WebP est un format d’image moderne qui fournit une compression supérieure sans perte et/ou avec perte pour les images sur le Web. En utilisant WebP, les webmasters et les développeurs Web peuvent créer des images de plus petites taille qui rendent le Web plus rapide. Les images WebP sans perte sont 26 % plus petites que les PNG. Les images WebP avec perte sont de 25 à 34 % plus petites que les images JPEG comparables à un indice de qualité SSIM équivalent.

WebP est pris en charge nativement dans Google Chrome, Firefox, Edge, le navigateur Opera et par de nombreux autres outils et bibliothèques logicielles. Les développeurs ont également ajouté la prise en charge d’une variété d’outils d’édition d’images.
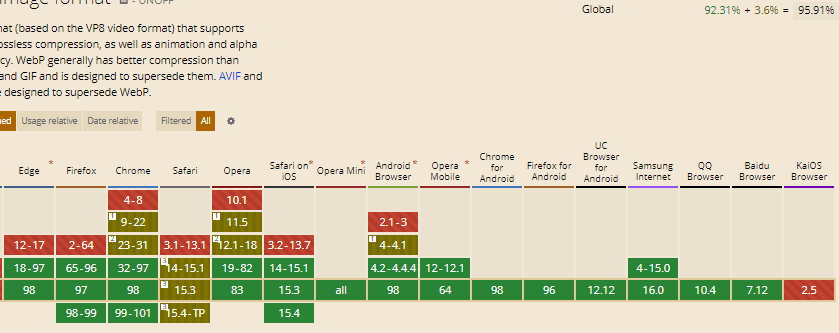
Au moment de la rédaction de cet article, 95,91% de la population mondiale utilise un navigateur prenant en charge les images WebP. Maintenant, même avec cette majorité s’engageant pleinement dans WebP, cela laisserait 4,09% des utilisateurs manquer complètement d’images au format WebP.

Maintenant, comment améliorer les performances de votre site Web avec des images WordPress WebP?
Créer des versions Webp avec Shortpixel pour améliorer la vitesse de votre site
Si vous avez un site WordPress, vous avez de la chance, il existe une solution simple, c’est le plugin le plugin ShortPixel (consulter le lien pour plus d’information sur ce plugin) vous donne la possibilité de créer des images WebP à côté des images existantes lors de l’optimisation de vos images. Il suffit d’activer l’option dans l’onglet Avancé des paramètres ShortPixel, dans l’administrateur de votre site et les images WebP seront également créées lors de l’optimisation des images.
![]()
Les versions WordPress WebP des images ne sont générées que lorsque les images sont optimisées. Donc, si vous devez ajouter les versions WebP des images après avoir optimisé les images, le moyen le plus simple serait de:
- Restaurer les images à leurs originaux
- Cochez l’option « Créer également des versions WebP des images »
- Relancer l’optimisation en vrac.
Remarque: À partir du 10 mai 2021, la génération de fichiers d’images WebP coûtera 1 crédit par fichier .webp.
Utilisation des images Webp
Solutions directes
Vous pourrez afficher les versions WebP WordPress des images dans les pages de votre site Web :
- Sans modifier le code de la page (via .htaccess) Cochez l’option « Sans modifier le code de la page (via .htaccess) » insérera un nouveau bloc de code dans le fichier .htaccess, ce qui garantira que:
A. votre navigateur prend en charge les images WebP et
B. si vous avez à la fois jpg / png et les versions WebP d’une image, le serveur renvoie le WebP au lieu du jpg / png. Cela a l’avantage de servir directement les fichiers d’images WebP sans modifier le code de la page. - Modification du code de la page. Maintenant, vous pouvez utiliser le format WebP en cochant simplement l’option correspondante « Utilisation de la syntaxe de balise
» <PICTURE>dans l’onglet des paramètres avancés de ShortPixel et toutes vos balises <img>seront remplacées par des balises <picture>qui incluent également les images .webp, permettant ainsi au navigateur de choisir la meilleure version en fonction de ses capacités. La balise <picture>contient également une balise de balisage Generate WebP pour des raisons de secours, permettant ainsi aux styles de rester en place. Dans de rares cas – lorsque le style de vos images repose sur des requêtes positionnelles ( :first, :nth-child selectors ou « > » direct child reference ), vous pouvez rencontrer des problèmes de style lors de l’activation de cette option et vous devrez utiliser la solution de plug-in de cache ci-dessous. Remarque: La deuxième option peut être mise en œuvre soit en se connectant aux propres fonctions de WordPress (une méthode plus limitée, mais un peu plus sûre), soit en analysant simplement tout le code d’une page et en opérant les modifications nécessaires avant de servir la page au navigateur (cela garantit plus d’indépendance par rapport aux outils tiers qui pourraient ne pas fonctionner via les canaux et méthodes WordPress officiels) Solution de plug-in de cache: Vous pouvez également utiliser un plug-in de cache compatible WebP. Nous avons testé le plugin Cache Enabler et il fonctionne prêt à l’emploi avec ShortPixel pour fournir les images WebP. Il vous suffit de l’installer et de l’activer, puis d’aller dans Paramètres -> Cache Enabler et de cocher l’option « Créer une version mise en cache supplémentaire pour la prise en charge des images WebP ».
Conclusion : Le format WebP vous aidera surement à améliorer la vitesse de chargement de votre site sous WordPress, espérant que ce petit tutoriel vous sera utile.
Laisser un commentaire