? Parce qu’il se compose de codes CSS qui réinitialise élément différent sur votre blog pour le style par défaut du blogueur.
- Il réduit le temps de chargement du site .
Comment faire pour trouver le fichier CSS Widget Bundle dans votre Blog?
Vous pouvez facilement trouver le fichier bundle Widget CSS dans le code source de votre blog. Suivez les étapes ci-dessous pour localiser facilement ce fichier:
- Ouvrez votre site dans un navigateur (nous utilisons Google Chrome).
- Une fois votre site est entièrement chargé Appuyez sur CTRL + U pour afficher le code source de votre site
Maintenant , appuyez sur CTRL + F pour activer la barre de recherche et recherche » widget_css_bundle.css »
Comment faire pour supprimer « Widget CSS Bundle » de Blogger?
Si vous voulez supprimer le fichier widget bundle CSS suivez les instructions ci – dessous:
Etape n ° 1: Tout d’ abord, connectez-vous à votre compte sur blogger. Une fois connecté, accédez au modèle >> Modifier le code HTML .
Étape # 2: Maintenant , dans le modèle de blogueur éditeur html, recherchez <head> et remplacer le par:
&lt;head&gt;
Étape # 3: Encore une fois, cherchez </head> et le remplacer par:
&lt;/head&gt;&lt;!--<head/>--&gt;
Enfin, enregistrez votre modèle et vous avez réussi à retirer le fichier widget bundle CSS de votre site sous Blogger.
Nous espérons que cet article vous a aidé à supprimer le fichier bundle widget CSS de votre blog .