Nous allons vous montrer comment créer un Widget Flottant dans la barre latérale de WordPress. Ce qui peut facilement saisir l’attention de l’utilisateur et peut améliorer vos revenus. Un élément flottant généralement attire l’attention des visiteurs ce qui augmente le taux de clique sur ce dernier. La barre latérale , »sidebar » en englais, de votre blog contient généralement les éléments que vous voulez mettre en avant sous forme de widgets, ces éléments peuvent facilement attirer votre attention.
Certains sont plus importants que les autres : Newsletter, publicité d’affiliation ou d’Adsense, boutons de partage sociaux, articles populaires etc… Tout dépend de la thématique de votre site. Or, Lorsque vous faites défiler vers le bas, cet élément va flotter vers le bas de votre écran.
Comment créer un Widget Flottant dans votre « Sidebar »
La solution est comme vous le savez de scotcher votre widget favori à votre barre latérale et faire en sorte qu’il soit flottant de telle manière à ce qu’il glisse dans la barre latérale au fur et à mesure que vous descendez dans votre page.
Télécharger et installer et activer l’extension suivante Q2W3 Fixed Widget (Sticky Widget) .
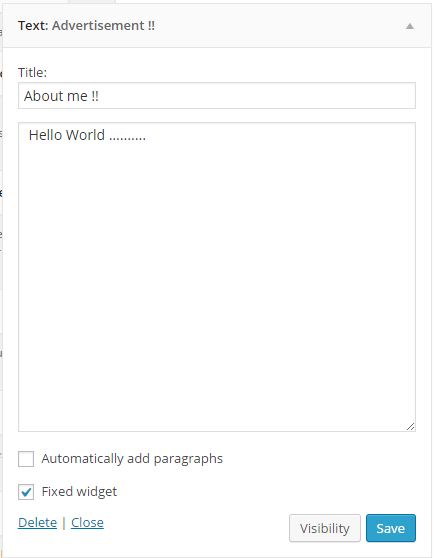
Sans configuration , vous pouvez dès maintenant rendre tout widget de votre barre latérale flottant en vous rendant dans Apparence > Widget et en cochant l’option « Fixed Widget » qui a été ajouté par le plugin dans tous les widgets activés sur votre blog. Voici ci-après un exemple de widget :

Par défaut cette option est décochée. Une fois cochée, videz votre cache, rechargez votre site et vous devrez voir votre widget glisser en « scrollant » la page.
Quelques options pour votre widget flottant
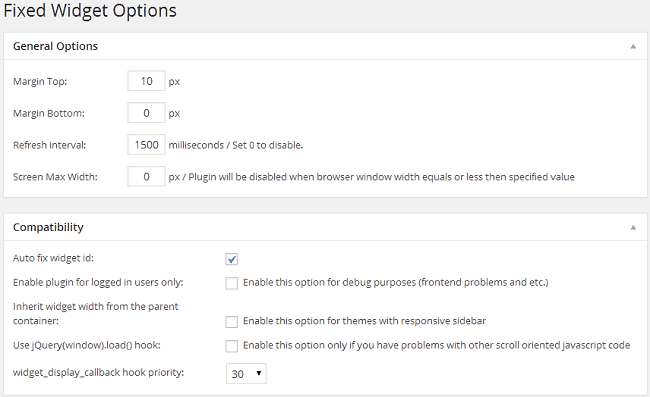
Le plugin demande très peu de configuration. Rendez-vous dans votre tableau de bord puis sur Apparence > Fixed Widget Options pour jeter un œil sur les options.
Quelques options sont présentes pour le réglage des marges que vous voulez laisser au-dessus et en-dessous du widget lorsqu’il est en état de glissement, ainsi que l’intervalle de temps de réactualisation.
Si vous souhaitez que l’option « Fixed Widget » sera désactivée automatique sur les mobiles à partir d’une certaine taille d’écran, saisir dans la case « Screen Max Width » la taille de l’écran en pixel en dessous de laquelle l’option « widget flottant » sera désactivée.
Enfin, si vous souhaitez tester le plugin sans que ça se voit par les visiteurs, il suffit de cochez la case « Enable plugin for logged in users only ».
Et voilà, en moins de 2 minutes, vous avez fait en sorte que votre widget préféré sera flottant .
Pourquoi utiliser des widgets flottants?
Des widgets flottants sont utilisés pour:
- Promouvoir l’un de vos meilleurs contenus
- Avoir des abonnés par e-mail
- Obtenez plus de clics vers vos annonces CPC
- Obtenir plus de clics vers votre annonce d’affiliation à partir de votre barre latérale
Une bonne idée serait de commencer par le widget d’abonnement au blog. Lorsque les gens font défiler vers le bas pour lire votre contenu, ils peuvent s’abonner pour obtenir les dernières mises à jour de votre blog.
Pouvez-vous avoir des Adsense annonces Sticky (flottant) ?
Eh bien, vous ne pouvez pas utiliser des annonces Adsense flottantes .Cependant, avec la version premium d’Adsense, AdX, vous pouvez avoir des annonces Adsense collantes. Il vous permet d’avoir un bloc d’annonces collant 300 × 250/300 × 600. Vous pouvez également avoir un bloc d’annonces à fond collant 300 × 250.
Les éditeurs avec plus de 30 millions de pages vues sont fournis avec un compte AdX. En fait, il n’y a qu’un petit nombre d’éditeurs qui ont accès à un compte AdX.
Cela dit, vous pouvez vous inscrire auprès d’un partenaire Google Adsense certifié et demander des codes AdX.
Restrictions pour les blocs d’annonces persistantes
- Vous ne pouvez utiliser que des formats d’annonces d’une largeur de 300 PX ou moins.
- Ainsi, 160 × 600, 300 × 600, 300 × 250, 300 × 50 et 120 × 600 sont tous autorisés.
- 728 × 90 n’est pas autorisé.
De plus, si vous implémentez une annonce collante sur votre trafic mobile, vous devez savoir que:
- Vous ne pouvez utiliser un bloc d’annonces 300 × 50 que sur les appareils mobiles
- La publicité flottante ne peut être utilisée qu’en bas de l’écran mobile
Nous constatons donc que les pub flottantes sont des formats d’annonces très avantageux en termes d’engagement et de visibilité des utilisateurs. Il aide à obtenir plus d’abonnés, de conversions.
Cependant, ils ne sont pas idéaux pour les pages de jeux ou les pages à évolution dynamique.Nous vous recommandons de tester soigneusement les performances des publicités collantes avant de continuer à les mettre en œuvre.
Vous devez vous assurer que l’expérience utilisateur est de haute qualité. De plus, le bloc d’annonces collant ne doit pas nuire ni perturber les performances de la page.

Le blog du Miroirauxessences
Ok mais comment faire quand on est en Premium ?
Nous n’avons pas droit aux plugins……. donc impossible de fixer sa sidebar sans certainement un code dans la css. Mais comment trouver ce code
Bonne journée